Windows Phone 7剛剛宣布了推遲在華上線的消息,跳票往往是用戶最為反感的事。在正式上線之前,HT實驗室帶你預覽一下Windows Phone 7的UI設計,看看是否與您期望的相同,先睹為快!
“內容即界面”是Metro的設計原則之一,WP認為,直接、明了的信息才是好的用戶體驗,因此特意在頁面弱化操作,突顯信息展示。另外,WP7還深度涉入Facebook、twitter等平台,加強了信息整合。信息整合和信息展示是WP7系統最具特色的兩點,也是其是否能夠在市場占領一席之地的重要資本。
本期將通過WP7 DEMO的體驗,看一看WP7的信息整合和信息展示能否實現WP“put people first”的理念。
一、信息整合
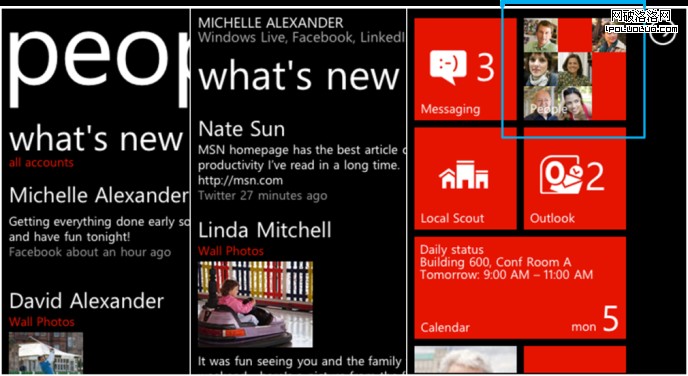
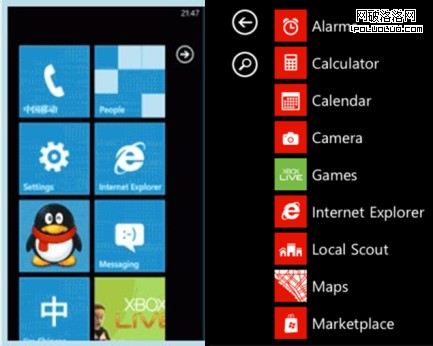
1、首頁:
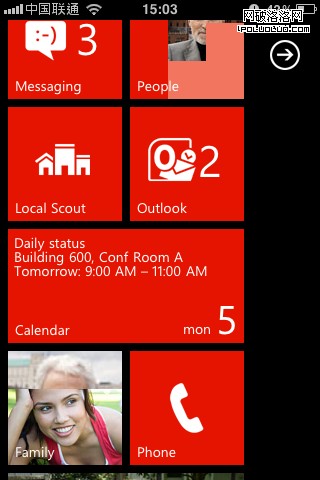
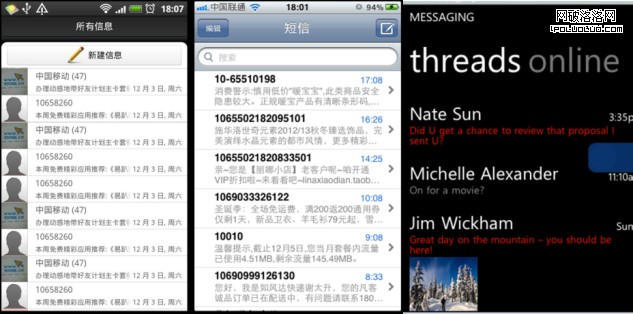
弱化背景,用Live tiles突出菜單圖標和文字信息。Messaging的“3”和Outlook的“2”均為信息條數。這種界面風格突破了iOS和安卓系統以圖標為主的顯示形式,看起來更像是網頁操作。

