2011年10月8日,百度搜索手機客戶端正式登陸Apple Store。
2011年12月12日,百度搜索手機客戶端榮獲APP Store 2011年度工具類最受歡迎第一名。

這個輕量化的搜索應用傾注了產品設計團隊很多心血。全新的視覺和交互體驗、更優的搜索體驗、全新的Ding功能……它的發布是我們在搜索客戶端領域邁出的一小步,MUX的設計師全程參加了這款應用設計與決策,這背後有好多同學在辛苦的努力著。今天讓我們揭開它面紗,看看它的小故事。

要驚艷地呈現
一年多來,我們在手機端推出過掌上百度和百度快搜兩款與搜索相關的應用,將搜索業務以客戶端的形態延伸到手機端,在這期間,積累了大量搜索客戶端化的設計研發經驗。隨著移動互聯網這些年的發展,我們的團隊日漸成熟,借助iPhone平台做百度搜索框的機會,決定把資源重新整合起來,全面定義手機搜索客戶端,帶給用戶一個最好用、最愛用的搜索客戶端產品。
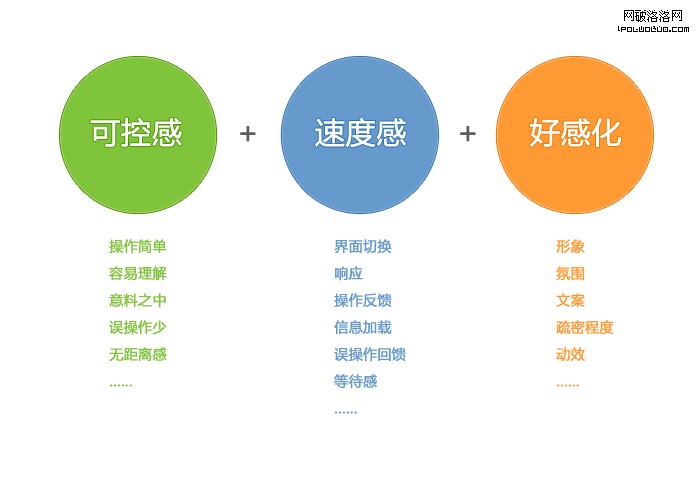
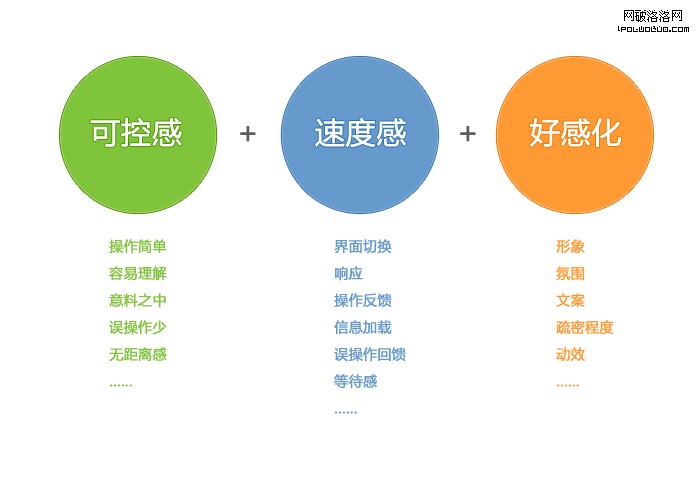
首先,我們定義了新的百度搜索客戶端的產品體驗目標——最好用的搜索客戶端工具。什麼樣的搜索客戶端才好用呢?通過設計師與產品經理的大量交流,我們確定了產品的體驗目標:
1.
可控感:操作簡單、容易理解、意料之中、誤操作少、無距離感……目標降低認知成本
2.
速度感:界面切換、響應、操作反饋、信息加載、誤操作回饋、等待感……效率是工具類應用的核心基因
3.
好感化:形象、氛圍、文案、私人化、疏密程度、動效……差異化粘性化的關鍵

