js的表單操作 簡單計算器
編輯:關於JavaScript
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>寫給新手:js簡單計算器</title>
<style type="text/css">
body{
font-size:12px;
color:#333;
}
#jsq input{/*輸入框樣式*/
border:#ccc 1px solid;
border-right:#e2e2e2 1px solid;
border-bottom:#e2e2e2 1px solid;
height:18px;
line-height:18px;
padding:3px;
}
#jsq span{
color:#999
}
#jsq input.btn{/*按鈕樣式*/
border:#e6e6e6 1px solid;
background-color:#e2e2e2;
width:30px;
height:24px;
text-align:center;
line-height:16px;
cursor:pointer;
margin:0 3px;
color:#999;
}
#jsq input.btn:hover{/*按鈕懸浮樣式*/
border:#e2e2e2 1px solid;
background-color:#f2f2f2;
color:#333;
}
</style>
<script type="text/javascript">
function imyeah(type){ //計算函數
var result=0;
num1 = Number(document.jisuanqi.num1.value); //Number()可以吧字符串強制轉換成數字,例如“123abc”會轉換成“123”
num2 = Number(document.jisuanqi.num2.value);
if(num1=="" || num2==""){return false;} //如果沒輸入計算數則不執行
switch(type){ //判斷要執行的計算符號
case 0:result=num1+num2;break; //計算“+”
case 1:result=num1-num2;break; //計算“-”
case 2:result=num1*num2;break;
case 3:result=num1/num2;break;
case 4:result=num1%num2;break;
}
document.jisuanqi.jieguo.value=result; //顯示計算結果
}
</script>
</head>
<body>
<form name="jisuanqi" id="jsq" action="" method="get" />
<p> 第一個數:
<input type="text" size="10" name="num1" value="" />
</p>
<p> 第二個數:
<input type="text" size="10" name="num2" value="" />
</p>
<p> 計算結果:
<input type="text" size="10" name="jieguo" onClick="imyeah(0)" value="+" onfocus="this.select()" /> <span>左鍵"+",右鍵"選中復制"</span>
</p>
<p>
<input type="button" class="btn" value="–" onClick="imyeah(1)"/> <!--定義按鈕-->
<input type="button" class="btn" value="×" onClick="imyeah(2)"/ >
<input type="button" class="btn" value="÷" onClick="imyeah(3)"/>
<input type="button" class="btn" value="%" onClick="imyeah(4)"/>
</p>
</body>
</html>
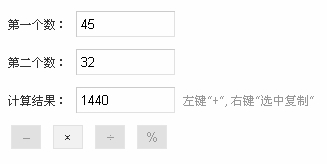
運行效果:

小編推薦
jQuery簡單實現tab選項卡切換效果
JavaScript onkeydown事件入門實例教程(鍵盤某個按鍵被按下)
Javascript基礎教程之switch語句
學習JavaScript事件流和事件處理程序
JS遞歸遍歷對象獲得Value值方法技巧
關於js中window.location.href,location.href,parent.location.href,top.location.href的用法與區別
Javascript中Array用法實例分析
完美解決js傳遞參數中加號和&號自動改變的方法
Angular外部使用js調用Angular控制器中的函數方法或變量用法示例
必備的JS調試技巧匯總
熱門推薦