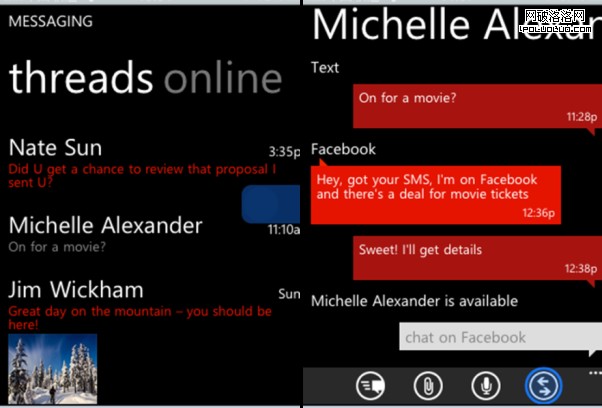
2、SMS和Facebook整合。
Messaging功能:
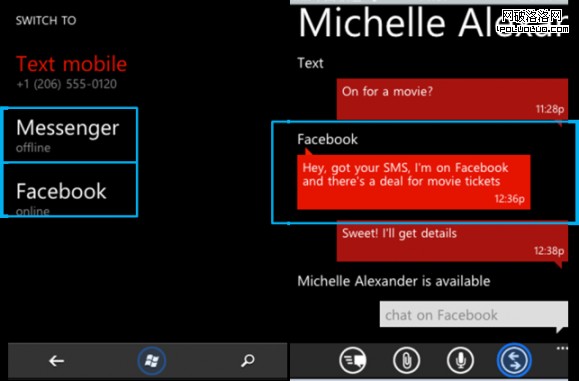
DEMO裡顯示,WP7深度整合了facebook功能。用戶可以查看聯系人是否在線,在Messaging中,既可以通過SMS,也可以通過facebook進行交流。facebook和SMS整合,構建一種IM功能,實踐效果如何有待考證。

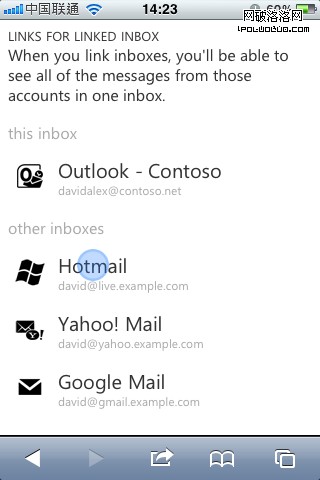
3、windows live、Facebook、Linked in、Twitter賬戶和電話、郵件、SMS的整合。
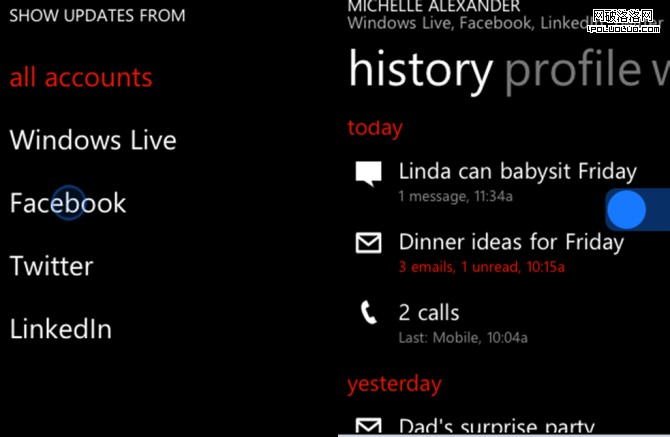
People標簽整合了windows live、Facebook、Linked in和Twitter賬戶,用戶可以選擇不同賬戶查看信息。同時,還可以查看這些平台的聯系人與用戶自己的電話、郵件、信息往來信息。

