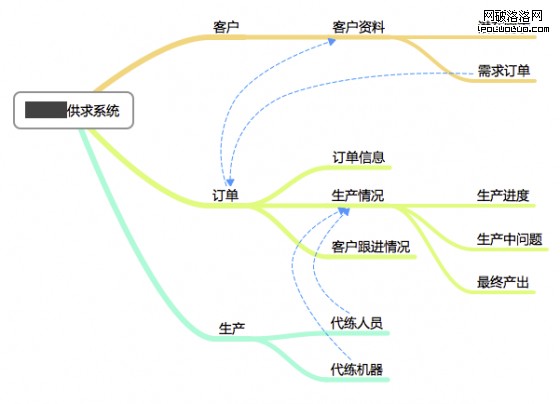
整體的信息樹結構,是一個最全的信息體系。而針對不同的用戶群,他們在需要獲得信息的內容上會有不同的需求。
1.銷售部 – 銷售人員
最少信息獲取者。銷售人員需要的信息,只是需要預見客戶的潛在需求即可。連帶客戶已有的需求訂單,通知客服人員作相應的推廣、聯系。
2.代練部-代練人員
代練人員需要的信息只是根據訂單,對生產進行分配;隨時反應生產進度、問題,最終交付產出。此時系統的流程已經滿足需求,但對於代練人員,還需要可以提升工作效率的需求:
▪ 對於多個訂單的合並的代練單,沒有信息結構分支可以查閱。
▪ 對於代練人員如何分配工作,分配到具體的人、機器上也需要有分支點。
實際情況分析,信息樹單獨有一個生產單是沒有太大價值的。因為生產單的內容多數會重復訂單的內容,比如一個訂單對應一個生產單,在信息樹結構上,訂單的內容與生產單的內容是一致的。只是針對用戶權限不同,內容有細微差異。
而從工作的權限角度思考,代練部(並非代練人員,只是部分包含代練人員)權限的細分:
▪ 分配工作的代練人員
分配工作到參與生產的人員,分配到自動化生產的機器上。
▪ 參與生產的代練人員、參與生產的機器
參與分配的工作,過程反饋進度,結束反饋產出。
因此,信息架構樹層級一需要一個新的分支:生產,分支下的內容主要為代練人員、代練機器。
不以生產單劃分信息體系,以工作角度去劃分這個信息體系,更有價值,同時可提升生產、分配的效率。

3.客服部 – 客服人員
客服人員需要的信息,應該是目前信息樹中最全的。客服與客戶是緊密聯系的,也是代練部與客戶之間問題解決的橋梁。客服需要了解最全的狀況。
客服人員需要查閱生產情況,但不需要分配、維護、補充生產情況。
權限分配方式
依據實際的信息獲取量,對信息架構進行權限劃分,可以在下一步細化功能點時,作為一個基礎的框架。比如,查閱訂單需要什麼功能,維護訂單需要什麼功能,這些要結合基礎的功能架構,和在真正系統搭建完成,用戶使用的過程中,不斷去運營、優化的工作。

延伸閱讀:
如何從無到有設計一個全新的互聯網產品
設計好的互聯網產品:根據內容整理信息架構