社會化網站也就是所謂的web2.0形式,可以提供新聞書簽等內容,主要特點是在內容基礎上提供會員之間交流互動,可以說社會化網站的參與度相比其他僅僅提供內容的網站來說要高很多,因此在設計這類網站時,更要注意用於的體驗很感覺,大多數界面都會做得比較容易操作和使用,比如本文中推薦的這些。
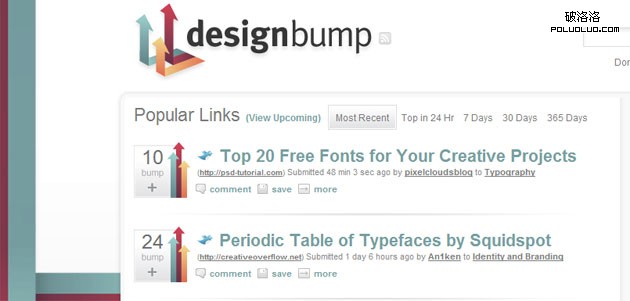
1. DesignBump

這個社會化媒體新聞網的界面在Digg、Reddit或者Mixx用戶的眼中再熟悉不過了,設計理念很簡單:你的鏈接只要得到足夠多的投票就能夠上升至首頁。
目前該網站用戶已達16000以上,其中有著名設計師的博客。
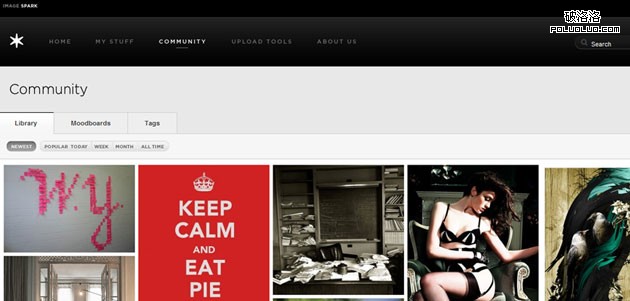
2.Image Spark
這個免費的社會化書簽網站的最大特色就是采用了畫廊式的設計風格。內容是書籍的圖片,從而給用戶帶來視覺上的沖擊。
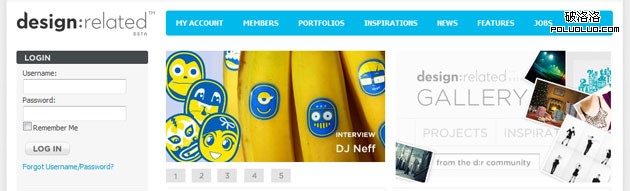
3.design:related

這個網站很受尋求靈感的人歡迎,也很適合急需了解行業信息的人。
這個社區匯集了各路的設計人員,設計人員創建自己的檔案並分享自己的創造性靈感。
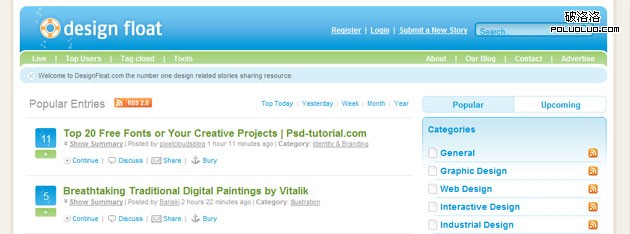
4. DesignFloat

該網站涉及的類目十分廣泛,包括圖形設計、交互設計、行業設計以及像Photography這種與設計相關的話題。每個類目都有RSS feed,用戶可以隨心訂閱自己喜歡的某個話題。
5. Graphic Design Links

該網站為了向用戶展示最熱點的話題,有一個專門的Tag Cloud頁面。
6. The Web Blend
 這個網站相對而言規模較小,約有1500個會員,不過小東西卻不一定是壞東西。
這個網站相對而言規模較小,約有1500個會員,不過小東西卻不一定是壞東西。
該網站有著名的Jad Limcaco和Snech Roy等著名的設計博客,同時還為用戶提供與自己喜歡的內容作家交談的機會。
7. zaBox

該網站內容廣泛,主要有設計界動態、資源和設計教程等。該網站的內容的流行程度由用戶的投票數決定。
另外博客還可以講zaBox整合入自己的博客中。
8. FFFFOUND!

用戶可以在該網站上分享自己發現的圖片。該網站的聰明之處在於根據用戶之前的書簽行為信息向用戶推薦書籍圖片。
9. Pixel Groovy

圖形設計教程在網站上有很多,該網站就是指引用戶發現自己喜歡的教程。用戶可以投票選舉出自己認為值得公布的教程內容。