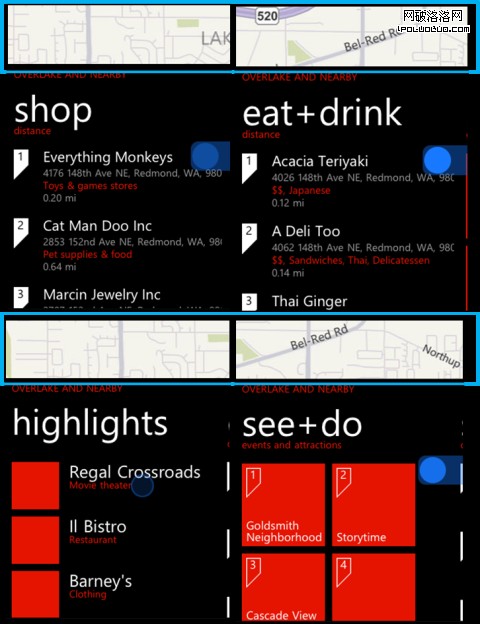
4、LBS、地圖和APP的整合。
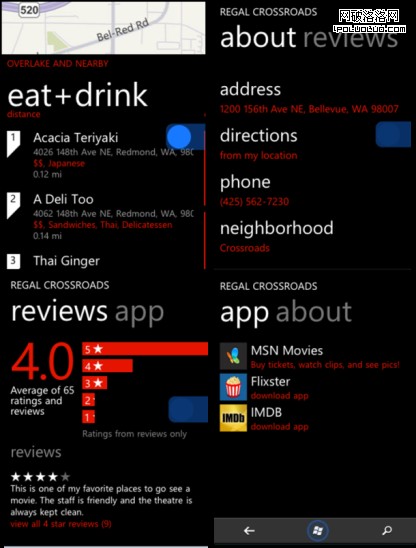
Local Scout 為WP7系統自帶的本地信息檢測功能,可以顯示當地吃喝玩樂的地方。用戶可以選擇目的地放在highlights裡,也可以制作“to do list”。
另外,對於每一個選定的地點,都有相應的路線指導、星級評價和相關的APP。

相對於iOS和安卓平台,WP7選擇由系統來完成一些LBS服務,又一次顯示了其整合信息的功能特點。只是目前,該功能只能在美國實現。WP7要想打入其他市場,這一功能的本地化勢在必行。
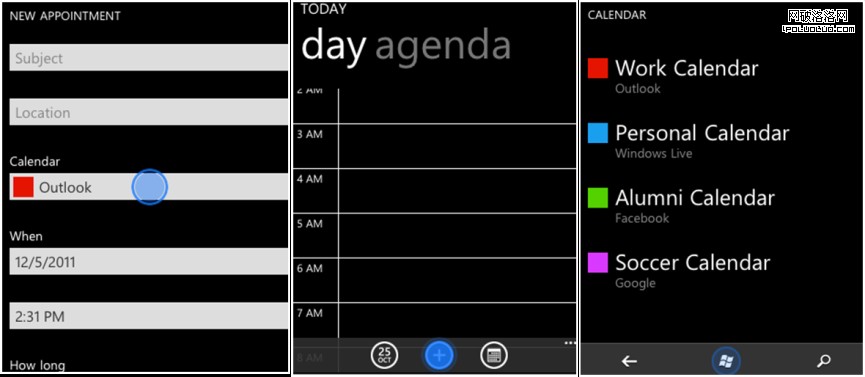
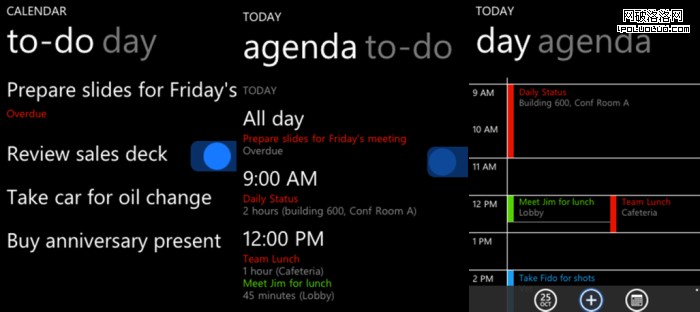
5、Outlook和郵件以及Calendar的整合。
Outlook作為微軟最成功的應用之一,在手機端繼續發揮其強大功能是WP7的必然選擇。

