行為觸發事件
編輯:HTML5詳解
本節將會結合一個演示動畫來講解。動畫中,每一頁中都會添加一個物體,並給改物體添加了播放行為,時間線上共有兩幀,並每幀都有暫停,觸發播放行為後,幀數會發生變化。每一頁的物體的播放行為的觸發事件都不同,以便用來講解一種觸發事件。
編輯地址:http://cn.mugeda.com/animation/edit/8434d9b2
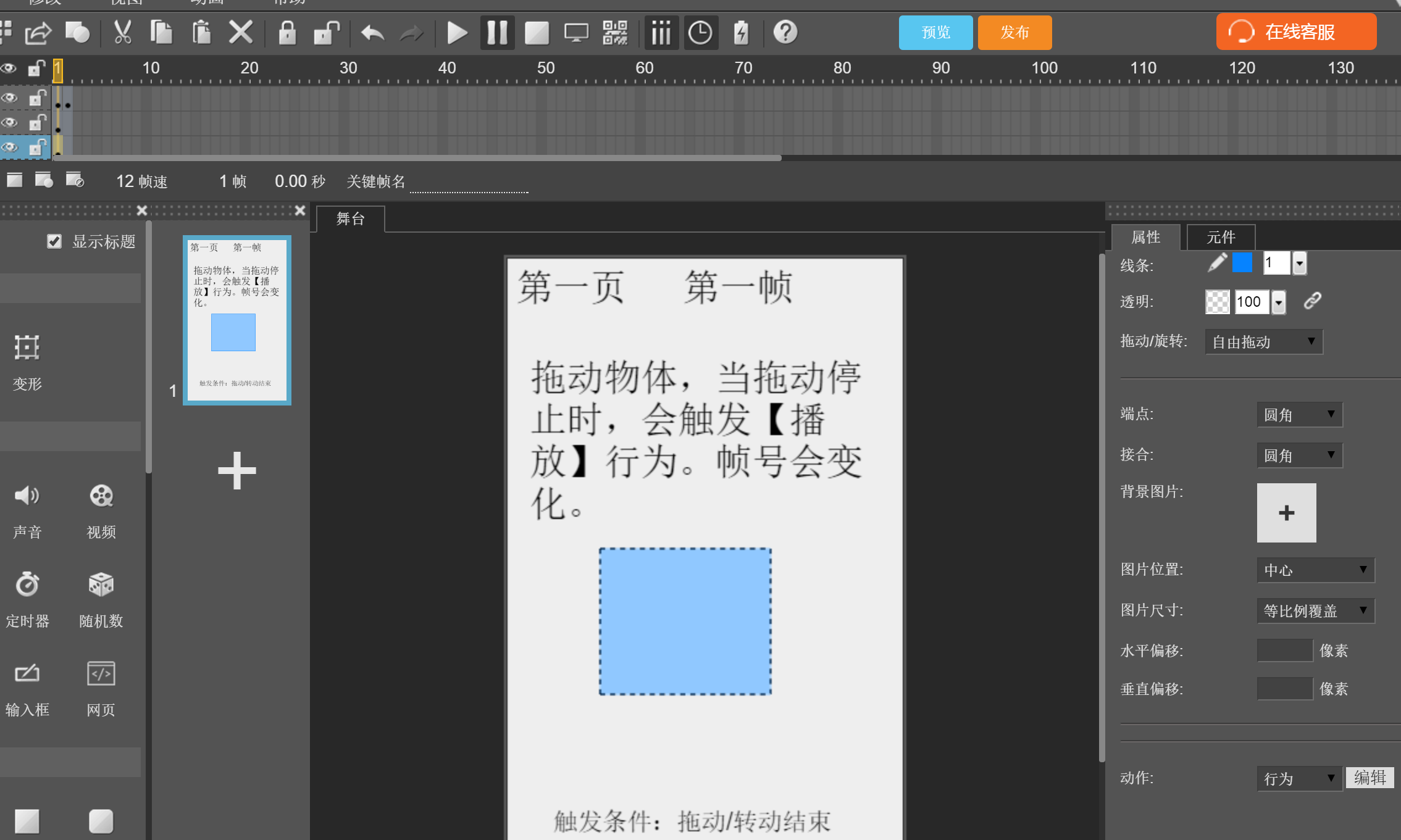
1.先來講一下【拖動/轉動結束】指的是對添加行為的物體拖動或轉動結束後觸發行為。


首先把物體的【拖動/旋轉】屬性設為【自由拖動】,然後添加【播放】行為,【觸發事件】選為【拖動/轉動結束】。動畫預覽是拖動該物體,當拖動停止時,會觸發【播放】行為,幀號會變化。