其次,結合產品的各個模塊貫徹體驗目標,獲得統一的體驗設計方案。在這個過程中我們找到了多個突破維度,並將這些維度納入到該搜索客戶端的發展升級規劃中。已經發布的產品設計中包括了:按鍵輸入體驗、語音搜索體驗、常用信息搜索體驗、結果浏覽體驗、情感化體驗、界面品質感等等解決方案。
在產品設計過程中,逐步明細體驗設計的目標,並將目標貫穿到產品的每個模塊中,才能獲得統一的體驗設計方案。
更快的輸入搜索體驗
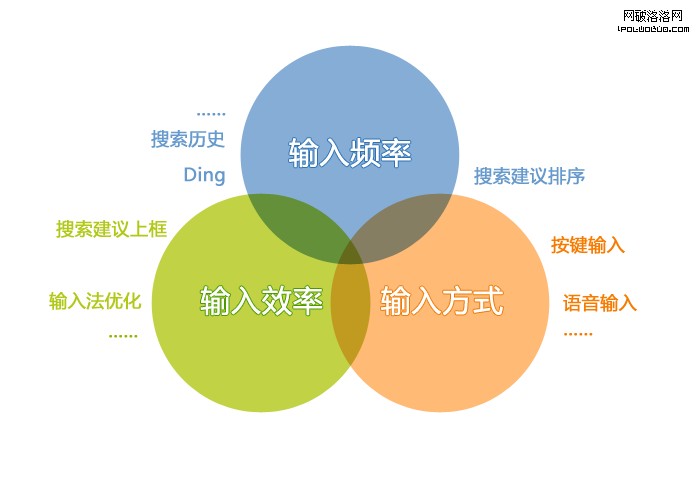
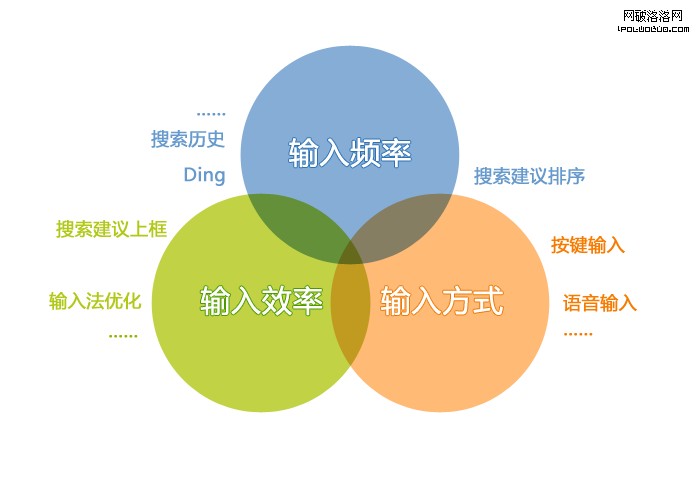
百度搜索交互體驗設計的首要環節是輸入。從輸入的方式來說,目前有按鍵輸入、語音輸入、拍照輸入。大多數用戶還在使用按鍵輸入,我們著重進行體驗分析。
現狀:在iPhone手機中,內置的輸入法在輸入中文多個字的關鍵詞時效率不高,輸入法聯想詞無法滿足用戶輸入精准聯想的需求。字母鍵盤中國人還是不大習慣。iOS5之前的自帶輸入法,聯想詞跟隨光標。用戶在點擊聯想詞的時候容易觸碰到附近的控件。
通過分析研究現狀,我們在三個方面給出了解綜合解決方案
更快的輸入搜索體驗百度搜索交互體驗設計的首要環節是輸入。從輸入的方式來說,目前有按鍵輸入、語音輸入、拍照輸入。大多數用戶還在使用按鍵輸入,我們著重進行體驗分析。現狀:在iPhone手機中,內置的輸入法在輸入中文多個字的關鍵詞時效率不高,輸入法聯想詞無法滿足用戶輸入精准聯想的需求。字母鍵盤中國人還是不大習慣。iOS5之前的自帶輸入法,聯想詞跟隨光標。
用戶在點擊聯想詞的時候容易觸碰到附近的控件。通過分析研究現狀,我們在三個方面給出了解綜合解決方案。

