破洛洛文章簡介:字體圖形化設計小談 .

當你在做設計的時候碰到一個標題,
你會怎麼做?

翻字庫?一遍一遍試各種字體?
來看看大濕都是怎麼做的吧。
圖形化視頻
文字是一種記錄與傳達語言的符號,它的產生是人類文明進步的一種重要標志。隨著圖形化時代的來臨,文字與圖形的關系在設計領域尤其是平面設計當中,起著舉足輕重的作用。針對目前國際平面設計界以文字為主體元素的設計,本文以平面設計中文字的圖形化表現為切入點,對文字圖形化的表現形式和表現手法以及在平面設計的應用進行探討性分析,希望挖掘出文字與圖形化設計的更多表現形式。
美國設計家保羅·蘭德說:“好的設計字體是信息與靈感,昨天與今天,現實與幻想,工作與娛樂,工藝與藝術,意識與無意識的融合”。
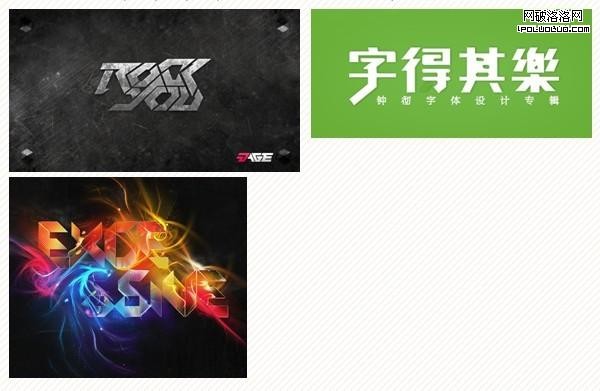
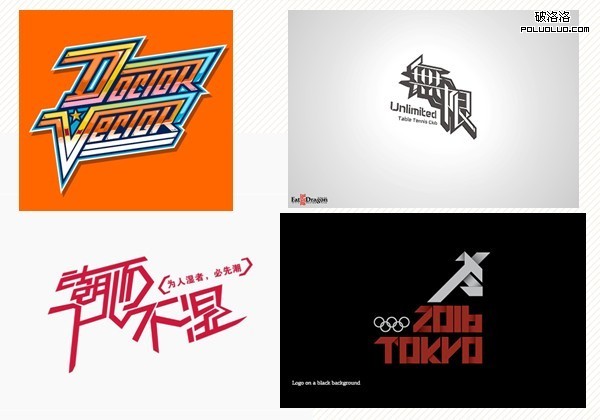
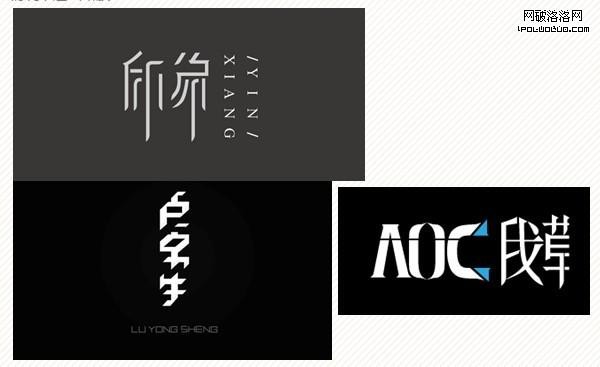
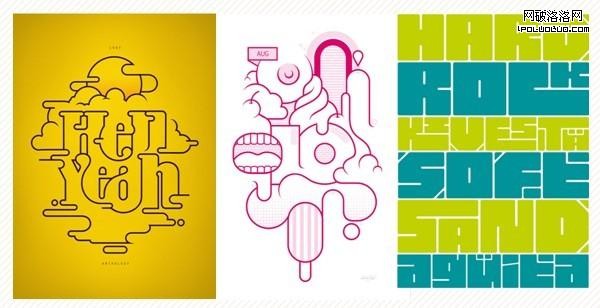
我根據平時看到的一些文字圖形化作品,簡淺的歸納了一下文字圖形化的一些方法。
替換法 共用法 疊加法 分解重構法 尖角法 橫細豎粗法 簡細法 聯盟法 擺放法 卷葉法 方方正正法 上下拉長法 斷肢法 結構轉變法 照葫蘆畫瓢法 俏皮設計法 畫龍點睛法
替換法
替換法是在統一形態的文字元素加入另類不同的圖形元素或文字元素。其本質是根據文字的內容意思,用某一形象替代字體的某個部分或某一筆畫,這些形象或寫實或誇張。將文字的局部替換,是文字的內涵外露,在形象和感官上都增加了一定的藝術感染力。

