網頁制作Poluoluo文章簡介:氣球狀提示(Balloon)是一個小型的彈出窗口,用於通知用戶出現非關鍵性問題或控件處於某種特殊情況。
Balloons(氣球狀提示)
問題摘要
氣球狀提示(Balloon)是一個小型的彈出窗口,用於通知用戶出現非關鍵性問題或控件處於某種特殊情況。
實例

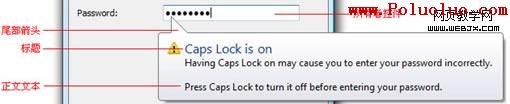
圖1
- 注:氣球狀提示由圖標、標題、正文文本組成,且所有這些部分都是可選的。
- 注:當用戶試圖提交操作的時候,任何未處理的問題都必須由其所有者用戶界面來處理。
- 注:氣球狀提示通常與文本框或其他使用文本框來改變值的控件一起使用,如組合框、列表視圖、樹形視圖等等。
- 注:保持控件之間的一致性。當發現不一致性出現時,氣球狀提示不再適用。
- 注:如果其他類型的控件已經進行了很好的約束,就不再需要氣球狀提示來給出額外的反饋。
何時使用
- 注:該信息描述的是一個問題或者特殊情況。
- 注:當正在輸入時或所有者控件失去焦點時,該問題或特殊情況能被立即檢測到。
- 注:這些問題並非很關鍵。
- 注:對於那些特殊情況,本身是合法的,但很可能並不是用戶期望的。
- 注:該問題或特殊情況能用准確的語言進行描述。
- 注:這些信息描述的並非是鼠標當前指向的控件。
- 注:這些信息與用戶當前的活動相關。在默認情況下,氣球會在 10 秒後消失。
- 注:這些信息具有單一、確定的來源。
輸入發生之前使用:
1、例如大寫鎖定鍵(Caps Lock)開啟狀態,密碼框的氣球狀提示(參見圖1)。所有者控件處於某種影響輸入的狀態,該狀態可能不是用戶所期望的,但用戶也許沒有意識到其輸入所受的影響。當出現特殊情況時(如超過最大輸入字符數或大寫鎖定被啟用等),在第一時間使用氣球狀提示進行警告可以防止用戶產生挫敗感。它在給出反饋信息的同時,不改變輸入焦點,不強迫用戶進行操作。這一點非常重要,因為這些特殊情況有可能是故意為之的。這些氣球狀提示對於密碼框尤為重要,因為用戶在密碼框中輸入時只能得到很少的反饋。此類氣球狀提示帶有警告圖標。
2、輸入提示:只接受數字輸入的文本框,最好在輸入前給予提示當焦點移動到文本框內時,出現氣球狀提示(如圖2)。

圖2
這裡用於報告非關鍵性用戶輸入錯誤的氣球狀提示。使用氣球狀提示顯示錯誤信息不會改變輸入焦點,即使當所有者控件擁有輸入焦點時,它仍然非常醒目。 為了解決問題,用戶可能需要進行更改或重新輸入。但如果所有者控件忽略錯誤的輸入,用戶也許可以完全不用修改。由於 問題並非關鍵,因此不需要使用錯誤圖標。
網頁制作Poluoluo文章簡介:氣球狀提示(Balloon)是一個小型的彈出窗口,用於通知用戶出現非關鍵性問題或控件處於某種特殊情況。
輸入發生之後使用:
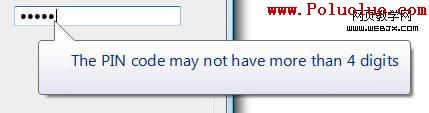
1、當用戶試圖超出最大輸入長度時彈出氣球狀提示。在下面圖3示例中,氣球狀提示指示用戶正試圖超出最大輸入長度。

圖3
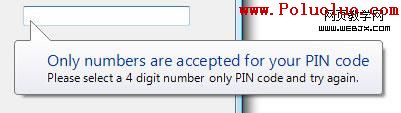
2、當用戶輸入無效字符時彈出氣球狀提示。當然,最好是沒有這樣的限制,因為這會削弱密碼的安全性。為了防止信息洩露,該氣球狀提示應當只提及那些已寫入文檔的關於有效密碼字符的信息。在下面圖4示例中,氣球狀提示指示密碼只能包含數字。

圖4
3、對於關鍵的、短的文本框,當用戶試圖超出最大輸入長度時,應當考慮為新用戶顯示氣球狀提示。在下面圖5示例中,氣球狀提示指示用戶試圖超出最大輸入長度。

圖5
注:不要將氣球狀提示用作顯示控件的附加信息,而應當考慮換用靜態文本(Static Text)、信息提示(Infotip)、漸進展開控件(Progressive Disclosure)或提示文本(Prompt)。
網頁制作Poluoluo文章簡介:氣球狀提示(Balloon)是一個小型的彈出窗口,用於通知用戶出現非關鍵性問題或控件處於某種特殊情況。
解決辦法
交互方式:當用戶單擊氣球狀提示時,直接關閉提示,不要顯示其他任何 UI 或效果。與通知不同,氣球狀提示沒有關閉按鈕。如圖6它就不是氣球狀提示。

