這是最近看到的一篇很不錯很實用的文章,主要側重於設計前的思考、思路,看完有很大的啟發,所以推薦給大家,因為是翻譯的,翻譯不准確的地方還請見諒~
在生活中,擁有目標是非常重要的。
特別對於網站設計而言,因為沒有目標就沒有動力,更無法衡量你的成功與否。 目標有助於設計師專注於重要的事情,把握設計方案的走向。目標能幫助設計者設計出令人眼前一亮的網站。
設計任何一個網站,過程都是大同小異的:我完成了一份設計稿,然後把它交給客戶。雖然在一開始,我有我的創意,客戶有客戶的需求,但是我知道我會在最後交出一份令人滿意的答卷。 之後的步驟大徑相同,但每個網站都會因面向的群體不同、定位不同、風格不同而各自產生某些不同的步驟。有時我需要手繪,有時我又必須利用PS、AI等軟件的強大功能。 盡管不同項目的過程可以有所差異,但至關重要的是做一個網站一定會確立一個目標,無論你把它寫下來也好記在心裡也罷,你的設計必須把這一目標體現出來。
我在以下列出的5個目標,是在每一次開始網頁設計時都必須思考的。

1。力求用戶友好和美觀
良好的用戶界面往往是建立在犧牲掉一個優秀設計的基礎上,然而這兩者同等重要,應該讓他們和平相處。一個設計良好的網站可以幫助用戶輕松訪問。網站中的每個元素都應該在客戶習慣的位置,否則他們的存在就必須有特定含義,而設計師必須對用戶進行引導。 例如,導航會放在頁面頂部不是因為它放在那裡比較好看,而是用戶不會拖動滾動條到處找它。 如果你一定要讓用戶拖動滾動條去找導航,就給他們一個理由,比如一些更容易被發現的引導用戶向下看的設計。
案例:http://www.whitehouse.gov/

該網站是在奧巴馬2008年11月就職時改版的。改版前,網站只專注於提供信息,卻沒有考慮如何把組織信息和提高可讀性。 改版後的網站力求用戶友好與美觀,體現了設計對於可用性的專注。以一個柔和的漸變與經典西方建築的圖案為背景,塑造出一個更舒適更賦有現代感的外觀。新導航與信息的合理組織使用戶更快速、更有效的獲取所需。寬敞的布局,也同樣是對用戶浏覽該網站有利的因素。不需要的東西全都去掉,只留下對用戶最重要的部分。
2。明確目標用戶
我見過很多網站,看上去很華麗卻不適用於它的目標群體。 對於設計工作室或者音樂人來說,一個復古的網站搭配時尚的色彩會是很棒的結合,您的顧客也樂於見到。但這樣的網站並不適合以專業人士和企業用戶為主要群體的律師事務所網站。對於這點,您的客戶具有良好的洞察力,因為他們的工作就是與這次的目標群體打交道。在你做研究的時候看看跟你同類型的公司都在做什麼,你不必做相同的事情,但是網站給人的感受必須的類似的。
案例:http://www.apple.com/

Apple’s site
該網站是一個很好的例子,出色的設計完全符合目標用戶的口味。網站用柔和的漸變、大尺寸的圖片展現了干淨、簡約之美。字體非常重要,蘋果網站在標題、字號、位置上都精心考量過。現代的風格精確定位於年輕的偏重技術的用戶。該網站也並沒有嚴肅的那麼徹底,層層細節中不斷滲透出輕松的元素,這點也正中年輕白領的下懷。該設計也同樣符合他們產品外觀的特點–時尚、有圓角而整潔的組合。以上幾點都令用戶感到舒適,除此之外,還會產生巨大的吸引力,帶動用戶去看他們旗下所有品牌的產品。

3。讓用戶界面自由流暢,讓用戶能快速高效的找到他們需要的信息。
良好的導航是優秀網站的關鍵。實現做好網站地圖有助於分配頁面跳轉的去向以及哪些模塊應該放在一起。許多網站的導航很繁瑣,是因為他們根本沒有計劃過,哪些信息放在哪裡最合適。您需要盡量壓縮整個頁面的容量,而讓重要的信息所占比重最大化。不用把所有相關信息都要放在網頁上,因為並不是每個用戶都有耐心去閱讀。 精簡導航,確定什麼是最重要的,丟掉其余的。
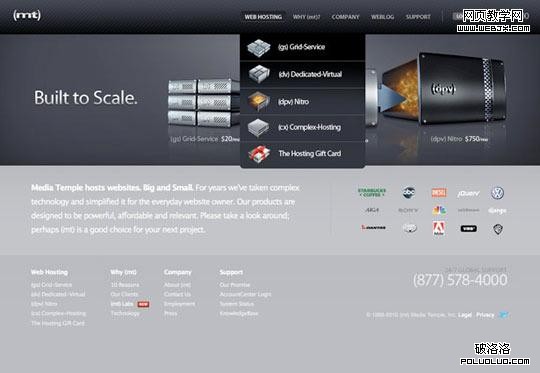
案例:http://www.mediatemple.net/