每個方面都需要開展具體而詳細的設計工作,目前公布的版本中已經大大提升了輸入搜索的效率。也請大家多多提供反饋。


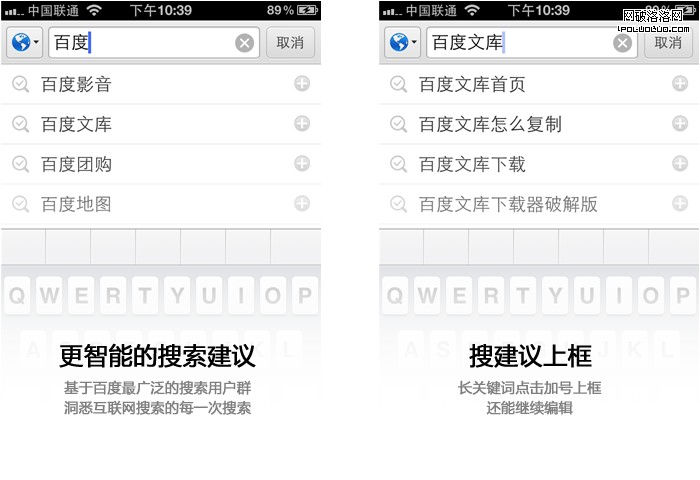
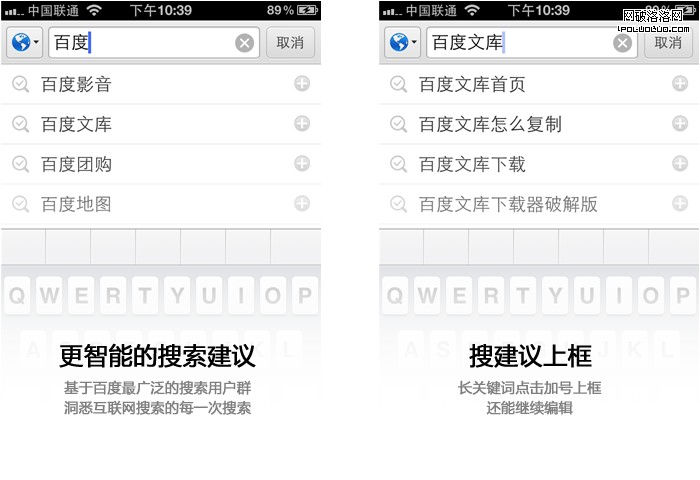
1. 即時顯示搜索建議
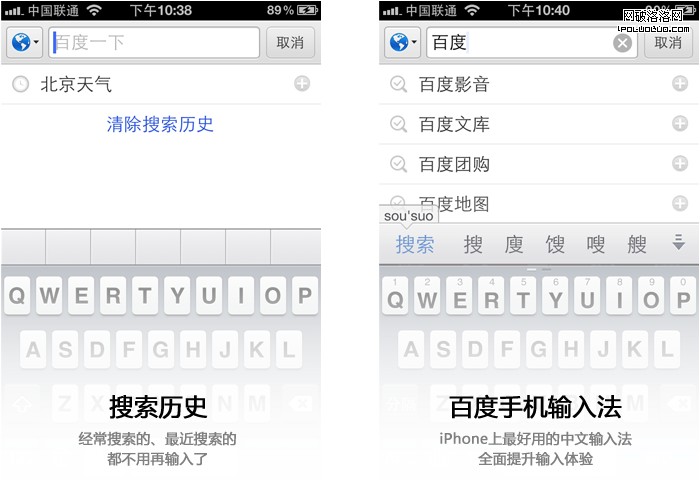
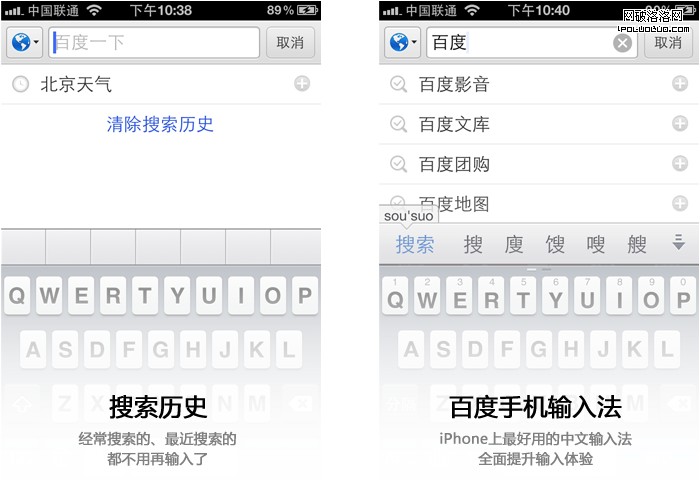
2. 增加搜索歷史呈現,當然配套的搜索歷史可以清空,因為很多用戶搜索**
3. 搜索建議詞可以上框,方便你搜索“跨年演唱會2012****”。搜索建議詞比輸入法聯想還智能,知道你想搜什麼,知道大多數人在搜什麼。
4. 一步清除輸入。
5. 加強語音輸入識別能力。(後面會詳細介紹)
6. 內置百度手機輸入法。內置百度手機輸入法可以說是人心所向,我們通過與輸入法團隊溝通,引入了百度手機輸入法。請允許我再次細數內置百度手機輸入法的優勢:符合中國人的輸入習慣,更權威的聯想詞,……

