jquery實現帶復選框的表格行選中刪除時高亮顯示
編輯:JavaScript綜合知識
通過jquery技術來操作表格是件簡單的事,通過jquery的語法,可以很輕松的完成表格的隔行換色,懸浮高亮,在實際的應用中可能會出現表格中帶復 選框的,刪除時,將復選框所在的行的記錄刪除。在這的地方,可以加個特效,單擊某行的同時將該行的復選框選中,該行的背景色也高亮顯示。這樣給人的感覺非 常好。
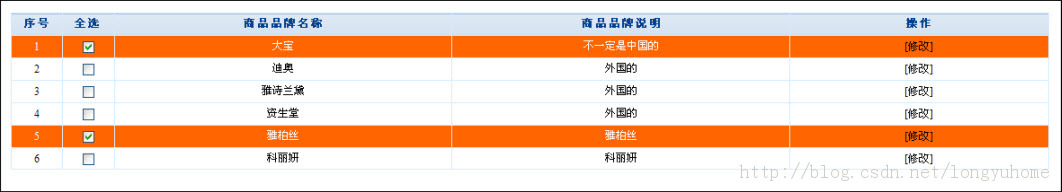
效果如下:

我做的這裡有兩個功能:
功能1、單擊某行,該行的復選框被選中,同時改變一下背景色。
功能2、單擊全選/全不選標簽後,改變行的顏色。
兩個功能我封裝到了js文件中,使用的時候引入就行了。
先看一下CSS的代碼,我封裝到了一個css文件中
.selected{
background:#FF6500;
color:#fff;
}
在看js文件的代碼:
功能1的代碼:
/**
* 設置含有復選框的表格中的背景色
*/
$(document).ready(function()
{
/**
* 表格行被單擊的時候改變背景色
*/
$("#tablight tr:gt(0)").click(function() //獲取第2行後
{
if ($(this).hasClass("selected"))//判斷是否選中
{
$(this).removeClass("selected").find(":checkbox").attr("checked",false);//選中移除樣式
}
else//設置選中
{
$(this).addClass("selected").find(":checkbox").attr("checked",true);//未選中添加樣式
}
});
});
功能2的代碼:
/**
* 單擊全選和反選之後改變背景色
*/
function setColor()//設置tr的背景顏色
{
var checkboxs = $("#tablight tr:gt(0) input[type=checkbox]");//得到所有的復選框
var boxeds = $("#tablight tr:gt(0) input[type=checkbox]:checked");//得到被選擇的復選框
if(boxeds.length > 0)
{
checkboxs.parent().parent().addClass("selected");//復選框在td裡
}
else
{
checkboxs.parent().parent().removeClass("selected");
}
}
如果想要使代碼生效,需要給表格加上id屬性,屬性值為“tablight”,同時全選/全不選之後調用setColor方法就行了。
小編推薦
熱門推薦