今天交流會上,分享前端的開發經驗,有一條雖然很快帶過,但是我倒是印象蠻深刻的,就寫點小結來分享一下吧。
不知道是標准害了大家還是大家害了標准,繼class和div被濫用後,ul列表也有被不正確使用的趨勢。似乎對於一個能被排成序列的東西,我們往往會習慣性地給它們用一個ul框起來,這樣會顯得很有語義。當一個頁面裡有太多的元素被這樣處理時,考慮一下如果要兼容到移動終端的訪問或者CSS加載不正常的時候,那麼用戶的體驗是非常不佳的,試想一下移動終端上面最好是能把盡可能多的內容呈現在極其有限的屏幕裡,而ul在沒有樣式修飾的情況下,是會向下延伸的,對於超長的頁面,用戶在移動終端上向下滾動頁面時,是會失去耐心的,對於網頁也是一樣,至少就我本人來說,我在閱讀百度知道的一些資料時,會禁掉CSS樣式,偶爾也會碰到一些體驗不佳的頁面。
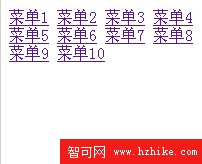
其實我覺得inline的元素可以適當地采用,特別是像做一個橫向的列表時,我們是不是可以考慮一下用內聯來呈現視覺呢?好像這樣說有點暈,那就用一些“粗糙”的實例來說明一下問題吧。要實現一個這樣的導航,大家都會想到用ul。
![]()
OK,那我們就先用ul列表來實現它(樣式方面不作太多深究,只為實現效果,所以寫得很隨意)
源代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml" lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<meta http-equiv="Content-Language" content="gb2312" />
<title></title>
</head>
<body>
<style type ="text/CSS">
/* <![CDATA[ */
*{
list-style:none;
margin:0;
padding:0;
font-size:12px;
}
#navigation{
margin:10px auto;
width:510px;
overflow:hidden;
}
#navigation li{
float:left;
text-align:center;
width:50px;
border-left:1px solid #CCC;
margin-left:-1px;
}
#navigation li a,
#navigation li a:hover{
color:#999;
}
/* ]]> */
</style>
<ul id="navigation">
<li><a href="">菜單1</a></li>
<li><a href="">菜單2</a></li>
<li><a href="">菜單3</a></li>
<li><a href="">菜單4</a></li>
<li><a href="">菜單5</a></li>
<li><a href="">菜單6</a></li>
<li><a href="">菜單7</a></li>
<li><a href="">菜單8</a></li>
<li><a href="">菜單9</a></li>
<li><a href="">菜單10</a></li>
</ul>
</body>
</Html>
嗯,很棒,很漂亮的代碼,在DOM查看器裡發現真是太完美了:

再來假設一下樣式沒加載的時候,或者是用移動終端來訪問會怎樣:

看上去是垂直一列來呈現,如果一個頁面裡再多幾個類似的ul,而它們本應在視覺上是要作橫向排列的,而我們卻“亢奮”地使用了ul來架構它們,那麼有一天如果你心血來潮想用你的手機來訪問自己寫的頁面,那真的是一件蠻痛苦的事情,你肯定會抱怨要看一個東西居然要滾動那麼久。。。
那麼,同樣的效果,我自己有什麼新的考慮呢?請看代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml" lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312" />
<meta http-equiv="Content-Language" content="gb2312" />
<title></title>
</head>
<body>
<style type ="text/CSS">
/* <![CDATA[ */
*{
margin:0;
padding:0;
font-size:12px;
}
#navigation{
display:block;
width:510px;
margin:10px auto;
overflow:hidden;
}
#navigation a{
display:block;
float:left;;
width:50px;
text-align:center;
color:#999;
border-left:1px solid #CCC;
margin-left:-1px;
}
/* ]]> */
</style>
<span id="navigation">
<a href="">菜單1</a>
<a href="">菜單2</a>
<a href="">菜單3</a>
<a href="">菜單4</a>
<a href="">菜單5</a>
<a href="">菜單6</a>
<a href="">菜單7</a>
<a href="">菜單8</a>
<a href="">菜單9</a>
<a href="">菜單10</a>
</span>
</body>
</Html>
呵呵,這下看到了一個span,一串的a,li消失了,而且span是內聯的元素,內部裝a標簽也是符合(x)Html的嵌套規范的。DOM結構依然清晰:

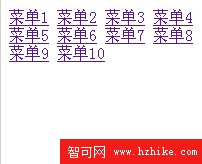
沒有樣式的情況下,也很友好(下面第一個圖),而且內聯元素是自適應寬度的,寬度不夠就折行(下面第二個圖),這就是我前面提到的,要盡可能多地往有限的屏幕裡填充內容,如果用li,那麼一個一個就浪費了大片空間咯。
![]()

寫到這裡,我覺得也把我的粗略的,不成熟的想法表達得差不多了,每一次的開發,都要不斷地思考,不斷地傾聽別人的想法,我也只是把同事的一個想法變成了具體的實現,做前端開發的,不僅需要技術,也需要創意,還需要不斷的思考。