語音搜索-讓技術更懂用戶
手機硬件有這得天獨厚的機會。比如麥克風、攝像頭、陀螺儀、光線感應、距離感應、重力感應……使用這些硬件條件,加強搜索體驗是我們嘗試的方向之一。其中語音搜索是我們相對成熟的技術。
早在去年,我們發布的掌上百度就整合了語音搜索技術。而今百度的語音搜索技術識別准確達到了前所未有的高度,讓整個搜索體驗獲得巨大的提升。設計團隊的任務就是讓這個先進的技術,通過交互和視覺的設計,變得更加容易理解和操作,讓人文和技術完美結合:


(我們嘗試了許多在語音層面的反饋設計方案)
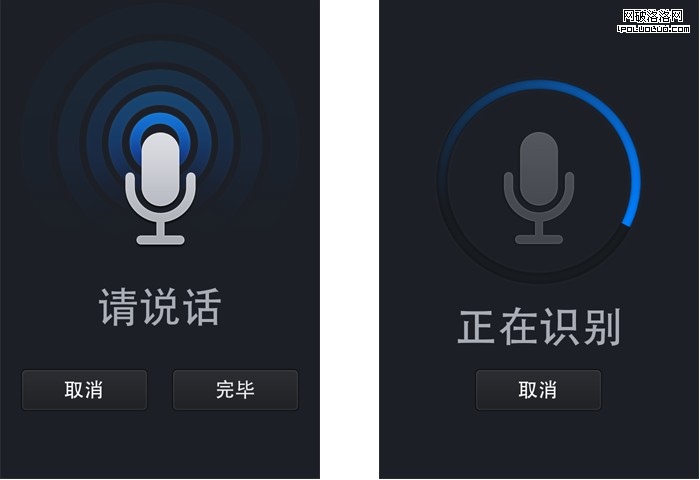
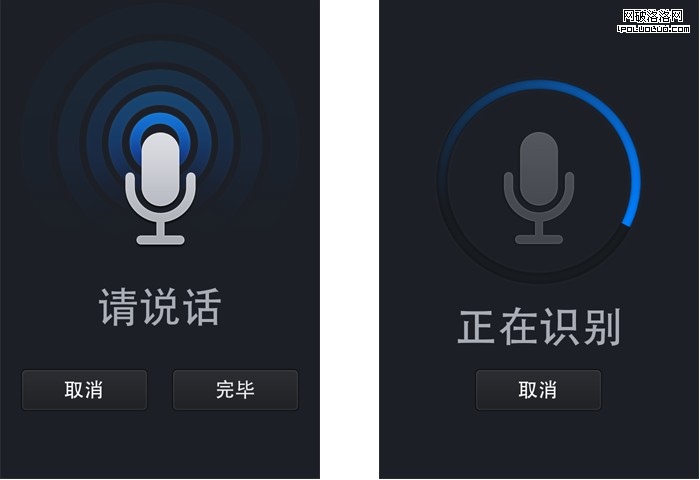
1. 及時地給用戶反饋——及時地給用戶反饋,是產品體驗設計最重要的設計法則之一。老版本的設計方案無法讓用戶感知機器在進行運行,例如:如果正在錄音的界面,如果沒有動畫效果,用戶會以為死機。我們引入了麥克風向外發出聲波的簡單動效,告訴用戶機器正在運行。我們後續還會根據用戶發音的大小和有無來進行更加真實的動畫設計。
