
QQ Live 大界面改版背景
左右分體模式使得播放器和視頻庫均受到限制,視頻庫尺寸小,用戶找片不方便。
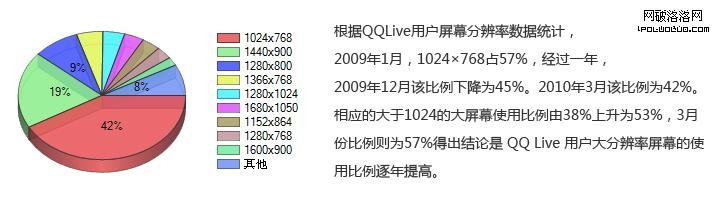
QQ Live原來版本為分體式左右兩個模塊結構(播放器寬565,視頻庫寬490,總高511)占據分辨率為1280×1024的屏幕不足50%的空間。

一、四種用戶場景
經過用戶研究,我們得出了QQ Live的四大用戶場景:

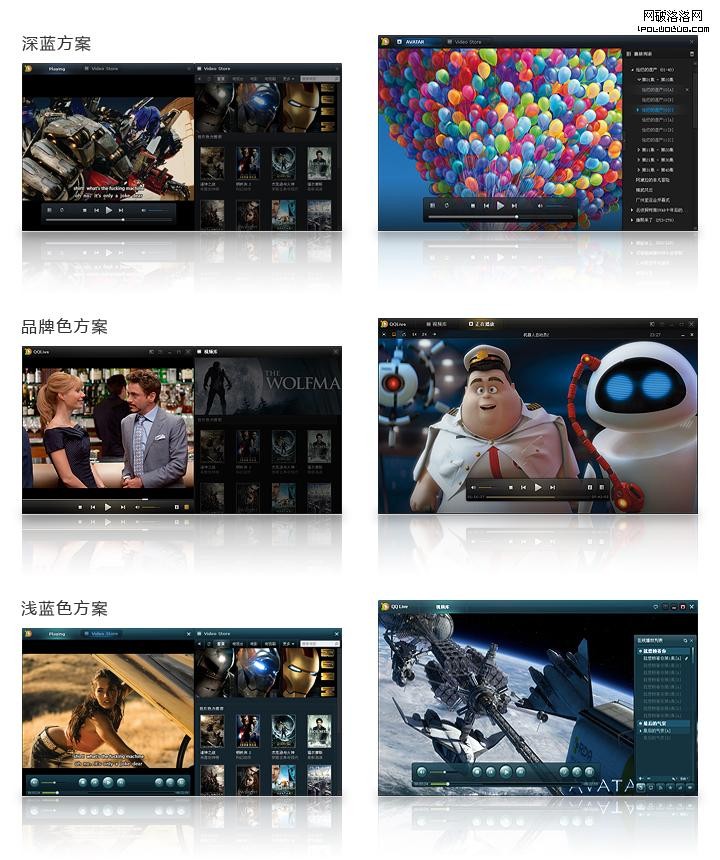
二、嘗試設計方案稿
我們嘗試了幾個配色方案之後,最終確定了采用含有Logo品牌色的暖色調的配色方案。整體皮膚為深色,是保證用戶在觀影的時候圖像周圍有一個安靜穩定,無干擾的環境,讓視線只專注於影片。

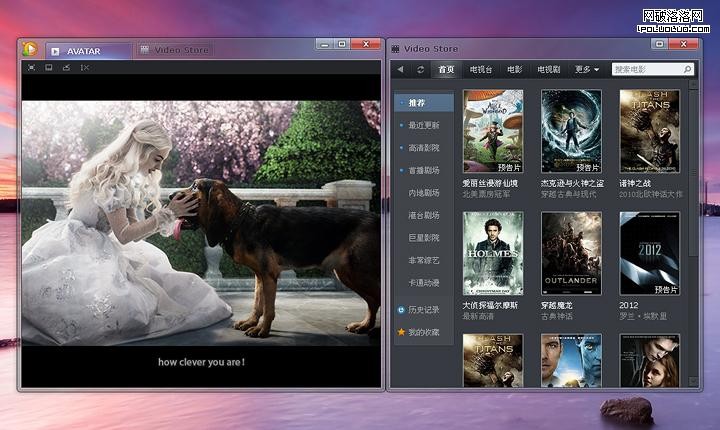
三、看片與找片的切換表現
我們嘗試了幾種切換表現方式,來探索更加理想的看片和選片的方案:
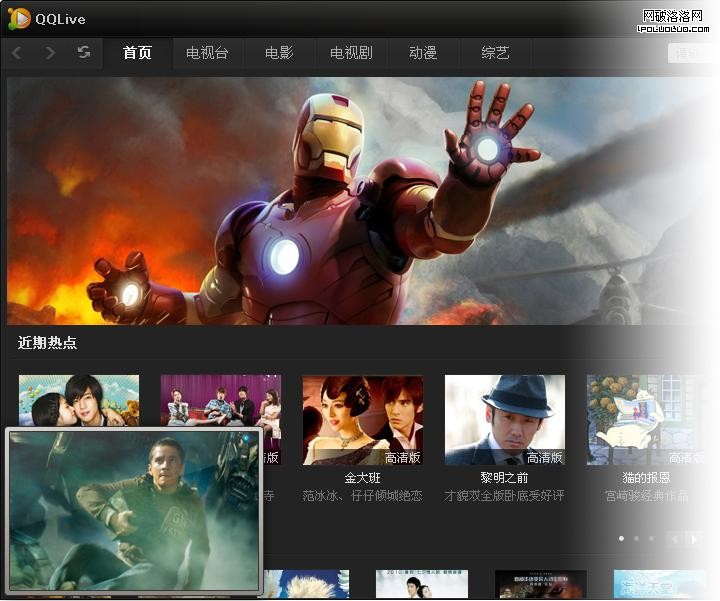
方案一 借鑒電視節目的畫中畫方式

