網頁制作poluoluo文章簡介:任何一個交互過程的操作,對於用戶來說都有學習成本,誰也不能保證所有人都可以准確無誤地走完一個流程。交互設計師在設計時應該考慮適時地給用戶相應的幫 助,這一點非常重要。適時幫助,是指在用戶使用流程中,在需要的時候能及時地得到幫助;反之,在不需要幫助的時
任何一個交互過程的操作,對於用戶來說都有學習成本,誰也不能保證所有人都可以准確無誤地走完一個流程。交互設計師在設計時應該考慮適時地給用戶相應的幫 助,這一點非常重要。適時幫助,是指在用戶使用流程中,在需要的時候能及時地得到幫助;反之,在不需要幫助的時候,不要出現信息干擾。

不及時的幫助會造成用戶使用進程中斷,或者增加用戶達成目標的難度。無效的幫助則可能給用戶造成干擾,影響用戶完成任務。
“適時幫助”是一個偏正結構,首先是幫助,然後制約條件是適時。我們分開來講。
在理想的交互設計狀態下,我們當然希望用戶在使用過程中”無師自通”,但受制硬件、使用環境、用戶層次等各種原因,有一個”老師”幫助用戶是非常必要的。
韓愈在《師說》裡一開始就講到:古之學者必有師。師者,所以傳道受業解惑也。人非生而知之者,孰能無惑?
同理,我們的幫助也是相似的作用,傳道授業解惑。
1.傳道
傳道主要是理論上的幫助,告訴別人這是什麼,主要指一些名詞解釋,規則說明等等。
2.授業
授業主要是操作上的幫助,告訴用戶怎麼作才能完成整個流程。很多當前操作提示,流程示意圖等都屬於這個范疇。
3.解惑
解惑主要是在用戶迷惑不解的時候提供解決方案,比如對用戶操作出錯的建議,某分流程結束後的幫助提示等等。
然後主要來說一說“適時”。這就要討論用戶在什麼時候需要幫助。一般有以下三種情況:
A.在用戶第一次使用某產品功能的時候。
當新用戶使用一個產品的時候需要幫助,或者老用戶在使用一項新功能的時候,由於認知不足,用戶會覺得陌生,不知所措。此時幫助應該及時出現,但不能一直強制出現,應該讓用戶有選擇的余地。
B.在用戶已經出錯或者將要出錯的時候。
當用戶在流程中不小心與系統現在規則有了沖突的時候應該及時提醒,不能任其為之,到最後顯示一句“對不起,你出錯了”,這樣可能會造成用戶主動中斷流程。
C.在用戶遇到不明白的問題的時候。
用戶遇到不明白的名詞或者操作時,應該及時給出解釋。用戶了解信息主體時候,如果有必要的補充說明也應該及時出現。
當出現以上三種情況的時候,我們應該采取適當的方法來為用戶提供幫助。
1.幫助信息明顯,提示方式靈活。
看案例:
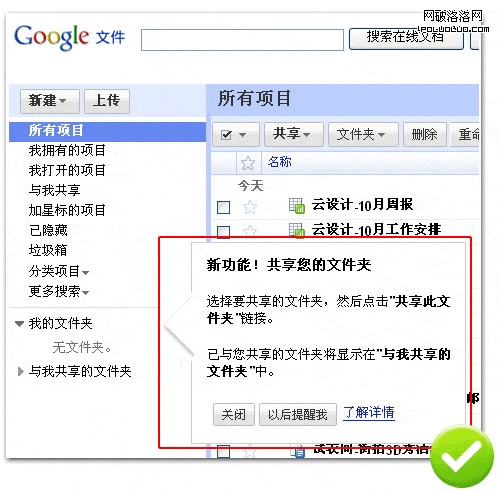
google文檔的新功能幫助信息,第一次訪問時,用明顯的形式出現,用戶點擊關閉以後再也不會出現;如果點擊以後提醒我,幫助信息會暫時關閉,下次訪問還會出現。
2.及時反饋操作,防止用戶出錯;分析錯誤原因,給出合理建議。
看案例:
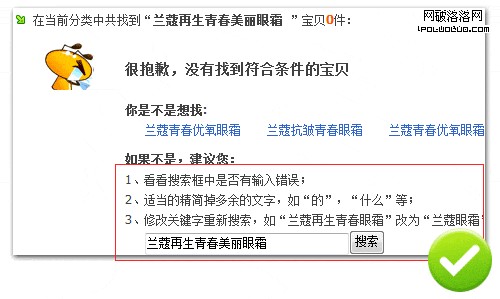
上圖針對錯誤頁面的幫助提示,分析用戶可能出現的原因,並給出了一些建議。我們再來看看下面這個反面案例。
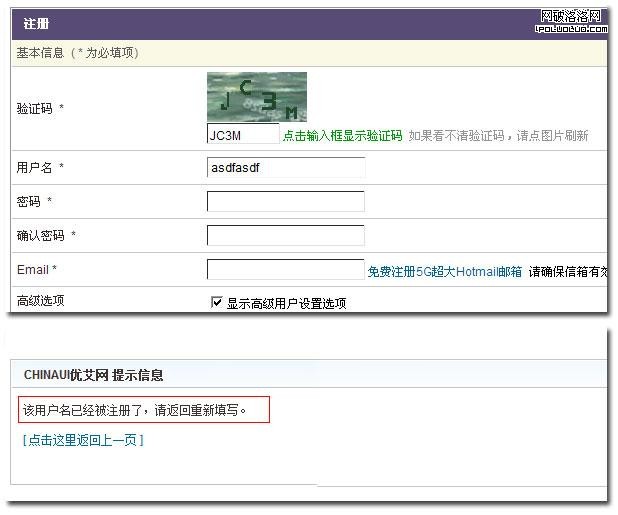
用戶在注冊過程中,用戶已經存在的情況下,輸入是沒有提示的;直到所有資料填寫好之後提交,才彈出結果頁面,說用戶名已經被注冊,然後讓用戶重新填寫。這個幫助信息來得太晚了,如果在注冊用戶填寫用戶名的時候,就檢測該用戶名是否有效,就不會讓用戶覺得前功盡棄了。
3.及時補充,信息完整
再看QQ會員頁面,在開通會員的大按鈕下有一個“QQ會員是什麼”的幫助信息,這個幫助就是為了讓用戶首先在理論上對QQ會員有一個認知。對用戶不了解的信息給出了通往答案的道路。
總之,幫助在交互設計的有效性裡有相當重要的地位,而適時性是幫助的重要關鍵點。我們可以用兩個詞組合起來,形容適時幫助的特點,那就是”聊勝於無,過猶不及”。只有及時而不多余的幫助信息才能更好地幫助用戶,從而完成一個具有“有效性”的交互設計。