
By Jeff Gothelf from SmashingMagazine.com
翻譯&編輯:DamnDigital, (轉載請說明翻譯來源, 尊重我們的努力)
網頁(以及交互設計,界面設計,等)傳統上是基於可交付的形式來執行。框架、網站地圖、流程圖、內容清單、分類系統、原型和規范文檔(又稱“The Spec”),幫助定義網站在其起步階段的執行。這些結果構成了一個系統的用戶體驗的衡量標准。
隨著時間的推移,這個注重交付成果的設計過程卻將用戶體驗設計師放在了交付業務上,用來衡量和補充他們設計成果的深度和寬度,而不是所設計的用戶體驗的質量和成果與否。設計師已經變成了以文檔為目標的專家,他們了解由他們所創建的文檔的質量而不是設計開發最終的用戶體驗。
當與一系列瀑布式開發方式相結合,這些花費的大量時間和金錢的設計成果最終只是一件廢物。廢物即指那些對最終產品開發不具任何作用的東西。。

內部人員沉浸於曠日持久的設計周期,缺乏冒險精神,從而失去市場機會。Engaging in long drawn-out design cycles risks paralysis by internal indecision as well as missed windows of market opportunity. Image by opensourceway.
想要在變幻莫測的市場競爭中保持優勢,就必須保持靈敏度,所以快速進入市場變得尤為重要。由於內部決策的優柔寡斷而將時間浪費在冗長的設計周期上,導致錯失市場先機。換言之,當公司內部在決定產品應該如何設計的同時,市場需求已經發生變化。
瀑布式軟件開發看上去像是這樣的:
定義 →設計 →開發 →測試 →部署(投放)
設計階段通常分解為:
等待需求定義生成並獲得批准 →
消費需求文檔 →
開發高級網站地圖以及流程圖 →
獲得認同 →
為各部分體驗開發界面框架 →
向項目利益人匯報並獲得認同 →
為每個線框圖進行視覺設計 →
向項目利益人匯報並取得認同(重復匯報流程) →
確定設計規范,詳細至每個像素和交互 →
對將來的提升空間進行可用性測試 →
提交開發部門審閱、批准,開始執行。
根據項目范圍的不同,這個過程可能會花費1-6個月的時間,不但浪費時間也使設計師們備受煎熬。
進入匮乏的用戶體驗
精益用戶體驗
靈感來自於精益而敏捷的開發理論,精益用戶體驗是將我們真正自然的工作快速進行實踐,減少強調成果而更加重視實際過程經驗。
傳統的文檔將被丟棄,或者至少剔除原本缺少的部分,只提供執行時所需的最低數量的必要信息。相比較冗長而細致的設計周期,我們更推崇簡短、迭代、低保真的設計周期,並且可以更早、更頻繁地接收來自執行團隊所有成員的反饋。整個團隊的相互合作是產品取得成功的關鍵。
不足為奇的是,精益用戶體驗設計方法的直接受害者是那些項目受益人,他們在一旁默默地工作,只是在項目“完成”的時候邀請他們看一眼。這種心態也成為廣泛施行這種方式的最大障礙。
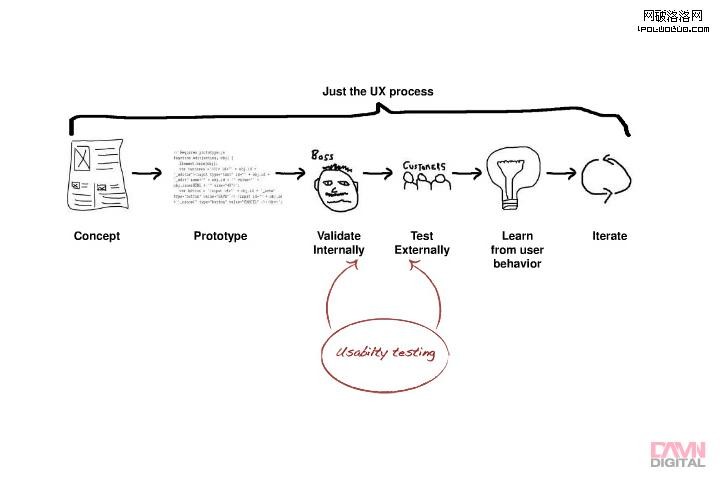
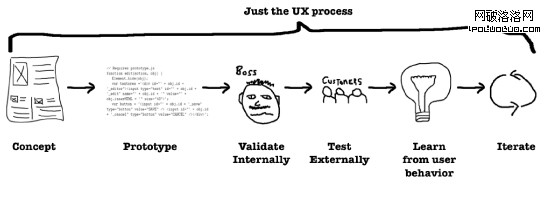
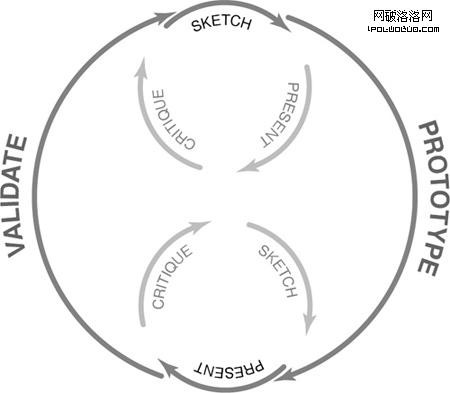
讓我們來看一下精益用戶體驗的過程:

保持精益,聚焦體驗,而不是停留在紙上談兵。
看上去很熟悉?是的,如果你熟悉敏捷的或是其衍生產品。整個過程從輕量級的概念開始。它可以在一塊白板上、一張紙巾或者是快速線框圖上生成。它的目的是將創意或者流程的核心概念快速展現在你的團隊面前。
團隊開始提供他們在這個設計方向以及可行性上的見解與觀察。也許會對原來的想法有所更改,也許將原本的概念完全推翻而提出一個全新的想法。起初草圖階段的投資是非常小的,即使是完全推翻原來的方向也不會產生顯著的開銷。一旦一個方向在內部商定,一個粗略的模型有助於將概念有效地展示給客戶。這樣的方式有助於改善創意,循環重復。
在這裡最重要的是,精益用戶體驗嚴格關注軟件開發過程中的設計階段。無論你的機構選擇什麼樣的方法(瀑布型、快速型,等),這些概念都可以被應用於你的設計任務當中。
這不就是由委員會設計?
精益用戶體驗鼓勵你,設計師,更早更多地向你的團隊展示你的工作,收集他們的見解而後將其嵌入設計的下一個迭代中。 對許多人來說,這聽起來像是可怕的“由委員會設計”,這在過去幾年已經扼殺了許多設計。
事實上,即便堆積了如此多的反饋,設計師還是保持對設計的話語權,他們評估什麼才是對商業和用戶最有效的,然後將設計進行迭代推進。盡早地向你的團隊成員提供見解而不是進一步阻礙設計之路,你應該做到一下幾步:
1.確保你與你的團隊以及企業的願景一致;
2.讓開發商偷偷看一眼應用程序的方向(加快開發和更早地應對挑戰);
3.進一步補充你的想法,因為當你將你的概念展示在其他人面前,將迫使你更加關注你之前不曾考慮的領域。
訣竅是保持精益:保持結果的輕巧和可編輯性。不將時間浪費在精確的像素位置和完美的注釋。有一個想法了?將他畫在白板上,然後抓住產品擁有人或者項目主管告訴他們你的想法。准備好開始設計了?在你的速寫板上粗略地將他畫下來。感覺如何?這樣就夠了嗎?把它貼在辦公室裡讓人看得見的地方,然後邀請路過的人對它評論一下。

在精益設計方法中將時間花在真實的目標和形成設計決策是關鍵。它有助於讓你客戶將期望與現實進行有效的匹配。圖by Kristian Bjørnard
在迭代過程中,來自不同團隊成員的建議和反饋不可避免地體現了他們自己的經驗。那些提出自己意見的團隊成員會開始產生一種主人翁意識,並在其他人身上也能夠看到。如今它已經成為創新的另一條途徑。這種主人翁意識將設計師裝備成一只新的同盟軍,共同保衛作品,應對來自外界的壓力。這個團隊最終也成為這個成功的體驗中最有價值的一部分。
精益用戶體驗不是懶惰的用戶體驗
也許一開始看起來這是一個通向用戶體驗的懶惰的方法,因為目標顯然是少作工作。恰恰相反,你確實運用了所以用戶體驗的工具。草圖、介紹、評論、研究、測試、原型、甚至線框圖——這些都在每個過程中得到了堅實的試驗。訣竅是恰當地運用了這些工具,但是更重要的是,在適當的深度將他們用來解決你正在試圖解決的問題。
設計師需要感覺一切都在控制之中
“但是我已經放棄控制我的設計了!”這是那些試圖精益用戶體驗的設計師們最常聽到的抱怨聲。他們關心的是如何收集那些來自非設計師的反饋,他們對團隊的價值逐漸降低並且成為像素驅動的僕人。

