網頁制作poluoluo文章簡介:Web 設計師需要更多選項,他們需要更多字體,目前,諸如 sIFR, Cufón 等 Web 字體替代方案讓設計師們可以使用 Web 安全字體之外的字體實現更好的設計.
7月14日至19日,於 Atlanta 召開的 TypeCon 2009 上,人們討論了如何在 Web 中嵌入字體(Web Font Embedding: The New State of the Debate),關於這次會議,有以下 Twitter 消息可以參閱,Stephen Coles 的 @typographica 以及 Grant Hutchinson 的 @splorp。

Web 設計師們需要什麼?
Web 設計師需要更多選項,他們需要更多字體,目前,諸如 sIFR, Cufón 等 Web 字體替代方案讓設計師們可以使用 Web 安全字體之外的字體實現更好的設計,然而,這些方案本質上都是一種替代方案,它們只能偶爾用於標題或少量文字。譯者注:這些方案很多是通過專門工具,將某種字體下需要顯示的文字生成 Flash 素材,再將 Flash 素材嵌入網頁對應的位置,這些方案的缺陷是顯而易見的。
字體設計公司需要什麼?
字體設計公司並不希望他們的字體原始文件被上傳到網站,那樣,字體很容易被盜用。CSS3 中的 @font-face 允許直接鏈接到字體原始文件,就像我們鏈接一個圖片那樣。

下載這些字體也象下載一個文件那樣簡單,顯而易見的是,字體公司不喜歡這種方式。唱片業的版權模式並不適合字體業,因為字體設計還沒有成為一個擁有行業協會的行業,他們多數都是單槍匹馬,字體盜用對他們的傷害很大。
解決方案
向前追溯至1997年,微軟開發了一個專用的嵌入式 OpenType 格式(EOT),本質上就是一種縮略版的 OpenType。EOT 只支持 IE,為了能通用,微軟於2007年將 EOT 提交給 W3C (供 CSS3 使用),2007年年底,W3C 拒絕了微軟的提案,理由之一是安全問題。2008年,微軟又一次提交該方案,微軟在提案中如是說:嵌入字體格式(EOT)是微軟開發的一種技術,允許 OpenType 字體嵌入到網頁並可以下載至浏覽器渲染,浏覽器根據 CSS 中 @font-face 的定義,下載,渲染這種 .EOT 後綴的字體文件。這些文件只在當前頁活動的狀態下,臨時安裝在用戶的系統中。
曾有人將 EOT 描述為 OpenType 中的 DRM,而一旦 EOT 和 DRM 聯系到一起,其前景便立刻暗淡起來。關於 EOT的技術細節,可以參閱 W3C 的 Embedded OpenType (EOT) File Format 一文。EOT到底怎麼回事?簡單說,字體業不願支持。
.webfont
最近,兩個備受尊重的字體設計師 Tal Leming 與 Erik van Blokland 提出了一種替代 EOT 的提案,這種技術並非專有技術,實現起來也不復雜,H&FJ 在 Twitter 上這樣描述 .webfont :
小巧,開放,優雅,前瞻,現實。 (http://twitter.com/H_FJ/status/2655923216)
簡單說,.webfont 就是在字體中嵌入了訪問許可表,浏覽器可以讀出這些許可信息,並決定是否應該下載和渲染這些字體。webfont 方案獲得了字體業廣泛的歡迎和支持 (甚至 TypeKit 也支持它),但這並不意味著我們很快就可以用到 .webfont,W3C 首先要確認絕大多數字體商支持該技術,然後,才會開始他們漫長而緩慢的程序,然後是浏覽器對此提供支持,要完成全部過程,也許需要幾年時間。
關於這一技術 David Berlow 的 Permissions Table for OpenType 提案可以給我們一些提示(技術細節),簡單說,就是在字體文件中嵌入許可信息,比如,在字體中嵌入某個站點是否擁有使用某個字體的許可的信息。
該技術並不需要對原有的字體文件進行改動,僅僅需要在字體文件中嵌入一些額外的許可信息。有人覺得,這很好但也很危險,因為人人可以打開這個字體文件自己編輯許可信息。該技術另一好處是,無需任何程序,CSS 的 @font-face 可以直接引用該字體,而 @font-face 正被幾乎所有浏覽器所支持。
其它方案
除了 .webfont ,Typekit 也是一種值得關注的方案,簡單說,就是將字體放在第三方服務器上供調用。

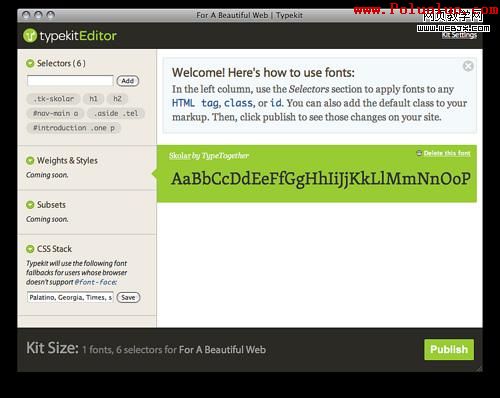
你向 Typekit 付費使用某個字體,他們給你一段 JavaScript 代碼嵌入到你的網頁即可,比如:
#introduction .one p {
font-family:"skolar-1","skolar-2","Palatino","Georgia","Times","serif";
}
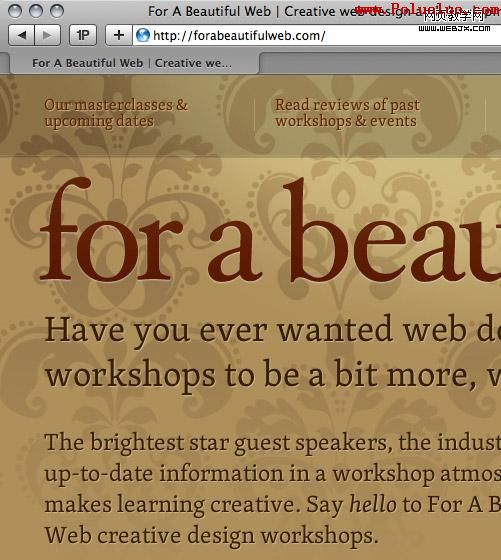
以下是一個 Typekit 的實例(http://forabeautifulweb.com/):

最後的思考
我們需要一致意見,然而一致意見只能通過妥協獲得。字體業並沒有一個行業協會可以投票通過某個決議,最接近的辦法是找出所有支持 .webfont 的字體公司。盡管 .webfont 存在安全問題,然而絕大多數重量級字體公司都支持 .webfont,見 @typegirl 的 Twitter 消息 Most of the important foundries are supporting #webfont。
如果最終無法達成一致,.webfont 將永遠停留在提案階段,如果達成一致,我們在浏覽器中看到 .webfont 的最早時間恐怕也要2011到2012年。最終不管哪個方案獲勝,那些字體設計師們也要抓緊時間,多數字體目前還沒有為在屏幕上顯示進行優化,如果他們要和那些已經做了優化的字體(如 Verdana)競爭的話,他們前面的工作還很繁重。
原文地址:http://ilovetypography.com/2009/07/20/web-fonts-%E2%80%94-where-are-we/
- 上一頁:UCD設計師:挖掘商業價值緯度
- 下一頁:論設計師的分工和配合