Media Temple’s site
該網站風格偏向沉穩,暗色調的漸變搭配倒影呈現出光滑的質感,突出了高科技的重點。簡潔易用的主導航以及前端有標示的二級導航,都讓用戶很輕松就找到所需信息。 網站的整潔清晰,寬屏的設計讓視野更加開闊,十分有利於浏覽和閱讀。 點擊網頁上的介紹後,明顯的“查看詳情”的按鈕引導用戶深入網站,最終找到他們的目標網頁,即網站希望用戶到達的網頁。 匹配的按鈕和有效地知道在整個過程中給予用戶有效幫助。

4。 給客戶他們想要的以及需要的。
正如眾多設計師所知,客戶往往認為他們才是最清楚的。一般而言,他們肯定比你更了解自己的公司,所以有關客戶和產品的描述得聽他們的,因為這是在他們的領域。 然而,對於如何把信息組織的更加實用以及網頁用戶有何特點,他們可能並不了解。因此某些重要的事項你必須為你的客戶講解並讓他們充分的理解–為什麼他們不需要一些看上去很“炫”的東西,例如做一個長達5分鐘的盡管看起來很絢麗的網站介紹。
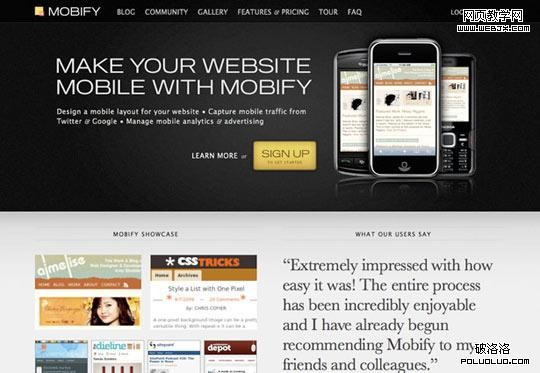
案例:http://mobify.me/

該網站干淨、簡約而富有現代感,加上在細節上出色的視覺效果,幫助用戶浏覽網站。 該網站的目標人群除了企業用戶外,也包括對“手機友好”感興趣的技術開發人員和網頁設計師。 浏覽該網站的用戶很可能本身就是網站方面的專家,而來的目的是為了進一步拓展自己的網站。 這個網站的設計,就是一切關於公司銷售移動服務的需求。 該界面簡潔、光滑,正如一個移動設備給我們的感覺。 導航簡潔易用,在這個現代高科技的網站上清楚明了的給予用戶他們所需要的。

5。 用增加代碼來拓展網站的功能。
一個簡單的網站在運用了JS或PHP的一些功能後會變得強大起來。 用戶會享受這些附加功能,設計師也有機會做一個新的嘗試。既然有這麼的技能可以學並植入到網站中,為何不針對每項功能都嘗試一個新的頁面,在設計上也尋找新的突破呢?嘗試一個新的JS教程或一個有趣的PHP腳本。每當你坐下來設計一個頁面的時候都有成推的東西要學,只要你在做每個網站的時候多學一樣東西,試想一年後你會有多少成長呢。
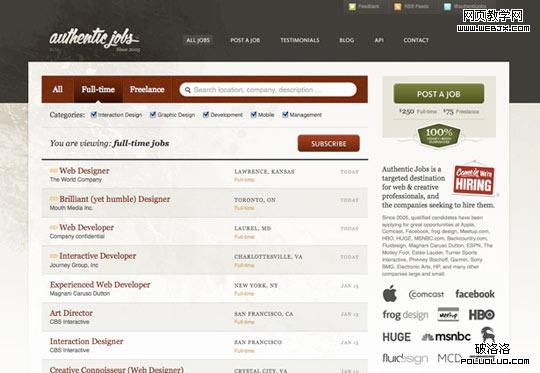
案例:http://www.authenticjobs.com/

Authentic Jobs
該網站在細節的處理方面做的非常出色,表現在加強了它的使用性和功能性。網站原本非常基本、簡單,但一些JS的運用大大提升了網站的價值,而且讓用戶的使用更生動有趣。 你可以改變工作類型,添加或刪減類別,以便在你點擊按鈕時,在他們的工作清單中過濾信息,讓你在更短的時間裡,找到更精確的結果。這一類的細節,是這個網站的亮點。
總結:確立目標的確是作為一個網頁設計師提升設計水平、前端技巧的重要組成部分。你不可能沒有目標就能提升技巧,並讓你的客戶眼前一亮。每當你開始一個新的頁面之前,思考一下你希望完成一個怎樣的作品。你的目的不是要追求“完美”,而是要最求“優秀”,而且不要放過任何一次機會。
- 上一頁:互聯網產品過程設計控制流程圖
- 下一頁:設計資源:有關設計網站的整理收藏