方案二 button/tab的切換方式


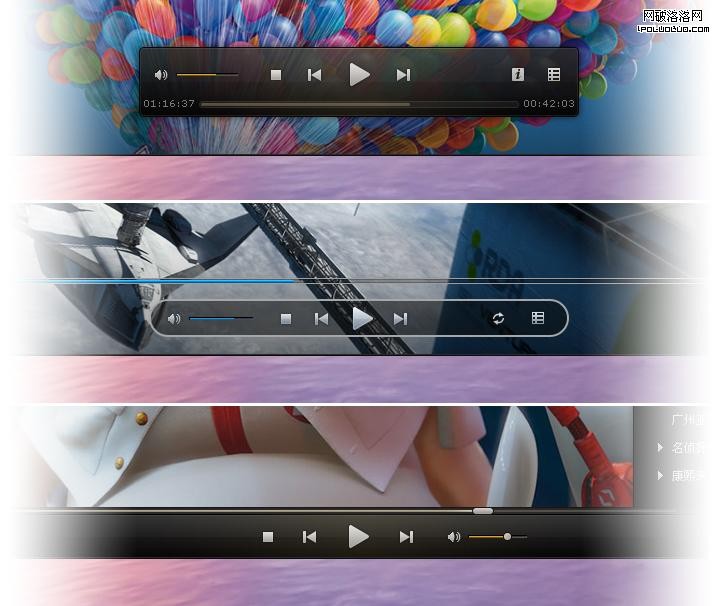
四、嘗試的幾種播放控制條方案

第一種是形式獨立於窗體的浮層式控制條,帶有半透明效果,在鼠標停留在畫面上一段時間的情況下才出現,鼠標離開響應區域後則自動消失。這樣的處理方式使的播放控制區域面積小,比較輕盈和有靈動;不過這種浮層式的最好有一定的透明度,但這在XP系統下比較難以實現;
第二種是類似Windows media player的播放控制方式,這裡通欄的進度條能讓用戶對影片進行精准的控制和定位,但是這種進度條和控制按鈕分離,控制按鈕獨立浮層的方式在畫面上看起來會稍顯零亂;
第三種方式是現在選定的方案,繼續延用了原來的方式,窗口底部的控制bar和頂部的head bar上下呼應,使播放器整體感更強,而且控制按鈕在實體的bar上,當窗口拖拉縮放時它們的位置變化會給用戶有一個穩定的心理預期。
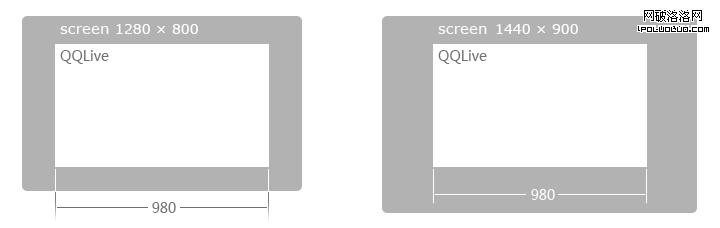
五、寬屏尺寸的確定


根據現在用戶各分辨率顯示器的使用比例,經討論決定視頻庫窗口選取最主要一些分辨率屏幕的大概80%寬度,根據多個分辨率型號的顯示器進行平均計算,得出一個寬度值是998。
另外想到我們Live的官網頁面內容的寬度為960,上面計算的寬度為998,相差不大,如果我們視頻庫大尺寸寬度選960那視頻庫內嵌頁面幾乎可以調用官網現成的資源使用,節省大量投入。然後考慮視頻庫內嵌頁面960的 寬度,右邊還有15pixel的滾動條以及窗口邊框厚度,(此外還參考RealOne 、iTunes、Zune、PPs 等一些產品的默認尺寸都為1000pixel 左右的大界面),所有考慮寬度定為980;但是另外那39% 分辨率1024的用戶980的寬度會覺得充得太滿,不過還考慮到1024以上分辨率的用戶占到了50%以上,而且用戶顯示器分辨率使用的趨勢是越來越大的,這個更新速度現在也很快,所以適當超前一點的設計也是可以的。
六、在Windows7下的系統窗框的嘗試效果



這次QQLive更換大界面是一次很重要的改版。在設計前,我們列出了用戶每一項操作的步驟以及使用場景清單,並根據清單進行了焦點小組討論,集思廣益,在眾多的解決方案中尋求平衡,在平衡中挖掘亮點,找到最優方案。大到切換模式、按鈕形式、列表樣式、信息彈出窗的內容,小到對按鈕位置、數量以及冒泡的停留時間都做了相應的設計規劃,進而才投入設計,並在一次又一次方案中不斷優化打磨,最終成型。最終成果是項目團隊成員共同傾力付出的結晶,這裡誠邀大家參與體驗,希望大家一如既往的關注QQLive、提出您的建議,伴QQLive繼續成長。