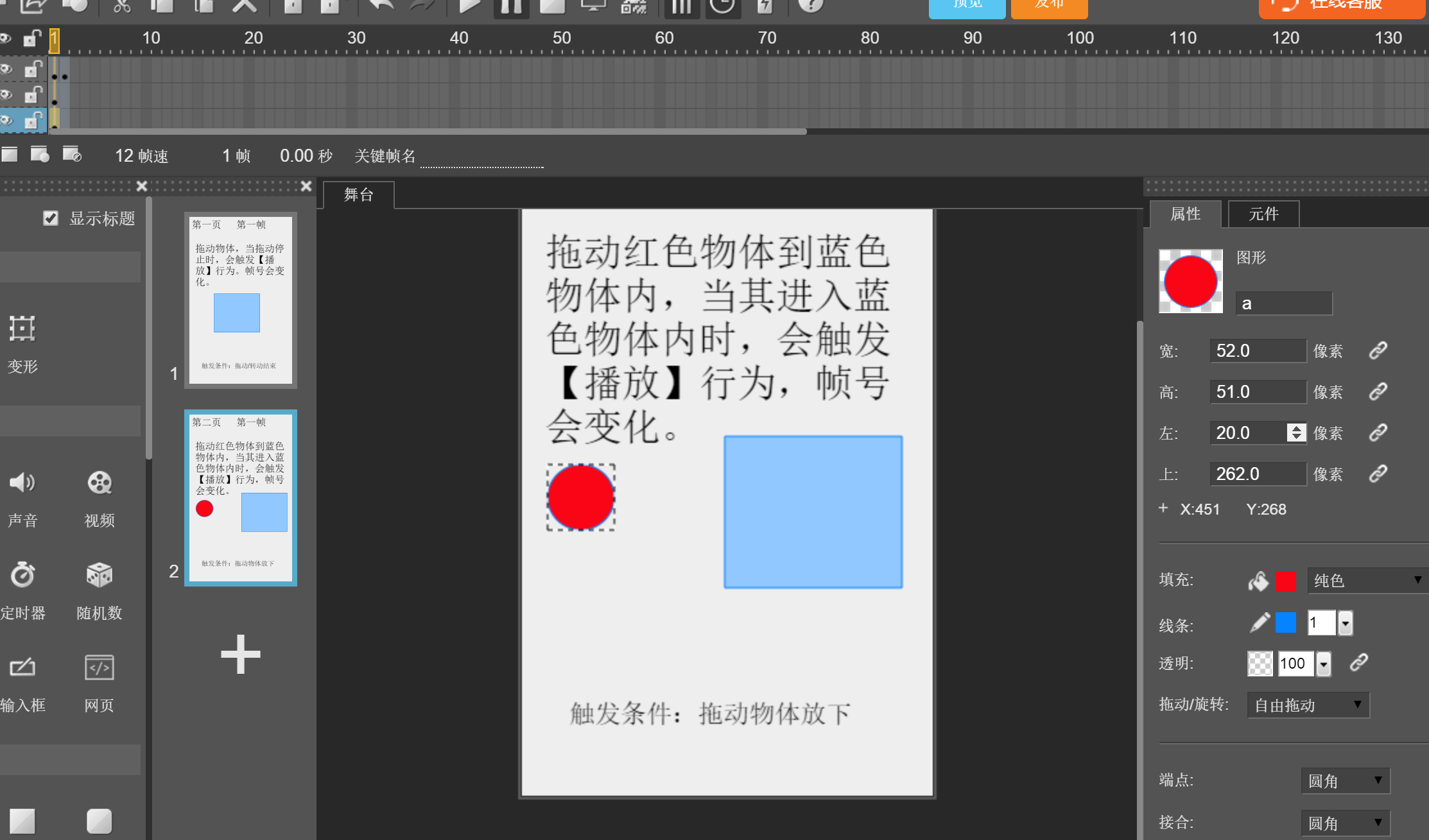
2.【拖動物體放下】,指的是A物體拖動到B物體內部時觸發加在B物體上的行為的觸發事件。

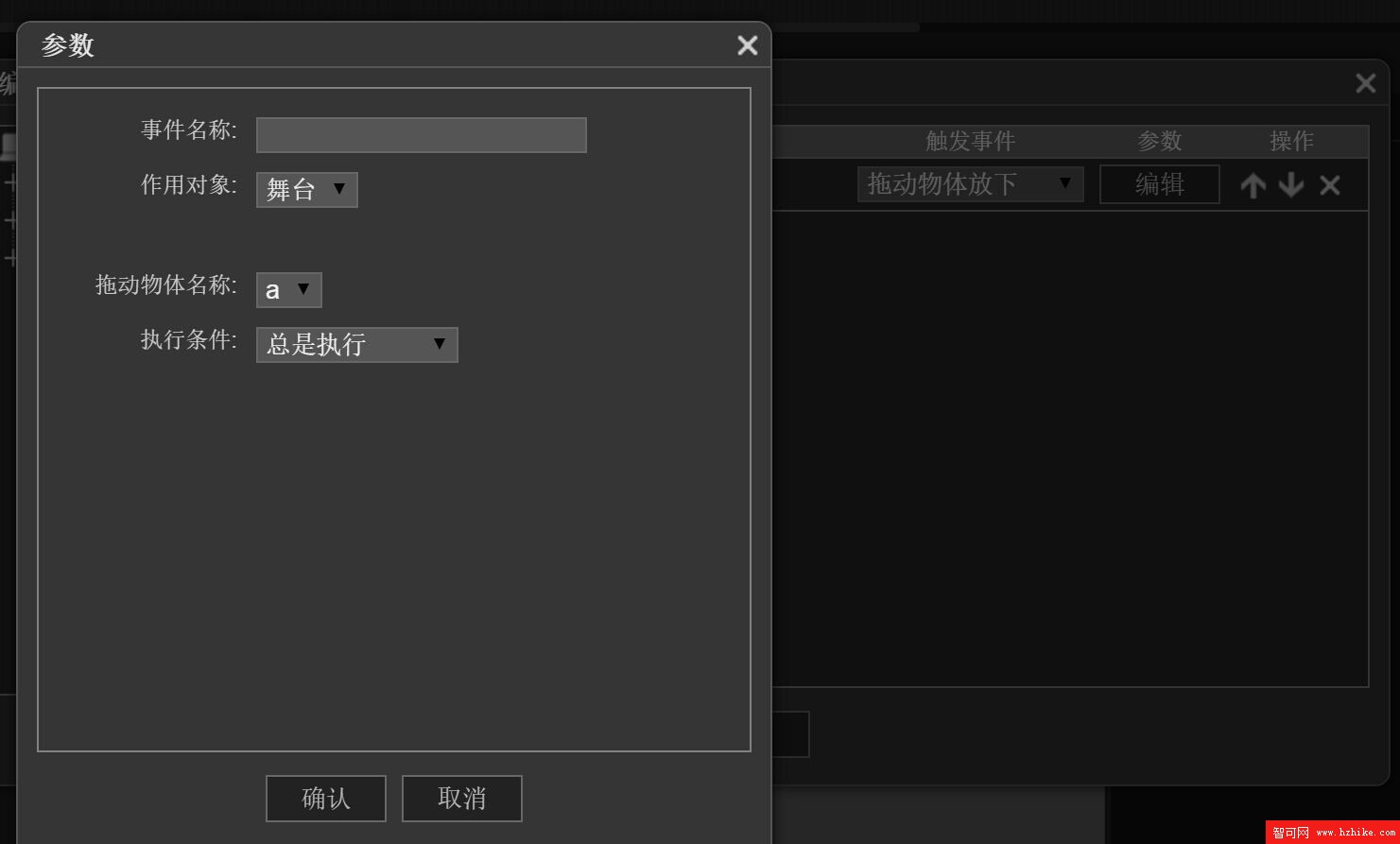
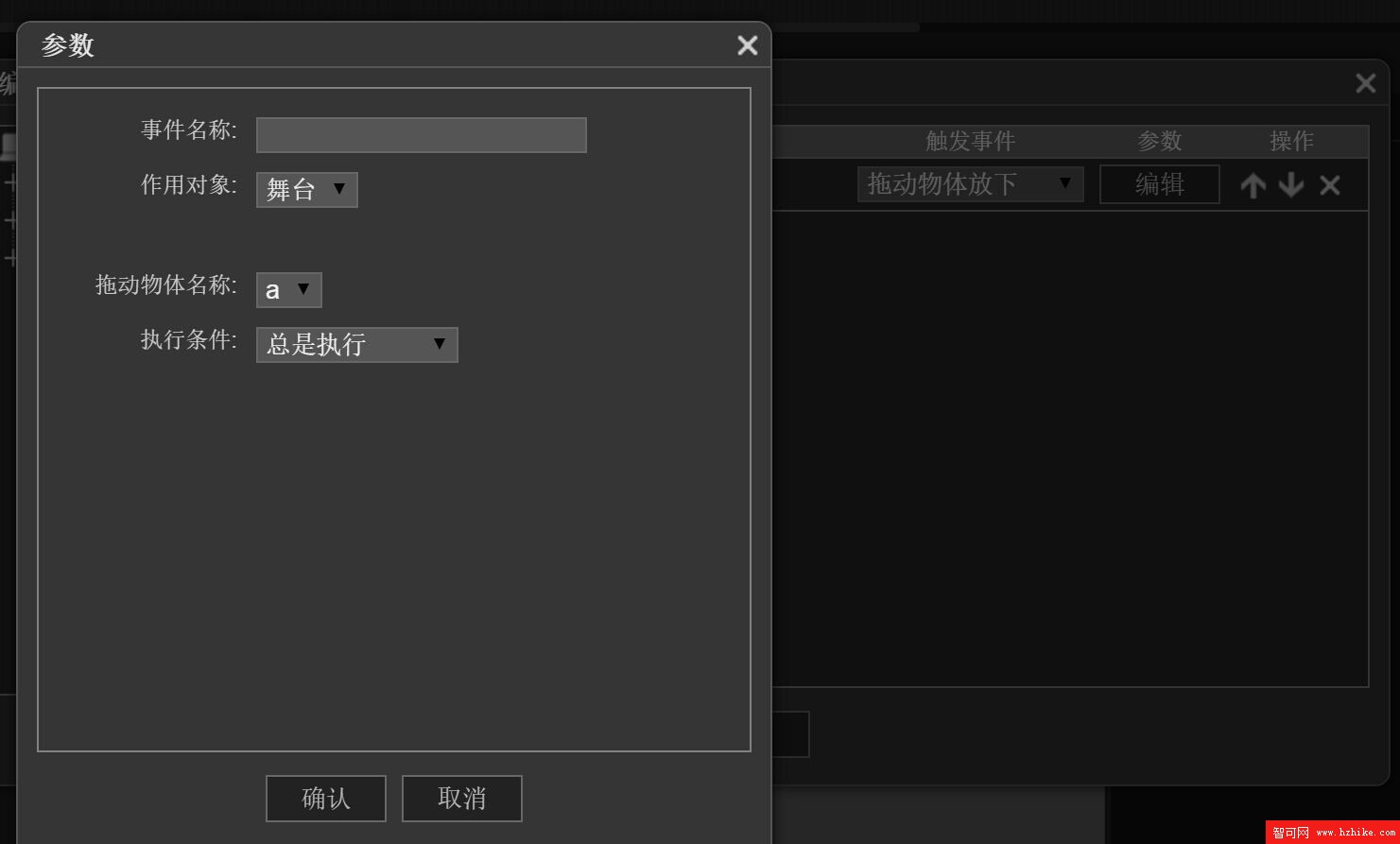