2. 給用戶選擇權——增加錄入完畢和取消按鈕。即便我們在雲端技術層面上努力識別用戶是否說話完畢,但是由於目前手機硬件還未能很好的去除環境音,所以依賴機器來判斷用戶是否錄音完畢還是存在失誤的情況。所以此時將選擇權交給用戶是一個最佳選擇。此外在正在識別界面也考慮到網絡環境的情況,給用戶一個取消進程的設計。
隨著技術的提高和硬件水平的提高,我們還將繼續探索各種傳感器與搜索體驗的結合,調動手機的全身力量來加強我們的搜索體驗!
向用戶靠近,Ding在首頁吧
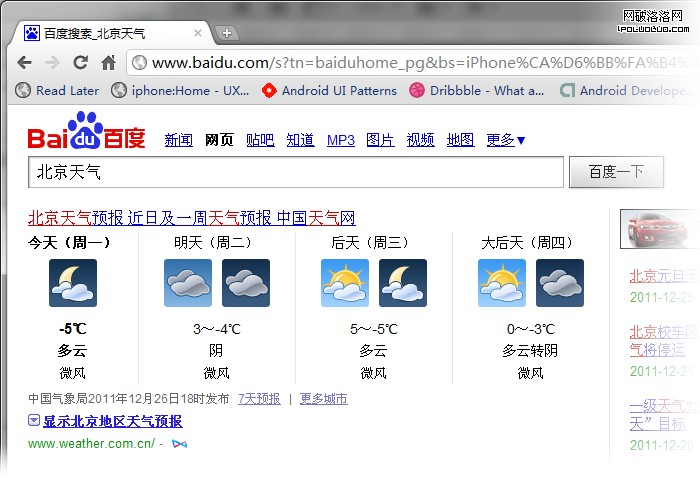
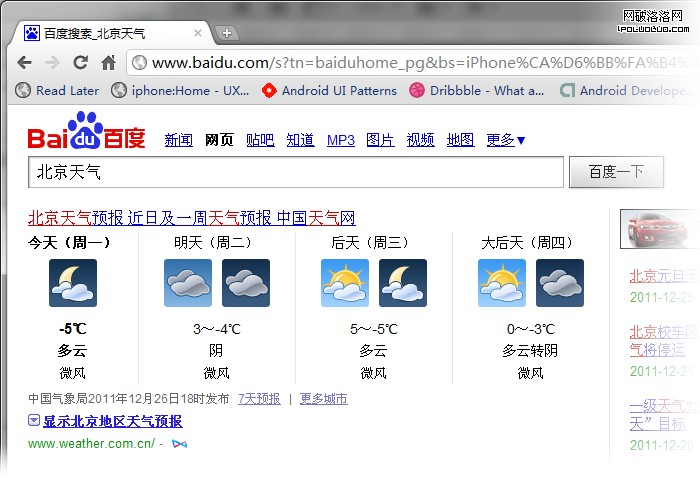
百度數據開放平台具有專業而值得信賴的眾多數據,其中有很多與網民的生活息息相關。比如搜索天氣、搜索北京時間、搜索股票……。它們將結果更加快捷生動的展現在搜索結果頁面,讓網民獲得信息的效率更高。這在網民心目中形成了巨大的影響力——百度的數據已經等同於權威發布。我們期待這種信任能夠在移動端延續。

