幾乎所有iPhone用戶都曾使用過游戲應用,這是一個“全民游戲”的時代。iPhone應用程序中,游戲不但在下載量方面首屈一指,在設計質量上也不乏可圈可點之處。本人從大量的游戲應用中大浪淘沙,試圖從中汲取營養,探索好的設計策略為我所用。
基本思路是:
步驟一,提出小問題或小測試,請跟隨我思考一下;
步驟二,引出其中的深層原理;
步驟三,此原理在iPhone游戲中的體現;
步驟四,給我們哪些啟示?
通過以上步驟,簡單地介紹肌肉記憶、長期記憶、短期記憶、識別與回憶、事物預設的特點,以及對用戶界面設計的影響。文章篇幅和個人能力有限,對每一個原理不能作過多的挖掘,只願可以拋磚引玉啟發大家一些思考。
一、肌肉記憶
步驟一,請思考:
一天早上,你起床起晚了,十萬火急地驅車去公司。來到叉路口,一個路人告訴你:這有條近道。這時候你面臨著兩個選擇:一條道路是自己每天都走的路,非常熟悉;另一條道路你從來沒有走過,有很多的不確定因素。此刻,你會選擇哪一條道路?

大部分人會選擇自己熟悉的那條路。
這條路自己太熟悉了,“閉上眼都能走回家”,腦子幾乎不用思考,路即使遠一點也不會覺得慢。相比之下,路人為你指的近路,可能還會有你不知所措的岔路口,一旦走錯,近路就成了耽誤時間的遠路。
步驟二,其中的原理:肌肉記憶
人體執行某操作時的效率及准確性,很大程度上取決於是否接近該人熟悉的操作路徑。如果操作被重復多次,肌肉就會形成條件反射,生成記憶效應。大腦皮層還沒有做出決定,腦干和脊髓神經已經領先一步進行指揮了。如果操作處於新接觸階段,不確定性較多,此時做出決策的是大腦皮層。大腦皮層做出決策所花費的時間要比腦干和脊髓神經做出反應的時間長。
舉一個例子:新手學車的時候,多用大腦皮層,執行掛檔、倒樁等操作慢而且不連貫,容易出錯。駕車老手執行剎車、變換檔位更多的是潛意識操作,速度更快、准確性更高,是由腦干和脊椎神經指揮的。
從速度、准確性方面講,用戶熟悉的操作路徑可以使操作行為更從容。操作路徑如果過於新穎或者很難摸索,即使操作步驟縮短,也不見得會比用戶熟知的路徑更快更好。
步驟三,在手機游戲中的體現:

