html5文字插入進度動畫
編輯:HTML5詳解
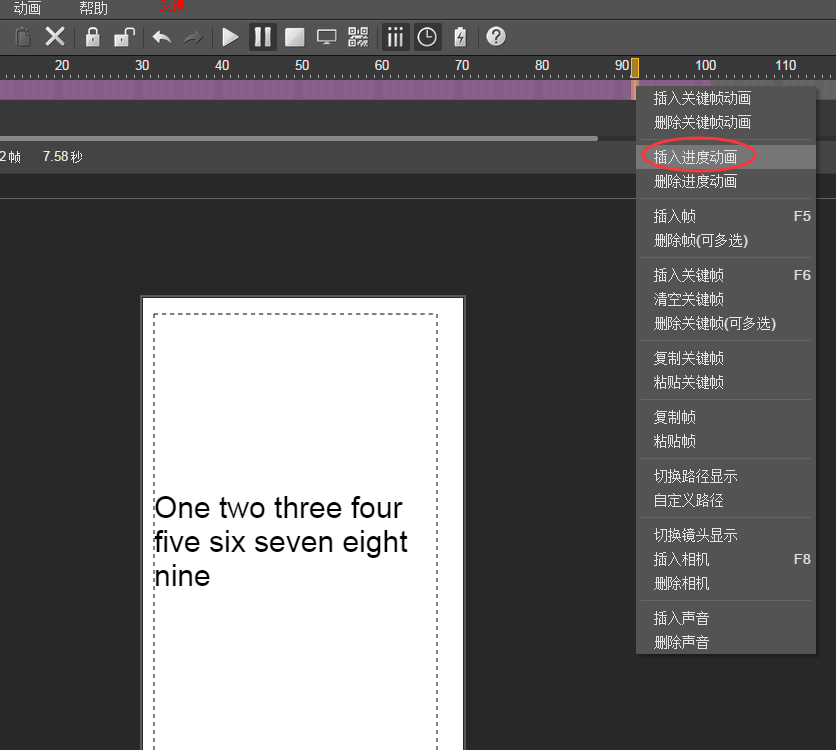
在一段只有文字的時間單元中(就是說時間單元裡只有1或多個文本,文本構成的組也是不行的,必須是純文本),右擊鼠標選擇插入進度動畫

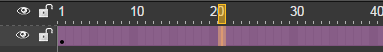
然後時間單元會變成粉紅色:

保存動畫,預覽效果。文字會用動態打字的效果依次呈現。
打字的速度是可以控制的,取決於兩個因素:該時間單元的長度,越長打字越慢;文字長度,文字越少打字越慢,越多打字越快。通過調整這兩個因素,來調節打字的速度到自己想要的效果。
小編推薦
熱門推薦