為了找到適應在移動端的阿拉丁形態。我們對常用阿拉丁進行了篩選,將最常用的阿拉丁信息進行拆解研究。


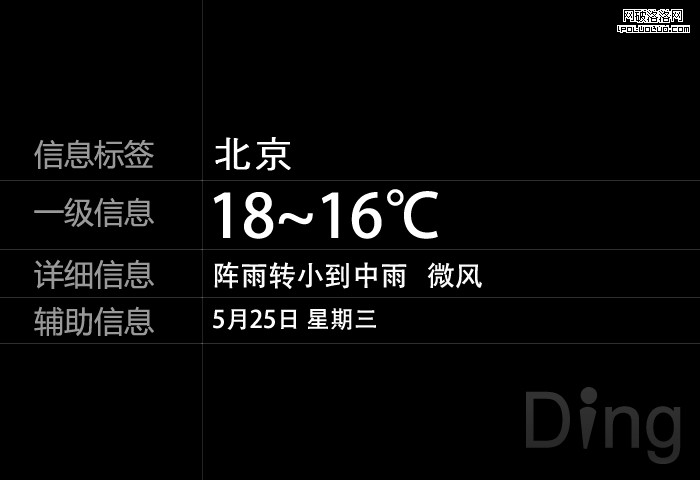
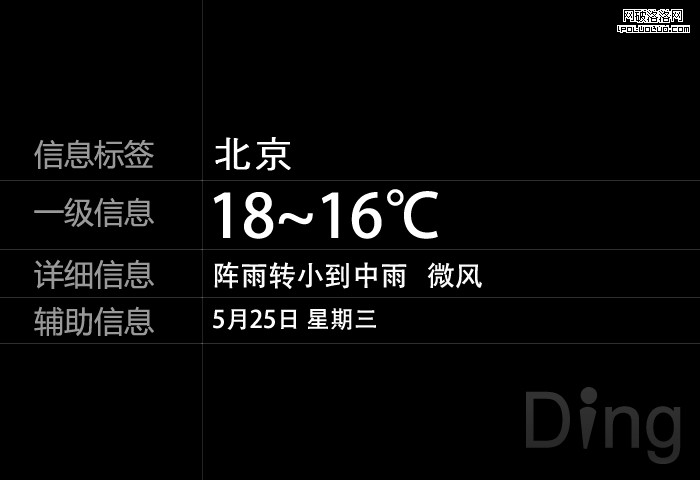
我們發現這類信息最多不會超過四個主要維度來完成信息傳達,事實上最核心的信息維度不超過3層。所以我們大膽的將信息進行了提煉,在呈現上通過字號大小、位置關系來協調一級信息、信息標簽、詳細信息、輔助信息的傳達效果。

對一個信息的闡述除了文字還有圖片,我們也為此進行了設計上的規劃。還有更多Ding的產品形態將出現在後續的產品中。
Ding展開後,詳細的信息立刻呈現。在UI方面我們嘗試更加擬物化的設計,以便能夠讓用戶在使用中體驗到極致的品質感。

