Axure RP交互設計軟件使用教程:文檔管理
編輯:關於網頁技巧
上一篇教程:Axure RP交互設計軟件使用教程
交互原型設計軟件Axure中文教程——文檔管理
文檔管理(Document)

開章要說的是文檔管理。文檔管理看似簡單,但是這是從操作功能上來說的,而我在說功能上的時候,想把我對文檔管理的理解也一並說一下。
文檔管理的目的,其實是為了有一個清晰的產品思路。剛開始工作的時候,我發現很多剛從學校出來的朋友對文檔的命名與放置都是隨心所欲的,我也不例外。沒有好的整理習慣,這直接導致每次尋找先前的文檔都要花費相當長的時間,甚至不小心誤刪,如果恰好有事請假,別的同事也無法接手工作。
所以,做一個prototype需要首先構建一個清晰的文檔關系,這樣一方面能夠讓自己清楚文件關系與位置,更主要的是讓開發者與接受者能清晰理解你的思路,生成更合理的產品說明word文檔。
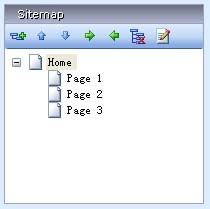
Axure RP的sitemap,與windows的樹形目錄相似,是以父子關系構建頁面關系的,每個頁面既可以是一個頁面page,也可以是一個流程圖flow。
一、工具功能條
![]()
- 增加一個子頁面:為所選擇的頁面創建一個子頁面。
- 頁面上移:同等級的頁面中,將所選頁面的上下排列次序,上移一個位置。
- 頁面下移:同等級的頁面中,將所選頁面的上下排列次序,下移一個位置。
- 頁面降序:將所選頁面等級降序,作為原等級中,排列在所選頁面上方之頁面的子頁面。
- 頁面升序:將所選頁面等級升序,將所選頁面的頁面等級,升序為父頁面的同等級頁面。
- 刪除頁面:將所選頁面刪除,同時刪除其子頁面。
- 編輯頁面:在工作區打開所選擇頁面,進行編輯。
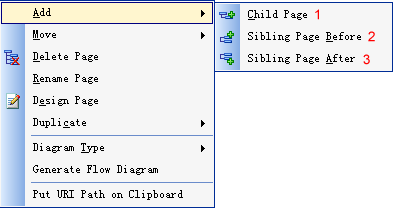
二、右鍵—增加為鼠標右擊文件所顯示命令,下同。

- 增加一個子頁面:同 一,1。(表示和第一大點,第1小點功能相同,以下同此)
- 在所選頁面之上增加一個同等級頁面。
- 在所選頁面之下增加一個同等級頁面。
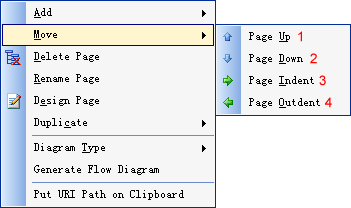
三、右鍵—移動

- 頁面上移:同一,2。
- 頁面下移:同一,3。
- 頁面降序:同一,4。
- 頁面升序:同一,5。
- 上一頁:Axure RP交互設計軟件使用教程
- 下一頁:為自己的網站添加自動翻譯網頁
小編推薦
熱門推薦