感謝蘋果公司,現在的產品和應用越來越注重用戶體驗。如果有讀者使用過私密社交軟件Path的話,一定會驚歎Path出色的UI設計。在未來應用爆炸的年代,要想給用戶留下良好的第一印象,產品擁有優秀的界面設計和用戶體驗已經越來越重要了。
在這篇文章中,我們列出了五點產品和應用如何設計出最優秀的UX,供想做出舉世驚歎的產品的團隊和個人參考。

1. 優雅的UI(用戶界面)設計
雖然最好的用戶體驗不會全部歸功於UI設計,但無疑這是很重要的一部分。比如社交應用Path,當你喜歡一個好友分享的圖片時,點開右上角的微笑小圖標,便會順暢的滑出一個選擇框。其中表情有四個:微笑、眨眼、驚訝和哭臉,還有一個表示“最愛”的心形圖標。這樣就通過微妙而顯眼的圖標將人們的心情表示出來了,准確又不失風趣。
2. 成瘾性
設計是一部分,但也需要挖掘產品內部的價值。你的產品要麼解決了用戶的具體需求,要麼產生了愉快的使用體驗,當然兩者結合會更好。換句話說就是,你要讓用戶對你的產品上瘾。
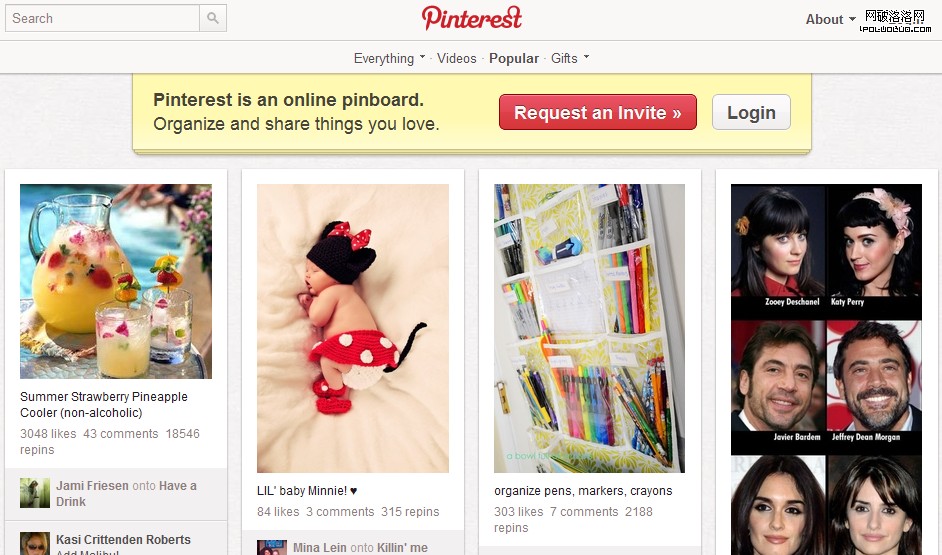
最好的例子就是圖片分享網站Pinterest,它通過用戶上傳篩選吸引人的圖片,不斷地給用戶提供他所喜歡的。這樣既吸引用戶不停的浏覽,同時又創造了更多的傳播,這是站內病毒式傳播的絕佳例子。它不僅解決了人們存儲交流圖片的問題,同時又滿足了所有人的好奇心和虛榮心。想想,你現在看到心愛的圖片還會存到根本沒人看的電腦硬盤裡嗎?

3. 快速上手
易用性在這個產品爆炸、應用爆炸、信息爆炸的時代變得越發重要。以Kindle Fire為例,它沒有iPad漂亮的外觀,但Amazon卻做了一件蘋果可以做但沒做的事情。當你購買一個iPad後,你需要連接到電腦、連接到iTunes上,才能為你的iPad安裝軟件。
但Kindle恰恰相反,在你拿到Fire開機後,不但預裝了用戶的必要信息,甚至只需點擊一下,你的所有軟件、書籍、音樂等都輕松的下載到你的Fire上來。和iPad相比,Kindle Fire不但無需電腦、無需軟件、無需各種連接環境,而且用戶的信用卡信息都無需輸入(購買時已預裝)。想想看,當用戶點一下就能購買任何想要的東西時,他的欲望會膨脹到什麼程度?!

4. 無縫體驗
現在到處都充斥著網絡和屏幕,從2寸屏到24寸屏都有。這就需要軟件在一致性方面要做的很好。舉個例子,Rdio是一個在線音樂軟件,它雖然只能在部分地區使用,但不論是在iPhone還是iPad還是電腦桌面上,用戶感覺不到設備所帶來的變化。而且更絕的是,Rdio允許用戶通過WiFi將整張專輯都下載在手機上,這樣用戶既能隨時聽想聽的歌曲,同時無需擔心手機的流量費。無論何種網絡環境,Rdio讓用戶用起來感覺不到任何的差別。
5. 革命性的改變
可以這樣說,目前很多優秀的產品都在改變著我們做事的方式,比如iPhone和iPad。他們創造的完全不同的用戶體驗,讓人們發現原來世界上還有這麼好用的東西,從了受到用戶的狂熱追捧。
當然,創造出革命性的體驗並不是一件容易的事,有些產品之創造了一些小小的革新。但不管怎樣,創造就有價值。它的大小只會影響你價值的大小,但仍然會為你創造價值。
最後,我想說的是:優秀的用戶體驗不是想出來的,是用出來的。如果喬布斯不天天在兜裡揣著iPhone手機,他也不會想到要一個大猩猩玻璃屏。從需求出發,以使用者的角度設計產品,並不斷追求完美。只有這樣,你才能創造出有偉大用戶體驗的產品。