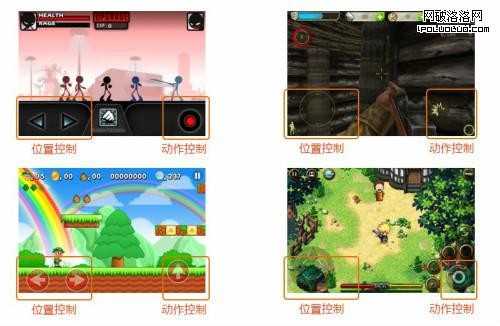
iPhone動作游戲、街機游戲和角色扮演游戲中,一般采用橫屏模式,左下角為位置控制操作區域,右下角為動作控制操作區域。簡單的用戶使用情景:雙手托住手機,左手拇指負責操作游戲中角色的位置,右手拇指負責操作角色具體的動作。
用戶對這種模式已經非常熟悉,形成了肌肉記憶。假如將它顛覆,如位置操作和動作操作都放置在右下角,用戶就會覺得不適應不舒服。
步驟四,給我們哪些啟示
1. 操作系統的一致性大於產品自身的一致性。
手機操作系統之間差異比較明顯,執行某項操作可能會有迥異的操作路徑。如Android系統較多使用長按操作,iOS系統在具體的應用程序內則較少使用長按。不同的手機操作系統,培養了用戶不同的肌肉記憶;這種肌肉記憶是被無數個符合此系統特點的應用程序鍛煉出來的,一旦形成,很難改變。所以產品鋪平台的時候,一定要熟知和匹配該操作平台的用戶界面特點,方便用戶快速掌握應用程序的操作方式。
2. 應用程序要和“鄰居”們和諧相處。
應用程序在用戶的手機中不是孤立存在的,是眾多應用程序中的一員。痛苦的是,用戶並不能完全記住每一個應用程序每一個細節是如何操作的,肌肉記憶讓他們嘗試他們自己熟悉的那幾種操作方式。因此,有必要考察一下你的“鄰居”應用程序,看看他們常用的操作方式,在不影響你自己創意點發揮的前提下可以與他們保持一定的一致。
3. 應用程序小環境內,控件需要有延續性和可預見性。
肌肉記憶也會存在於應用程序小環境內。功能鍵有必要保持穩定的位置,在不同的頁面內都能順著視覺習慣找得到;功能鍵的布局需要有可預見性,出現在相關內容區附近,不要埋藏過深。
二、長期記憶
步驟一,請思考:
問題一:你上一個手機號是多少?
問題二:是否記得余玄定理的具體內容?
諸如此類曾讓我們倒背如流的東西,時隔已久,恐怕大家已經記不起來。
這是為什麼?又同時說明了什麼呢?
步驟二,其中的原理:長期記憶的特點
長期記憶可以幫助人們隨時提取關鍵信息,比如你會輕而易舉地說出你的現在的手機號碼、身份證號碼。長期記憶,需要經過大量重復的演練而形成,可以保持幾天或者幾年。如果長期記憶得不到鞏固,會隨著時間的流逝而漸漸淡忘(艾賓浩斯曲線)。
長期記憶有2個特點:
其一,長期記憶的信息是高壓縮比抽象特征的組合,圖像、感覺、概念等細節將丟失。為了到達長期記憶的目的,大腦需要將復雜的信息壓縮轉化為簡單的語言符號。
其二,提取長期記憶時,往往出現信息失真。存儲信息最好的方法是與舊知識掛鉤。提取時最好用熟悉的情境給予暗示。如收拾小學初中時候的東西會讓你浮想聯翩,舊地重游可以幫你回溯當時的人和事。
步驟三,在手機游戲中的體現:

象棋游戲愛好者一般都是從現實中的象棋開始玩的。雖然現實中的象棋和手機中的象棋游戲差別很大,被省略了太多的元素和感覺,但當他們看到可以達意的棋子輪廓和棋盤格子基本就學會如何在觸屏手機中操作了。
手機象棋游戲的易學性,在於源自生活實物元素的提取和臨摹,快速激活了象棋愛好者的長期記憶。
步驟四,給我們哪些啟示
1. 減少用戶的記憶負擔。
長期記憶很脆弱,提取時出現信息失真很常見。如果用戶不止一遍被提示密碼錯誤,他可能會責怪自己的記憶力為什麼這麼差;其實真正該責備的是我們的軟件沒有為用戶記好密碼,或是用戶名和密碼的特殊要求增加了用戶的記憶負擔。我們的軟件需要更加智能更加人性化。
2. 注重一致性。
一致性可以更容易使信息被轉化為長期記憶,還可以減少長期記憶提取時出現的誤差。一致性越弱,用戶的記憶負擔就越大。不同應用不同功能在一致性上表現越好,易學性就越好,越容易上手。
3. 從相關生活中提取基因。
按照長期記憶的規律,為了使記憶的信息更多更快更牢固,需要使這些信息與以往的大腦記憶相聯系。這也是聯想記憶比死記硬背更持久更容易的原因。從目標用戶熟悉的生活場景中提取基因應用於用戶界面中,可以激發用戶以往的長期記憶,不但可以提高易用性,還可以營造出溫馨的產品氣質。
三、短期記憶
步驟一,請思考:
第一組信息:74,5,7,6,87,11,0,3,20;
第二組信息:焦點、本地、國內、國際、軍事、女人、娛樂、體育、社會、財經、汽車、科技、房產、教育、游戲、互聯網
草草地看完上面兩組信息,請問你能記住多少?
除非付出足夠多的時間和注意力,記住以上信息的准確值和位置很難辦到。
是否已經感受到我們的記憶力沒有想象的那麼強大?
步驟二,其中的原理:短期記憶的特點
短期記憶對於我們日常工作和學習非常重要,因為太多信息只需要讓我們知道下一秒如何做就夠了,而不需要話費太大力氣去轉化為長期記憶。
短期記憶不是嚴格意義上的信息存儲,它只是信息臨時存放處,是感覺和注意現象的組合。
特點之一,高度不穩定。給你的朋友匯款,匯完款基本就已經把他的銀行賬號忘掉了。
特點之二,短期記憶即注意的焦點。如果沒有留意到的東西突然問你存在沒存在過,你可能就含糊了。舉個例子,你下班與某同事聊的火熱,走進電梯的時候就會心裡犯嘀咕:我剛才打卡了沒?因為你沒有將注意力放在下班打卡這件事情上,沒有形成記憶。
此外,短期記憶的數量也是非常有限的。根據研究(心理學家研究的,我沒那本事),有如下規律:假如信息是可以被組合的,即有一定的規律性,人們記憶的數量為7±2;假如信息沒有規律性、相互之間變動過大,人們記憶的數量為4±1.
步驟三,在手機游戲中的體現:

上圖來源於Stylish Sprint游戲,算得上iPhone跑酷游戲中不錯的產品了。游戲進行界面中,右上角區域為用戶所取得的成績和任務完成進度。每次需要采取游戲動作時候,界面都會在界面中下位置提示用戶。這樣做的好處是,應用程序為用戶記住了核心信息,為用戶節省了腦力。
還有一款類似的跑酷游戲,Darkness Rush,任務說明放置在游戲開始之前的頁面中,而在游戲進行頁面中沒有任何提示,每次都不知道自己的任務是什麼,很費解。
步驟四,給我們哪些啟示
1.用戶界面需要幫助用戶記住核心信息。
用戶使用你的應用程序是為了完成什麼目標?在這個界面中,用戶需要做些什麼?與用戶任務和用戶行為緊密聯系的有哪些關鍵信息?把這些關鍵信息清晰明了的展現出來,在用戶迷茫的時候可以當作路燈用。

Google搜索應用iPhone版,搜索框一直懸停在頁面頂部。一來方便用戶隨時更改關鍵詞,二來可以幫用戶記住正浏覽的內容的搜索關鍵詞是什麼。
2.不要高估用戶的短期記憶,給予適時的提醒和反饋。
當然,不能把所有相關信息都放置在界面中,造成信息繁冗同樣是需要避免的。非核心信息可以在用戶需要的時候露一露面。這樣的信息出現方式顯得很有禮貌,不會過多的打擾用戶。

布丁優惠券iPhone客戶端,在每張優惠券最終展示頁的上方都會用醒目的顏色提示使用方式,需要打印還是只出示即可。
3.在你認為必要的地方,適當地引導用戶的注意焦點。
只有注意力到達的地方,才有可能形成短期記憶。應用程序中的新增功能點,或者是任務操作步驟,如果你覺得有必要,可以適當的引導用戶的注意焦點。引導不要停留過久,出現次數也不要太多。

微信iPhone客戶端為了讓用戶注意到群聊功能,在進入頁面之初會出現氣泡框提示,隨即消失。
四、多用識別,少用回憶
步驟一,請思考:
問題一:

判斷4張臉你認不認識,你用了多長時間?
問題二:

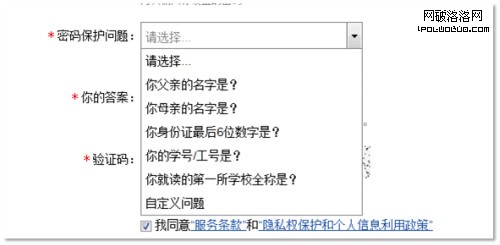
記起每一個網站注冊時的密碼保護問題和答案,你用了多長時間?
識別人臉你認識不認識,只需要話費幾分之一秒的時間;記起你曾經使用過的密碼保護問題和答案,可能需要好幾分鐘甚至已經完全淡忘。
步驟二,其中的原理:行為的精確性與知識的不精確性
識別是這樣一種思維模式:感覺與長期記憶的協同工作,記憶神經元“並行處理”。此時的被識別的信息是明確的、直接的,可以同時激活大腦中無數個神經元,有點類似於並聯的電路,激活相同或相似的信息儲備區,速度極快。
回憶是這樣一種思維模式:沒有明確的、具體的感覺輸入,嘗試性地去激活記憶神經元。速度慢,而且成功率低。
識別最常見的表現方式是選擇,以精確的行為來執行。
回憶則實質上是知識的再次輸出,以不精確的回答來完成。
步驟三,在手機游戲中的體現:
在iPhone游戲中,很少見有大量內容輸入的情況出現,甚至登陸注冊功能也不一定存在。游戲應用的進入、學習、關卡選擇、人員配置一直到設置等步驟,幾乎全部依靠點選來操作。整個操作過程順暢簡單,不會因為你遺忘了什麼東西就卡殼。

