基本上快被這個問題搞瘋了,症狀如下

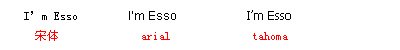
症狀描述:在ie下(6或7,8沒有試過)當出現中英文混排,都采用默認字體時,並使用 li 列表做float時,會出現如上圖的症狀,文字排列上下不對齊的情況。影響了布局的美觀性,造成上圖情況的原因是中英文的文字基線不同,arial字體的下邊緣要比宋體(同為12號)低一個象素,上邊緣比宋體矮兩個象素,而且英文還有i,y這種上下基線不同的情況。所以當中英文混排對齊時,就會出現明顯的高度差異,使排版不均。可見放大圖。

采用中英文字均使用宋體的方案
![]()
可以解決文字排列不對齊的情況,但宋體英文字是襯線字體(Times New Roman即是英文中的襯線字),字型緊湊,細節較多,排列在一起很醒目,但在連續成文時,容易造成辨識困繞,看錯行的情況。關於襯線字體的優缺點,請見這篇文章。相比之下,表示英文還是使用無襯線字體更美觀大方。
解決方法一 “餃子”童鞋的 發現。
英文采用tahoma字體–宋體,arial及 tahoma字體比較–arial與tahoma的無襯線體比較精致

當中英文混排時,使用tahoma字體的情形

中英混排,純中文組合的行高都一致了,但a在hover狀態下下劃線與中文粘聯在一起。
缺陷:使用tahoma字體時,在ie6及ie6以下版本,會導致所有中文字體鏈接的下劃線會出現與字體粘連現象。淘寶使用的也是這一解決方案。相信大型項目,不同的人來共同完成一個頁面的模塊時,在統一的規范下,使字體更規范,減少錯位,而采用帶有下劃線會出現與字體粘連的tahoma字體,是值得的
以下是攜同大米童鞋 發現的:
英文采用arial字體,中文使用宋體。可在<a>標簽內注明 line-height:1.231,可解決行高不等以及字體與下劃線粘連問題。(不知道大范圍中英文混排適不適用,有待後續校驗。)

總結:感謝大米,感謝餃子,感謝YUI,感謝淘寶!