堅持概念並且避免不必要的限制是精益用戶體驗的關鍵。Holding on to the concept and avoiding the unnecessary is vital in Lean UX. Image by Kristian Bjørnard
保持精益,然而頻繁地收集來自整個團隊的反饋實際上是將時間花費在了錯誤的方向上。設計師不斷驅動設計,但是護欄(即約束)在每次迭代和審閱後變得越來越清晰可見。基本上,如果你花了三個月的時間來完善一個設計,但是最終上線後你卻發現它並不能滿足客戶的需求,那麼你只是浪費了你生命中的三個月,更何況是你的團隊。
精益用戶體驗同樣加速了開發時間。通過讓團隊在早期洞察到設計的方向,可以奠定該體驗的基礎。這個階段的基本准則有助於揭示已提出的解決方案在可行性上面臨的挑戰。時間、材料和資源充足,然後優化產品元素。所有這些都影響著設計師如何分配他們的精力,從而減少徒勞。
原型:你和客戶之間最快的溝通方式
精益用戶體驗讓原型發揮作用。在起初的草圖階段,側重於體驗的重要組成部分的原型是必不可少的。挑選核心用戶群(或者兩個),然後原型中只體現這些畫面。原型最終的保真度並不重要,所以用你擅長的方式來創建。一旦創建,就可以立即進行用戶測試。
成功的精益原型可以用諸如 Adobe Fireworks甚至是 PowerPoint來創建。有時你的客戶(內部的或者外部的)會要求創建一定精度的原型以幫助他們更好地展示體驗。用這些工具可以幫助你更加方便快捷地向客戶傳達設計概念,並且具有足夠的保真度。
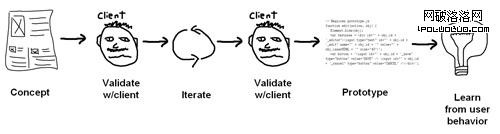
接下來,將你設計的原型在內部進行評估,以確認該原型是否達到了商業需求。

上圖為設計迭代和評價過程。
Diagram of the iterative design and critique process. Warfel, Todd Zaki. 2009. Prototyping: A Practitioner’s Guide. New York: Rosenfeld Media.
最為重要的是,將原型展示在用戶面前。讓他們定期測試工作流程,最好一周一次。你並不需要大量的用戶參與測試。 Jakob Nielsen研究指出,如果多於5個測試者,那麼他們在體驗中遇到新的障礙的幾率很低。如果你經常測試,你可以將每周參與測試的用戶數量減少為3人。這樣也降低了成本。
收集反饋。找出哪些可行哪些不可行。調整雛形。見鬼,你不得不精簡它:這就是精益用戶體驗之美。每個階段你所投資的成本是如此之底以至於你可以隨時進行 重新構思、重新配置或者重新設計。
一旦通過驗證,向你的團隊演示已更新的原型。解釋流程,用戶動機以及你為什麼這麼設計。此時原型就是你最好的文檔。它就是“規范”。不需要更多(如果有的話)。無論如何,你在那裡就可以回答所有隨之而來的問題。通過驗證的設計,使得設計師可以進入到體驗的下一個核心部分,而不是花費六周時間來創建設計需求文檔以及精確到像素的規范,這就是精益用戶體驗的優勢。
原型的力量在於它可以將設計方向更加快速地交到最終決策者——你的用戶手中進行驗證。他們可以讓設計自己開口解釋,在那樣的環境下終將取得成功。
保持完整的視覺效果
“那麼我的視覺設計怎樣?通過拆分設計並將它們逐個分派到團隊,最終,用戶接受我所設計產品的視覺效果並產生出額外的體驗!”

為精益而快速的開發吶喊!
Lean and Agile Development are called for! Image by Kristian Bjørnard
用戶體驗設計師們從前總是頂著許多頭銜。現在你又有了另一個頭銜:視覺設計的管理者。在這個新的角色,你的責任就是保持大局觀。精益用戶體驗迫使你優先考慮體驗。 最終,這些散落的部分都凝聚成一個產品。這個凝聚的產品體現你的大局觀。即使在迭代和用戶反饋過程中設計產生變更,你總是朝著更好的目標進行設計。 “增加網站報告用戶的時間”可能是一個夢想。 “能夠在一個更真實的情境中快速傳遞內容”可能是另一個夢想。不管設計如何變化,這些目標驅動你繼續工作。
這不是一件簡單的事情。在過去,全部授權於你來設計特定的方向是不可思議的。伴隨精益用戶體驗,在迭代周期中頻繁地出現和你觀點相沖突的意見是不可避免的。你可以從這裡開始反擊。運用既定的觀點來幫助你整理反饋信息,並專注於終極目標。
維護的結果沒有任何意義
長期以來文檔一直被企業機構用來維護他們的軟件。它成為了一個了解過去和現在決定的參考工具。同時這可能會對復雜的商業規則有所幫助,但是對於設計卻毫無用處。最終的產品是一個文檔。這是一個體驗。創建的厚實的交付成果僅僅作為將來關於用戶體驗的參考,這在它完成之時就已經過時。在用戶體驗中,當被提問一件事情應該如何進行時,我們通過產品流程圖找到最簡單的方式。 舊的文檔方式是一種浪費並無法解決當前問題。
內容如何適應策略和規劃?
一些關注大量內容發布的網站和應用程序(相對於任務-或者基於功能的網站)將需要一些事先的規劃和文檔。也許並不需要恢復到原來水平的頁面和文章,但是豐富多樣的內容類型和具有層級感的排布對於首次草圖和原型是非常有必要的。一旦團隊掌握了體驗所需要的內容的范圍和類型,工作就可以按照體驗所定義的那樣展開。
它能被適用於我的機構嗎?
過於簡化的兩種組織類型:內部軟件/設計工作室和互動機構。
對於內部軟件/設計工作室來說,精益用戶體驗是非常容易達到的。你的工作是解決問題,而你不會用設計文檔來解決問題。你利用優雅、高效且先進的軟件來解決問題。利用這些新的屬性來工作最終應該更為簡單,因為你正在尋求更多的合作,更多的對話和更早地將成功展示給客戶。是的,文化將發生轉變——承載最低限度要求的產品可能會對之後的一連串設計造成一定困難。然後,更快的決策力和更頻繁的用戶反饋,最終將會成為至勝法寶。
互動機構對於它會有一定的難度,因為他們處在交付業務行業。花費大量的時間來為客戶撰寫文檔是他們的生財之道。每位專家創建每個文檔,並對所創建的文檔負責。削減這類工作意味著收入的不斷減少。
精益用戶體驗的建議是:由於交付成果造成的前期收入短缺可以通過簡單的方式來彌補,然後通過提供一些高質量的工作,更快速地將其呈現給客戶。整個過程稍作調整:

互動機構的精益用戶體驗過程。
Lean UX process for an interactive agency.
在互動機構的過程中,其最核心的區別在於定期而又頻繁的客戶參與。一般設定為每周2-3次,每次30分鐘,與客戶一同審閱檢查。大致設定你將達到的目標、工作方向以及你預期將會得到的反饋。每次你向客戶探討設計草圖,他們都會注意到你的變化和進程。他們會用他們的方式來進行反饋,和內部利益相關人一樣,他們也會對其產生主人翁意識。
通過客戶參與,更快速地進行設計迭代,並且安排真正的用戶對其測試,你將在更短的時間內取得最優的解決方案。
在代理機構領域,花費較短的時間意味著只能獲得較少的收入,這有可能成為精益用戶體驗的致命傷。但是雖然每個項目的時間縮短了,但是得到的結果卻更加有用,這會讓你變得更加高效,從而產生更多的回頭客。此外,你讓客戶參與整個過程之中,讓他們有一種主人翁的感覺,這點也是他們所喜歡的。
這不是一個容易的改變,因為代理機構的企業文化數十年來一陳不變。只有最大膽的代理機構才敢嘗試。而他們也確實可以因此大獲成功並很快會被效仿。這些想法都非常值得在內部項目裡進行試行;也許是對代理機構本身的網站進行重新設計。去證實這個方法確實可行,然後將其運用到外部項目中。
我是一個顧問/自由職業者,這對我有用嗎?
顧問,實質上是代理機構的一種。按理說,代理機構也可以在這樣的情況下運作良好。不斷地反饋和迭代,構建起彼此之間的信任和依賴。
對於顧問和自由職業者來說的一大挑戰是他們能夠分配給每個客戶的時間。假設他們可以同時處理多個項目或是客戶,但提供必要的關注和溝通,以維持一個真正的精益用戶體驗的過程變得很有難度。在這樣的情況下,回到一個更深層次的文檔來確保所有項目同時進行變得更有意義。

優化你的流程圖並且贏得時間。
Optimize your workflow and win time. Image by Kristian Bjørnard
值得一提的是要讓精益用戶體驗在這些環境下取得成功的一大挑戰是讓那些一線的開發者們來使用它。要取得精益用戶體驗成功的一個基礎原則是合作——理想狀態是面對面的交流,但是也可以通過Skype或者是其他的虛擬會面技術。當一個客戶只能和你的設計團隊進行最低限度的交流溝通但卻要求需要一份相當可靠的文檔來幫助他們完成工作,也許精益用戶體驗不能完全起作用。
精益用戶體驗被越來越多地組織機構所應用。TheLadders最近一個案例的方法是保持交付情況,促進加強合作並且順利完成目標。
結論
精益用戶設計是一種進化,而非一場革命。用戶體驗設計師需要通過不斷地參與從而推動它的發展。精益用戶體驗讓設計師擺脫了 從而回到體驗設計上。這正是我們所擅長並要為之而努力的。放棄繁重的規范文檔,讓我們成為通過完美的體驗設計來傳遞最佳結果的專家。這並非一件易事。文化和傳統將推動它的進程 ,而這項投資的最終成果必將是更加有益的工作和更為成功的商業模式。