步驟四,給我們哪些啟示
1. 盡量減少輸入,多采用選擇的形式。
在手機中輸入確實是一件很痛苦的事情,效率低下、戰戰兢兢,如果自己對所輸入內容沒有完全把握,出現一絲一毫的差錯都足以斬斷用戶的去路。因此,在做應用程序的時候有必要想想,這個功能操作是否可以由選擇的形式來實現?即使選擇的步驟多一點,也比輸入操作完成的快。

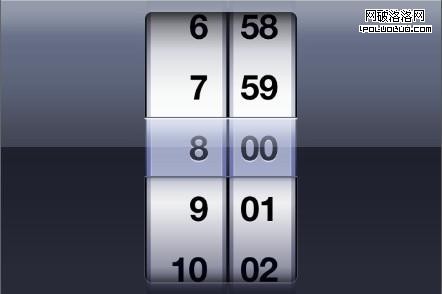
時間選擇器是通過選擇來實現的。
2. 盡可能使用圖像來表達功能。
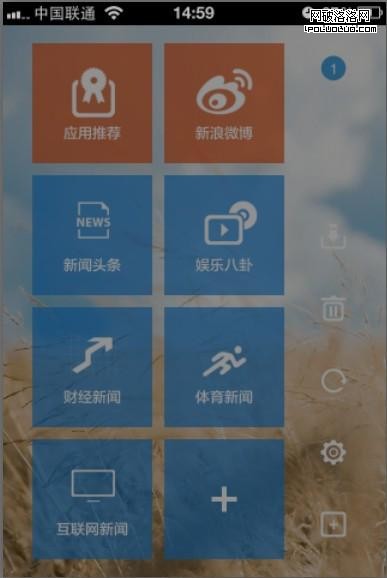
圖像更有助於識別。在iPhone 應用中,tab欄和功能控鍵如果使用圖標或者圖標與文字搭配的形式,可以使用戶更容易地辨識。如下圖,ZAKER板塊目錄頁的欄目和功能鍵如果全部換成文字形式,易尋性和識別性就會弱一些。

五、預設:為用戶提供如何操作的線索
步驟一,請思考:

你是怎麼判斷它們的使用方法的?
燈開關、車門把手、廳門把手,用自己的形態向人們講述了自己應該如何使用。
步驟二,其中的原理:事物的屬性可以通過預設來自我解釋
每種事物都可以有自己的預設,書是可以翻閱的、汽車是可以載人的、筆是可以寫字的,等等。
人們對事物本身的預設,在生活中已經得到了學習和驗證。iPhone 上的應用程序,對於用戶來說多多少少會有學習成本的,我們可以借助事物自身的預設向用戶講述應用的使用方法。
千萬不要把全部希望寄托到新手引導中,用戶一般不看的。
步驟三,在手機游戲中的體現:

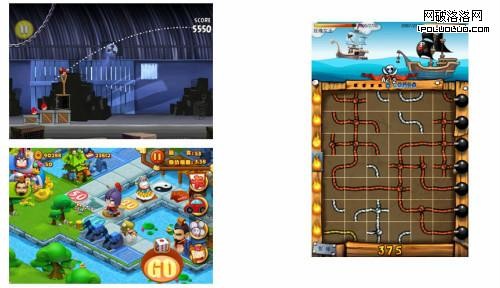
以上三款游戲分別是:憤怒的小鳥、三國賺翻天、海盜!開炮!
游戲使用了事物自身的預設為用戶講述如何操作的:彈弓可以發射、骰子可以擲、導火索可以引爆。
步驟四,給我們哪些啟示
1. 巧妙地借用事物本身的預設——擬物化設計
擬物化設計是使用事物本身預設的典型例子。用戶會把生活中對真實事物的使用經驗直接應用於此軟件中,既可以提高產品的易學性,又可以使生硬的科技產物以富生活化的形態縮短與用戶心理的距離。

Real Piano 是擬物化設計的典型應用,如何使用已經不言而喻。
總結:
該篇小文以七零八散的文字胡謅了肌肉記憶、長期記憶、短期記憶、回憶與識別、事物的預設的特點,以及它們在iPhone 游戲中的體驗,並呓語這些東西對我們應用程序設計有哪些啟發。有自己的思考,也有拾人牙慧之處;有貌似合乎道理的地方,也有思維不甚缜密的地方。請盡情拍磚,謝謝!