JS trim去空格的最佳實踐
編輯:關於JavaScript
復制代碼 代碼如下:
Function.prototype.method = function(name, func) {
this.prototype[name] = func;
return this;
};
String.method('trim', function() {
return this.replace(/^\s+|\s+$/g, '');
});
熟悉吧,/^\s+|\s+$/g,這樣的正則表達式。多少框架在用呢。比如 jQuery 的 trimLeft, trimRight:
復制代碼 代碼如下:
// Used for trimming whitespace
trimLeft = /^\s+/,
trimRight = /\s+$/,
這是最佳實踐麼?但我們框架使用的不是這種方法(暫且稱為半正則方法)。上次在其他產品組在內部 PK 的時候,說過,為什麼我們框架要用下面這樣的方法來實現 trim(),而不是用上面的那種。
復制代碼 代碼如下:
trim: function(){
var str = this.str.replace(/^\s+/,'');
for(var i= str.length - 1; i >= 0; i--){
if(/\S/.test(str.charAt(i))){
str = str.substring(0,i+1);
break;
}
}
return str;
}
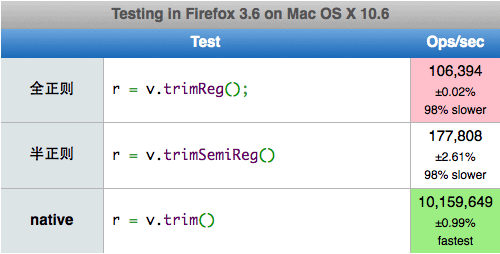
原因工友已經說了,因為正則的反向匹配比較慢。我對其性能進行了對比。綜合速度和寫法上來說,個人還是偏向於第一種寫法。因為速度其實相差很少很少。從代碼來說第二種比較晦澀並且並字節很多,這對於一個流量很高但需要用 trim() 很少的網站來說,第一種明顯比較合適,看看下面的測試結果(自已測試,猛擊這裡):

啊?原來不是半正則的方式最快啊?是的,其實很多高級浏覽器中已經默認提供 trim() 了。速度就不用說了,100 倍?哈哈哈。最後,方案如下:
復制代碼 代碼如下:
if(!String.prototype.trim){
String.prototype.trim = function(){
return this.replace(/^\s+|\s+$/g, '');
}
}
小編推薦
熱門推薦