Ding將會出現在許多地方,將用戶常搜的信息動態的展現在主屏或者應用首頁上。經過極簡的設計後,信息不僅具備了快速傳達的能力,同時還具備了適應各種環境的能力。敬請關注我們後續推出的版本吧~精彩的Ding~精彩的百度搜索客戶端!
你的搜索、我的搜索
搜索引擎是二十世紀最偉大的發明之一。2011年9月2日,百度CEO李彥宏正式向外界發布了全新百度首頁,提出“百度新首頁 一人一世界”口號。智能化、私人化、個性化的百度新首頁,讓人們開始重新認識百度搜索。百度搜索手機客戶端,作為百度搜索業務在手機上的延伸,我們希望它借助手機,成為人們生活中必不可少的一員,讓每位用戶享受屬於自己的搜索引擎。
針對此方向設計研發團隊做了豐富的探討,找到了若干可行的方向:
1. 搜索歷史的私人化
2. 搜索熱榜與熱詞推薦
3. 客戶端換膚
4. 自定義Ding服務
5. ……
其中整個客戶端的壁紙換膚是產品發版中用戶反響最多的。
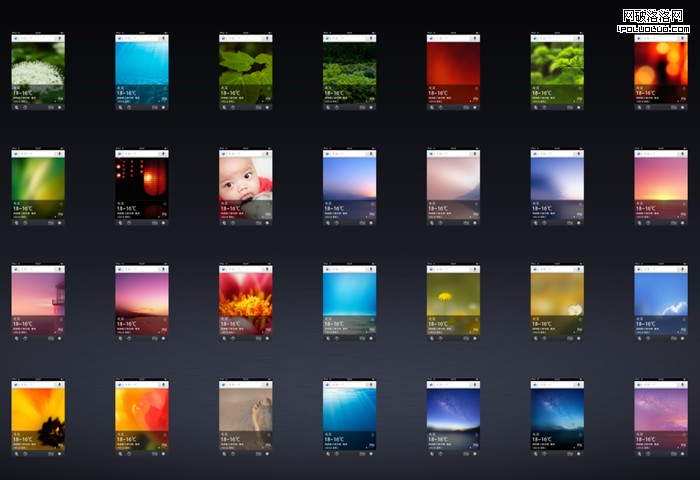
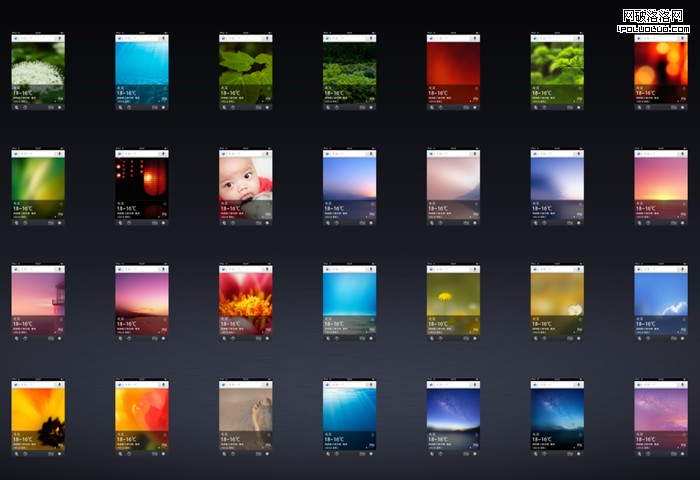
為搜索客戶端定制了一套壁紙解決方案,用以配合客戶端的整體品牌氣氛,符合私人化、個性化的產品方向。雖然這是一個很簡單的決策,但是在設計的時候並沒有那麼容易。通過對系統級別的近品進行調研,我們初步掌握了主流產品在默認壁紙層面的策略——大草原法則會被在這裡用到極致,崇尚自然與生命,熱愛宇宙與探索……。
我們默認提供的9張壁紙,主基調是自然、生活、星辰。當你看到這些景象的時候,心情是否變得舒暢呢?

這些壁紙的原生攝影作品大都來自設計師的旅游和生活中的作品,青島海邊沙灘腳印;九寨溝原始森林松針;成都錦裡酒吧區;郁金香……

壁紙效應在產品中的成功也為我們帶來了更多的設計動力。在新版本中壁紙策略將有所更新,隨著聖誕節和元旦到來,我們提供了精美的節日壁紙,一定要看看哦~~

驚艷呈現的百度搜索客戶端,剛剛邁出了一小步,我們的設計和研發團隊還將帶給各位更優質的移動搜索服務,還將帶給用戶更多驚喜,讓搜索真正成為您快速平等獲取信息的好幫手。你對此有什麼好的建議和想法呢?歡迎留言交流,讓我們做得更好!