共用法
“筆畫公用”是文字圖形化創意設計中廣泛運用的形式。文字是一種視覺圖形,它的線條有著強烈的構成性,可以從單純的構成角度來看到筆畫之間的異同,尋找筆畫之間的內在聯系,找到他們可以共同利用的條件,把它提取出來合並為一。


破洛洛文章簡介:字體圖形化設計小談 .
疊加法
疊加法是將文字的筆畫互相重疊或將字與字、字與圖形相互重疊的表現手法。疊加能使圖形產生三度空間感,通過疊加處理的實行和虛形,增加了設計的內涵和意念,以圖形的巧妙組合與表現,使單調的形象豐富起來。

分解重構發
分解重構發是將熟悉的文字或圖形打散後,通過不同的角度審視並重新組合處理,主要目的是破壞其基本規律並尋求新的設計生命。
總之,平面圖形設計的目的是人與人的交流,作為設計者,學習運用符號學工具,會使設計更加有效。在平面設計如此繁雜的今天,只有把文字圖形化運用到設計中,才能使作品具有強烈的視覺沖擊力,更便於公眾對設計者的作品主題的認識、理解與記憶。

俏皮設計法
把橫中間拉成圓弧,角也用圓處理,,這個方法還有重點一點就是色彩,字體處理上加上色彩的搭配才能作出好的這種俏皮可愛字體

尖角法
把字的角變成直尖,彎尖,斜尖,卷尖;可以是豎的角可以是橫的角,這樣文字看起來會比較硬朗


破洛洛文章簡介:字體圖形化設計小談 .
斷肢法
把一些封合包圍的字,適當的斷開一口出來 ,或把左邊斷一截,或右邊去一截,重點:要在能識別的情況下適當斷肢

減細法
所有字體橫和豎變細

錯落擺放法
把左右改為左上左下,上下排,或斜排就是一邊高一邊低,讓文字錯落有致排列

方方正正法
把所有字的彎全改成橫平豎直,四四方方的

破洛洛文章簡介:字體圖形化設計小談 .
卷葉法
把所有字他的最左或最右橫或豎或點全卷起來,像浪花一樣,此法,一般是找到一個點或線後,轉曲,用最下面或最左邊或最右邊的兩個點向一邊拉,以加點節點的方法拉成一個圈,然後把他轉成倒圓角後,留著最後面的兩點,慢慢刪除中間的節點

橫細豎粗法
選定個字體後,把橫比劃減細豎比劃加粗。

上下拉長法
把字變細,然後上下拉長,類似 條形碼的感覺

結構轉變法
可以說是代替法的一種,把豎或橫線或折換成其他比劃

照葫蘆畫瓢法
先畫一個幾何圖形,,方或矩形或星形,或什麼形,然後把字放進去,照幾何圖形路線制作字體

畫龍點睛法(或說是一點拉長法)
算是拉長法的一種,找到標志中的一個點或線作為重點把他拉長,,使得處理好的字體,再加個一筆更是畫龍點睛之作

破洛洛文章簡介:字體圖形化設計小談 .
字體設計秘招—洋為中用
大家都知道,我們使用的漢字成千上萬,個個不同,而西方使用的拉丁字母,大寫加小寫再加數字標點符號亂七八糟加起來也就一百來個,在數量上和我們漢字差距很大。這就造成了被設計出來的英文字款比中文要多得多。
面對字庫裡面多如牛毛的英文字體,大家是否曾經對他們視而不見或匆匆帶過,其實那裡面蘊藏著西方設計師的無限創意,而作為漢字的設計者,我們可以好好利用這些創意,其實方法很簡單。
第一步:到字庫裡找幾個特別點的英文字體

第二步:找出這些字體的筆觸和特征

第三步:把這些特征運用到中文字體設計中去吧

如此類推,還可以做出更多的字體設計。
但話說回來,並不是所有的英文字體都可以變化成漢字的,畢竟英文比劃少,容易把握,但是這是一個討巧的辦法,給大家當做借鑒。
最後祝大家越來越強大~