即便你的產品90%的時間都運行良好。但是如果在用戶需要幫助時置之不理,他們是不會忘記這一點的。——《getting real》
我們有時候不能不面對產品出錯的時候。無論設計得多麼用心,無論做了多少測試,用戶仍然會遇到錯誤和問題。既然出錯不可避免,那麼如何進行容錯性設計才是關鍵。
容錯性設計就是當錯誤發生時,人們看到的界面。
就像對付不該發生的錯誤一樣,容錯性設計的關鍵在於“做好防御”。產品設計者們必須不斷尋找可能造成用戶困惑和不滿的出錯點。好的防御性設計決定用戶體驗的好壞。
舉個例子:

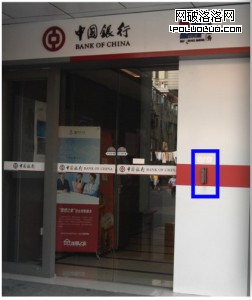
有沒有人注意過進入銀行ATM機可以有多少種刷卡方式。答案是八種!而正確進入方式只有一種方式。
如何從設計上避免用戶出錯,限制是一種非常必要的方式。
限制用戶某些交互操作

SIM卡如果做成一個倒角避免了長方形帶來多種插入方式的錯誤

三項插座和相應插孔的匹配避免了用戶使用兩項或其他插座錯誤的可能。
置灰是界面上限制某些操作的好方式。

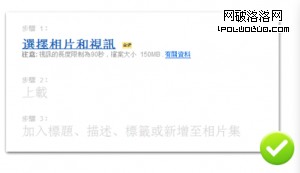
Flickr的照片上傳wizard,防止用戶跳過第一步直接進入後面操作,采用置灰的方式。一方面告訴用戶這可以進行當前操作,另一方面預示後面還有哪樣的操作。
其次,減少認知困惑也很重要。
減少用戶認知混淆

根據已訂閱和未訂閱的不同,訂閱button和退訂進行視覺上明顯的區分,避免錯誤操作。
合理利用系統反饋
如果錯誤不可避免的發生了,合理恰當的提示可以減少用戶的挫敗感。
1、提前提示某些操作可能引起錯誤。

在輸入密碼需要區分大小寫時,caps lock鍵打開下作出提示以免出錯。
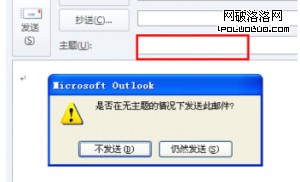
2、防止用戶錯誤,操作後提示確認。

在用戶點擊發送後提示沒有輸入主題信息,防止用戶直接發送無主題郵件。
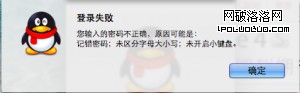
3、不僅要反饋出錯,更要給用戶解答。

最好能夠告訴我,具體錯誤的原因在哪裡,是那句話和字出現的問題。
4、給予用戶適當指引和建議。

當用戶搜人沒有結果的時候,引導用戶繼續查找或者 邀請好友。

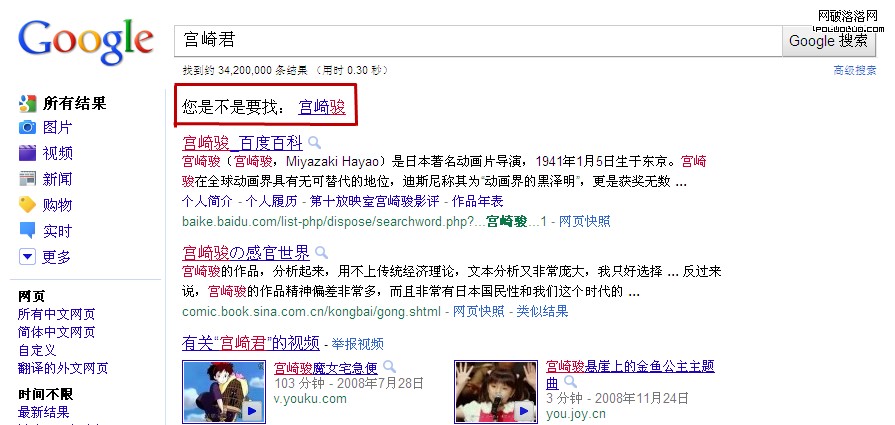
當用戶搜索無結果時,智能猜測用戶的出錯原因或者給予其他引導。
人非聖賢,孰能無過。用戶是產品的上帝,如何通過設計減少用戶的出錯後的挫敗感。錯誤永遠是產品的,寬容用戶的錯誤,不容忍產品的錯誤。
感謝seven文檔的啟發。