網頁制作poluoluo文章簡介:如果你買了一台家電,看了幾遍說明書後仍然不知所措,你不必自卑或懷疑自己的智商,這往往不是你的錯,而是說明書的描述及示意圖設計不清晰不合理所致。對設計師來說,設計產品的使用示意圖並不是毫無挑戰性及枯燥無味的工作,其中有許多的原則需要注意。
如果你買了一台家電,看了幾遍說明書後仍然不知所措,你不必自卑或懷疑自己的智商,這往往不是你的錯,而是說明書的描述及示意圖設計不清晰不合理所致。對設計師來說,設計產品的使用示意圖並不是毫無挑戰性及枯燥無味的工作,其中有許多的原則需要注意。
你有一些東西需要向別人說明或解釋?不要說出來,而是展現出來!

你是否曾經在看著電視機的說明書時感覺如墮雲霧?是否曾經看到很多產品都將操作步驟只是歸納為一張復雜的表格?其實人人都有過這種痛苦的經歷。就算說明書中所用的語言清晰易懂,但我們還是不知道如何做。我們活在一個視覺體驗的世界裡,你要將一些指引准確清晰地傳達給別人,需要運用到視覺語言。
我們通過圖片來講述。
為了讓你的產品使用說明人人都看得懂,首先我們先要按實際產品的照片來畫一張矢量圖。這張圖可以讓你將各個元素迅速地安排或重新組合。也只有畫了這張圖,你才可以從很多細節中解放出來,你可以提取重要部件元素、改變位置、重點強調某一細節,而且出來的效果仍然能夠保持清晰干淨。
說這些還是沒有什麼用,我們看圖吧!
從照片開始
要設計出色的產品操作示意圖,准備一部相機是必不可少的,因為我們很多示意圖都是根據拍出來的照片來描繪的。


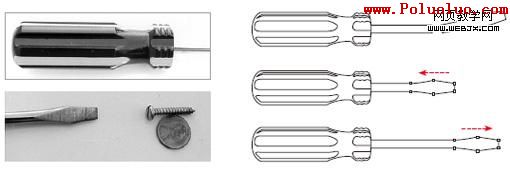
用圖片展示動作:
你有必要先用文字寫下操作的整個步驟,然後細分成一二三幾個動作。在描繪示意圖之前,先用相片拍下整個操作的關鍵動作,然後再問自己兩個問題:一、這組照片是否可以表達一個完整的操作?二、每張照片所表達的意思是否清晰?



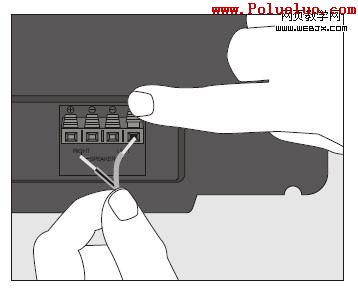
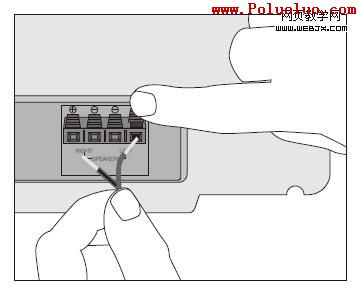
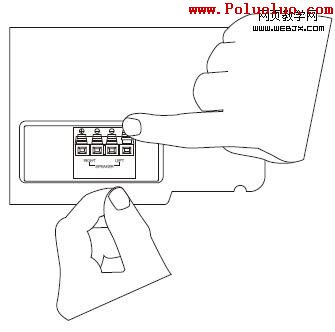
一個簡單的動作可以用一張圖片來表達,但通常在操作中所涉及的一個步驟都需要幾個動作才能完成,如上述三張圖所示,它表達出了將兩條線分別插進兩個線槽的動作。圖中的手部元素發揮著重要的溝通作用。雖然你可以用箭頭或引線代替手部,但描繪雙手更能增加使用者的真實感受,更真實地模擬操作時的體驗。同時,當一個系列的手部動作組合時,就顯示出它的另一個優點:手部的變化呈現出移動感,一如我們在真實世界中所看到的一樣。
網頁制作poluoluo文章簡介:如果你買了一台家電,看了幾遍說明書後仍然不知所措,你不必自卑或懷疑自己的智商,這往往不是你的錯,而是說明書的描述及示意圖設計不清晰不合理所致。對設計師來說,設計產品的使用示意圖並不是毫無挑戰性及枯燥無味的工作,其中有許多的原則需要注意。
你需要對所涉及的動作非常清晰。理論上,越多圖片當然表達的動作更清晰。將你所拍攝的照片導入電腦中,我們就可以開始描繪,但這個時候,有很多地方我們要小心:
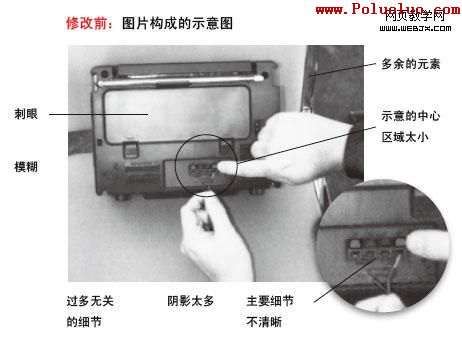
只畫你所需要的部分:

將與動作無關的元素加在一起,只會讓讀者的注意力無法集中。

“最小化”思考:
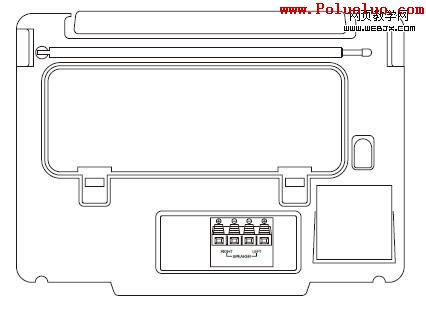
在步驟中的每一個動作,我們只描繪那些與該動作有關的部件,在這個例子中,這個收音機我們只描繪出它的輪廓及後面的插板。只描繪所需要的元素可以讓讀者一下子就知道自己在哪裡。上面的大圖中,在上方兩側的描繪讓人一眼就知道這是指收音機的背面。當然,你可以象小圖一樣,將其它的元素變成淺灰(但它仍然無可避免使構圖更加擁擠),這也可以說是另一種選擇。
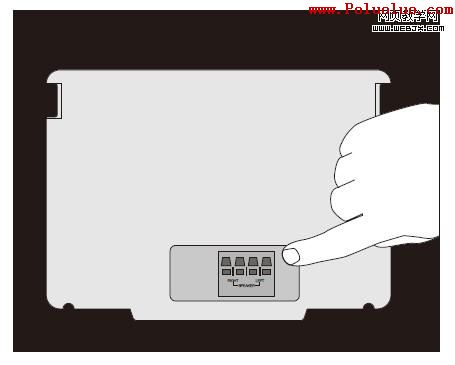
尋找最佳姿勢:

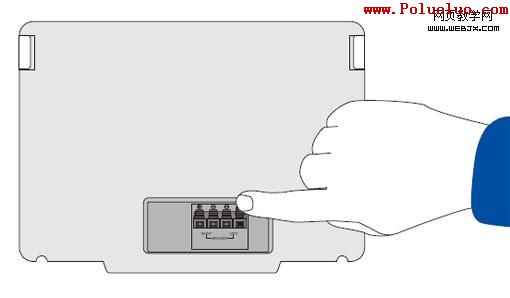
不清晰:或許你在實際生活中真的會用象上圖一樣的手勢去按那個按鈕,因為你希望抓緊上部以避免按的時候將收音機翻倒。但在示意圖中,直接表現這個動作就非常不明智。

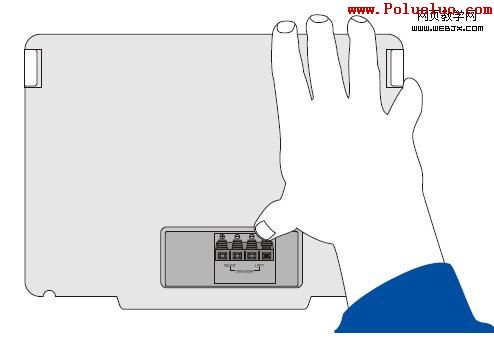
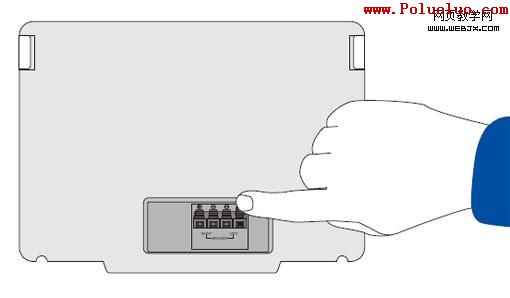
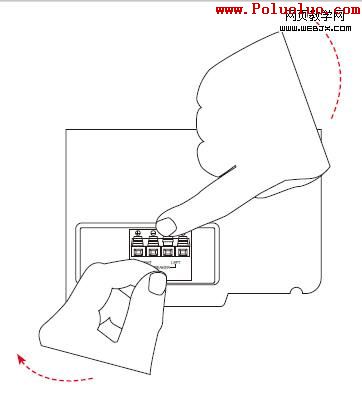
這樣才是清晰的:手部動作具有非常豐富的表達能力,一些細小的變化都會產生不同的意思,所以我們必須非常謹慎地設計手部動作,一定要能夠清晰表達出這個動作的意思,以讓讀者一看到示意圖就知道如何做。象第一張圖,雖然你自己知道是在按下面的鍵,但觀看的人並不知道。這裡涉及到一個提煉的過程,有時候,一些我們感覺非常自然的動作如果以示意圖表達出來時,反而會讓人不知所雲。
網頁制作poluoluo文章簡介:如果你買了一台家電,看了幾遍說明書後仍然不知所措,你不必自卑或懷疑自己的智商,這往往不是你的錯,而是說明書的描述及示意圖設計不清晰不合理所致。對設計師來說,設計產品的使用示意圖並不是毫無挑戰性及枯燥無味的工作,其中有許多的原則需要注意。
拉近焦距:

拉近一點,再近一點:截取其中的區域使整個動作顯得更靠前,但要留意兩點:一,周圍要有足夠的空間能夠讓讀者辨認區域在產品中的所屬位置——象上圖一樣,收音機的轉角位傳達出區域的所在位置;二,盡可能將手部動作完整表達出來。

但並不是越靠前越好,象上面小圖一樣,則明顯靠得太前了。比較理想的做法是我們只放大區域的某一部分(象上面大圖一樣),應該顯示插板與其它部件的位置關系。
加亮區域:


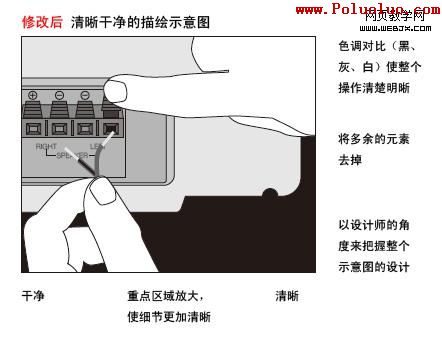
增加清晰度:要實現最大的清晰效果,可以對示意圖的結構適當上色,模仿更真實的感覺。留意上面的第一張圖,黑色雖然如實反應了真實的收音機顏色,但其動作表達的清晰度卻打了折扣。
網頁制作poluoluo文章簡介:如果你買了一台家電,看了幾遍說明書後仍然不知所措,你不必自卑或懷疑自己的智商,這往往不是你的錯,而是說明書的描述及示意圖設計不清晰不合理所致。對設計師來說,設計產品的使用示意圖並不是毫無挑戰性及枯燥無味的工作,其中有許多的原則需要注意。
而第二張圖,淺灰的色調與深色的插板區域能夠配合,但白色的背景與手部元素則沒有形成對比。所以,象下圖一樣,我們選擇黑色背景來解決問題:

加亮動作區域:加亮效果在示意圖設計中是一種非常實用的方法,在深色的區域中將某一區域加亮,使讀者的視線更加集中。
移動及重新使用元素:



在使用示意圖的設計中,有很多元素會重復利用到。象上面三張圖片所示,我們利用第一張圖的手勢動作旋轉移動,就可以用來表達第二張圖——插第二根線的這個動作。這種重復的利用可以大大節省時間,但要注意的是,這種重復應用元素的前提是利用這些元素仍然可以清晰表達動作的含義。
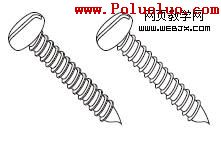
調整及簡化:

調整:矢量圖其實給了設計師很多自由。象這把起子,是來自兩張圖片,我們可以輕易地合成一把,也可以輕易地將起子拉長或縮短。在設計中你經常會調整尺寸來適應示意圖的空間,有了矢量圖我們做起來就非常方便了。

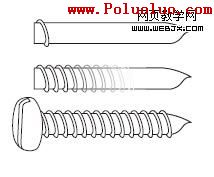
簡化:能少則少。如果在沒有改變讀者對某件物品的認知時,你可以盡可能簡化各種元素。象這個螺絲釘的齒牙我們就由三線簡化成兩線。

復制元素、圖案及動作非常適合用於描繪零件類的元素。象上面的螺絲釘,復制其中一個牙就可以輕易畫一個螺絲釘了。
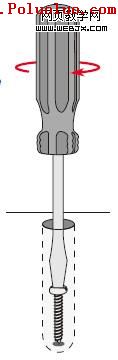
創造立體視覺,解剖組合件:

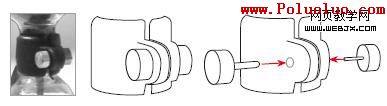
上面所創造出的立體感使示意圖顯得非常清晰直觀,顯示內部的結構在這個動作上也顯得非常必要,這是僅僅靠拍照無法實現的效果。紅色的箭頭顯示了這是一個上緊螺絲的過程。

示意圖注重的是過程,你不能僅僅顯示一個已經裝配好的部件給讀者看,關鍵是你要讓讀者知道如何安裝才更重要。象上圖中,我們將要配對的兩個零件拆開,再加示意箭頭,這樣才顯得清晰易懂。如果有多個零部件需要結合,你也要將各個零部件都表達出來。
當然,一個完整清晰的裝配圖應該是:首先描繪各個零部件,然後在接下來的步驟中顯示如何裝配,最後再來一個大功告成的效果圖。
另外,在設計這樣的示意圖時,如果你對機械結構、三維圖及透視有一定認識,或許設計起來會更加科學合理。
綜上所述,示意圖並不是對照片的簡單描繪,而是要合理安排各個元素,能夠讓信息明確傳達,起到一本說明書應該起到的作用,而這些由簡單的輪廓圖及簡單的色調構成的示意圖,其實透著一種特有的美感——這需要細細體會才能感受。
- 上一頁:設計理論:促進銷售的單張廣告設計
- 下一頁:設計理論:激勵用戶評論的創意設計