良好的網頁設計是件很難實現的事情。一個好的網頁設計,不僅吸引眼球,也是實用的、直觀的、層級簡單卻足夠復雜到保持用戶的興趣。字體、色彩、空白與內容間的完美平衡可以構成一個非常好看的設計,你的用戶也會再次回來。而一個壞的網頁設計,會把你的用戶從你的網站上趕跑。
在設計一個網頁時,有許多地方會讓許多設計師誤入歧途。在本文中,我們會討論10個讓你的網頁設計很糟糕的原因以及如何解決它。
讓我們知道你的想法,如果我們錯過了讓你的網頁設計很糟的原因,請留下評論!
1、沒有足夠的空白

空白可以說是設計中最重要的一部分。它有助於防止用戶在浏覽網站時變得疲憊,它可以在內容中劃出距離,而且它本身也看上去不錯。空白不是必須用白色的,而是,它僅僅是為其他設計元素提供間隔和緩沖的空間。
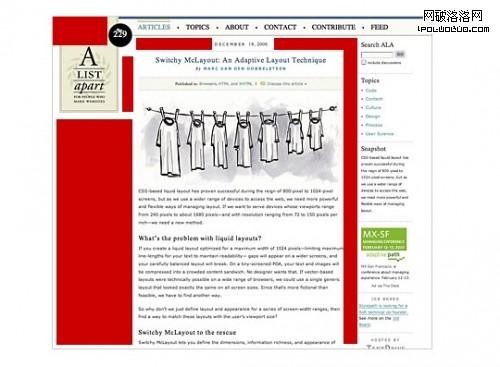
看看AlistApart怎麼說空白
2、太多的字體

是的,我知道你剛買了一組5000個超級棒的字體,但為了你的網頁設計,不要一次性全部用完。一般來說,限制自己,只用少數幾種字體是個好方法,特別是對新手設計師。盡管你可以用襯線和無襯線字體混合出一種非常好看的設計,你也要知道該用在什麼時候、什麼地方,心裡要有計劃,否則,它看起來會很奇怪。
網頁設計排版技巧
3、太多的色彩
背景一種顏色,內容文本一種顏色,鏈接一種顏色,頁頭和lightbox一種顏色,圖案和頁腳各一種顏色。這很好,因為它幫助區分了有用的內容。但是,多重漸變、幾種鮮艷的色彩和大量有鮮明對比的色調及飽和度,會破壞你網站的層次和空白概念。嘗試限制自己只用一種鮮艷的色調(如藍色),再搭配反相的單色(白、灰、黑)以獲得一個漂亮的結果。
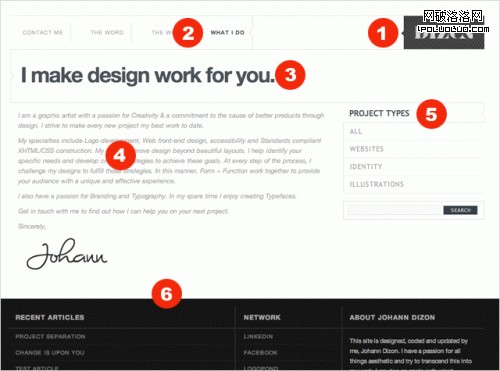
4、沒有內容層次

用戶的眼睛喜歡有秩序的設計,如頭部包含導航和LOGO,特定內容使用lightbox,三列分欄,頁腳。它有助於在內心組織重要的信息,並引導用戶注意在你想讓他注意的地方。在傳統藝術中,新手們被教導色彩、價值和線性透視三原則和其他藝術指導。在網頁設計中,沒有特別命名的准則,但以直觀的方式組織你的內容是一條很好的經驗規則。
對比度與內容層次
5、不考慮用戶的分辨率
是的,你的屏幕分辨率有2560像素,這非常好。但很多人還在屏幕上用1024像素的分率,有些還在用640*480或800*600。雖然這種分辨率的顯示器正在減少,但采用更小的分辨率的手機設備也來了。現在的網頁設計寬度標准是960像素,雖然沒有照顧到每一種分辨率,但在主流分辨率上可以呈現的最好。假如你希望面對大量的手機用戶,最好考慮一個手機版設計。
6、對比的問題

你考慮過閱讀黑底白字和白底黑字的不同嗎?你有沒有試過閱讀一下白底灰字?有些方式之所以比其他的更好,其原因就是這是一種眼睛感知到對比的方式。如果你很難舒服的閱讀文字,考慮一下改變字體大小或方式。
成為一個大師級網頁設計師:對比,對比,對比
7、同一件事情做的不夠或做的太多
多重導航非常好,如一個在頁頭一個在頁腳。在頁腳加一個”返回頂部”的按鈕也很好。但是,太多指向同一目標的途徑會降低可用性。讓你的奶奶用下你的網站,如果她搞不定,想想哪些東西讓初次訪問的用戶拒絕使用這個網站。
8、不一致
一致性是網頁設計的關鍵。它是把網頁設計組織在一起的方式,可以創造一種緊密結合的感覺。在網站頁面互相鏈接的情況下,它可以幫助用戶把所有頁面都聯系在一起。如果你在整個網站持續改變字體、大小和色彩,用戶很快會覺得不知所措。
9、沒有足夠的文字間距

與空白有關,文字間距有兩個部分,一個是字距(這個不能用CSS直接調整,可以通過一些高級技術解決),關系到字母之間的空白。一個是行距,可以用CSS直接調整,關系到兩行文字之間的距離。這些有助於區分行與段落,使用戶更容易閱讀文字。
10、貧乏的尺寸大小
標准做法是h1的文字大於h2的文字,頭部文字大於段落文字。盡量保持一致的尺寸,因為它有助於一致性(第8條)和內容層次(第4條)。保持文字的可讀性,但不要太大,讓字體的大小表現信息的重要性。還有,10像素以下的尺寸對大量閱讀的人來說太小了。
好了,你已經看完了。現在你應該可以發現自己設計中的問題、評論別人的設計、成為一個大師級網頁設計師了。我們錯過了什麼讓你的網站糟糕的原因嗎?在評論中讓我們知道吧!(英文來源:CreativeFan 文章來源:龍南客)