給紅色物體命名為“a”,並設置其【拖動/旋轉】屬性設為【自由拖動】,藍色物體添加【播放】行為,【觸發事件】選為【拖動物體放下】,行為屬性設置中選【拖動物體名稱】為“a”。

預覽時,拖動紅色物體到藍色物體內,當其進入藍色物體內時,會觸發【播放】行為,幀號會變化。
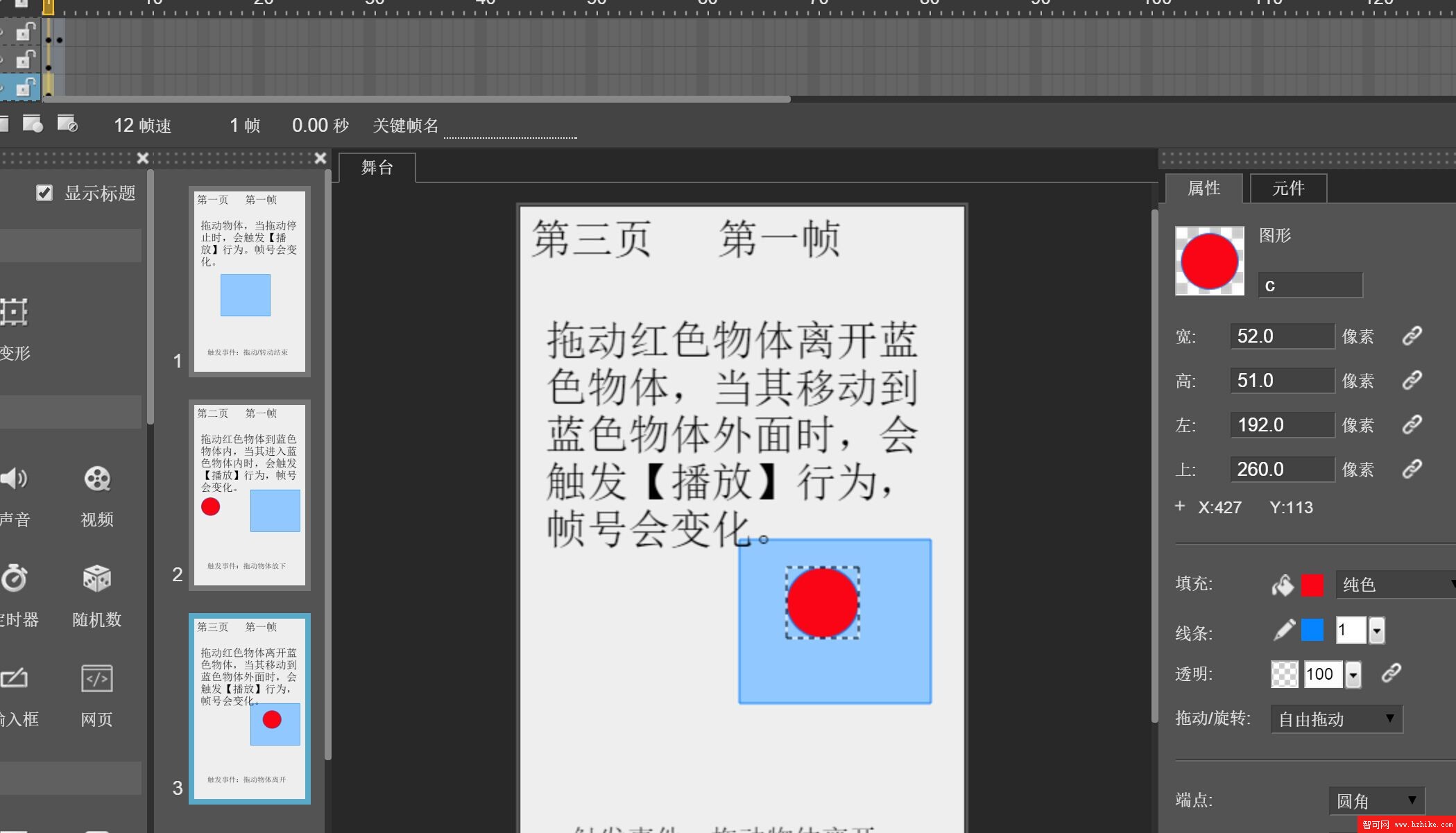
3.【拖動物體離開】,指的是將A物體從B物體內部拖動到B物體外部時,會觸發加在B物體上的行為的觸發事件。

給紅色物體命名為“a”,並設置其【拖動/旋轉】屬性設為【自由拖動】,藍色物體添加【播放】行為,【觸發事件】選為【拖動物體離開】,行為屬性設置中選【拖動物體名稱】為“a”。

預覽時,拖動紅色物體離開藍色物體,當其移動到藍色物體外面時,會觸發【播放】行為,幀號會變化。
小編推薦
熱門推薦