圖6
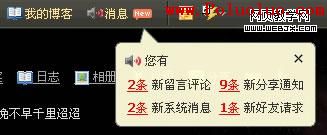
但是在阿裡旺旺的登陸界面就應用了很純正的氣球狀提示,如圖7。

圖7
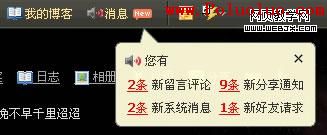
前面講到的大部分是表單上對控件Balloons(氣球狀提示)的應用,現在舉兩個在淘寶掌櫃信譽與其他網站評論上的應用,如圖8。


圖8
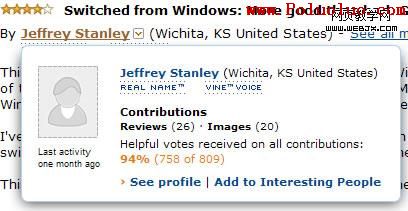
這裡觸發條件是鼠標hover時,觸發Balloons(氣球狀提示)。顯示評論者的相關信息。這裡的應用是信息提示,但卻是應用了氣球狀提示的形式。在Amazon的商品評論裡也有類似的提示,不過它不是氣球狀提示,在那裡它承載了更多的交互和文字鏈。如圖9。

圖9
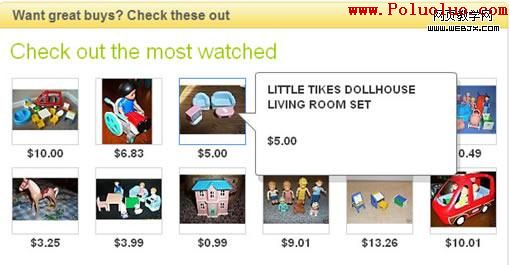
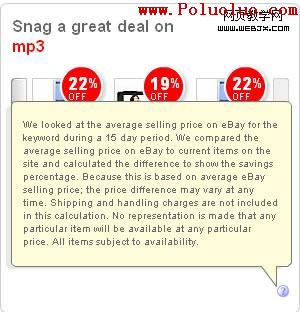
靜下心來找,發現電子商務網站利用控件Balloons(氣球狀提示)的形式的也很多,例如EBAY首頁的兩塊區域都有體現,如圖10,11。

圖10

圖11
這種形象的提示大量的被應用在網頁界面元素中,也體現了它的靈活與實用。作為幫助和輔助提示。控件Balloons(氣球狀提示)確實給我們很多不錯的用戶體驗。
網頁制作Poluoluo文章簡介:氣球狀提示(Balloon)是一個小型的彈出窗口,用於通知用戶出現非關鍵性問題或控件處於某種特殊情況。
輔助功能:
僅顯示與用戶當前活動相關的氣球狀提示。
使提示文本盡可能簡要。這對於視力不好的用戶來說更容易閱讀,且使得因屏幕閱讀程序的閱讀而產生的打斷減到最小。
當問題或情況再次發生時重新顯示氣球狀提示。
文本文案:
- 標題使用清晰、平實、簡要、確切的語言作為標題文本,簡要概括輸入問題或特殊情況。
- 標題使用不帶句末標點的文本片斷或完整句子。
- 標題使用句子大寫風格。(英文版)
- 標題使用不超過 48 個字符(英文)以適應本地化的需要。
- 正文文本的第一句話應當以與用戶明確相關的方式陳述問題或情況。
- 正文第二句話應陳述用戶如何做才能解決問題或恢復狀態。
- 正文解釋如何解決問題或恢復狀態,即使這種解釋顯而易見,但應省略問題描述與其解決方案之間的重復。
- 正文使用包含句末標點的完整句子。
- 正文使用句子大寫樣式。(英文版)
- 正文使用不超過 200 個字符(英文)以適應本地化的需要。
小結:
總體來講氣球狀提示,在表單中的應用是非常多的,首先它本身可以讓用戶參與交互也可以不參與,並沒有強制性。顯示時間可以控制,並且可以設置處理完錯誤後消失,這為它在表單提示方面的靈活性,做了很好的鋪墊。由於它是浮動覆蓋在頁面上的,所以可以節省一定的空間。也是因為它是浮動覆蓋在版面上,提示效果更明顯,更容易引起用戶的注意!雖然文中已經把氣球狀提示的每個狀態與使用場景做了最詳細的描述,由於實例筆者並沒有找到更多特別有代表性的,使文章的解析效果並不明顯,希望通過更多對Balloons(氣球狀提示)有思考和研究的讀者給予更多的實例資源。謝謝大家的支持,筆者也將繼續收集更多更好的實例與UED朋友分享!
{未完待續}