在Calendar裡,用戶可以導入Outlook裡的時間安排列表。有消息稱,WP有進入商務手機市場的意向,那麼這一功能可以很好地為商務手機的開發預熱。

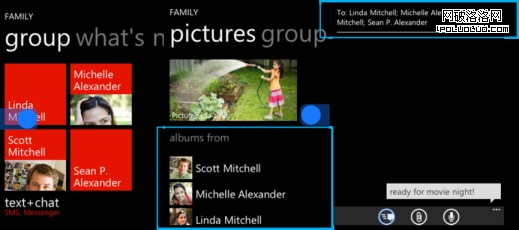
6、以“人”為元素的集合:Family
Family有點像手機裡的通訊錄分組,但是它還可以顯示家庭照片,可以針對家人發起會話交流。

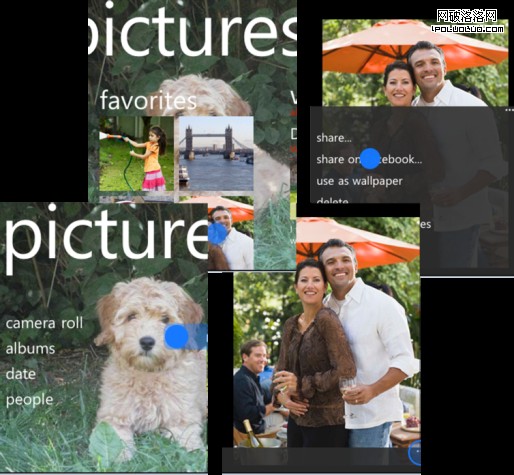
7、Pictures和Facebook的整合。
Pictures下,用戶可以查看相機相冊,也可以查看facebook等SNS好友的相冊。

WP7在整合SNS上是下足了功夫,這種深度整合,無論是蘋果還是安卓系統,都尚未實現。在這樣一個信息爆炸的時代,最怕的就是沒有特色,把facebook掰開揉碎了放在手機系統裡,WP7還是頭一家。
當然,這些只是DEMO的展示,其實際實現效果還有待考證,畢竟整合facebook和twitter這種龐然大物,是需要強大的系統支撐的。
另外,筆者認為,WP這種將所有功能都大包大攬的做法,遲早會和第三方APP開發者沖突。Facebook、twitter客戶端,那些LBS的APP,只要做得比系統自帶的有優勢,用戶自然會選擇後者,那樣系統這部分功能設計就完全是資源浪費。除非,WP做得比第三方還好,那樣WP的人豈不是要累死?
二、信息展示
弱化操作感,弱化背景,突顯信息,是Metro的核心設計原則之一。WP7把這點也做到了極致——文字幾乎成了所有界面的核心因素。
1、Messaging下第一界面沒有條框進行發信人和信息的區隔,而是通過文字的大小、顏色來進行區分,用戶在前幾次使用時也許還有一些新鮮感,但長期使用,大量的文字信息會帶來使用疲勞。
具體信息界面有條框分割,設計較好。

2、People在首頁標簽以動態圖片的形式顯示,效果很好。People其他界面延續Messaging的設計風格,均通過文字來進行信息的區隔。

3、Local Scout延續以文字為主的界面風格。設計的特色在於每一個頁面上部都有相應地理位置的地圖顯示。

4、Calendar同樣沒有明顯的條條框框的分割,文字是主要元素。

5、滑動與信息獲取
“滑動”一定是用戶使用WP7系統的關鍵詞。幾乎WP7的每一個標簽,用戶都需要不斷滑動進入下一層頁面,獲取相關信息。而且,操作時還是一個循環的過程,即1-2-3-1-2-3……,這樣用戶很容易陷在循環之中,無法定位自己的操作步驟;返回到之前的操作同樣需要滑動再滑動!
三、小結
通常在UI設計中,圖標、圖片、線條都可以起到調節頁面的作用,同時使頁面更整潔、信息組織更有效,而WP7本著“內容即界面”的原則,幾乎把這些元素全部省略,單靠文字的大小、顏色來調節,頁面反而更加混亂,容易產生視覺疲勞。
“內容即界面”的根本目的是直截了當地提供用戶最想要的信息,然而實際上WP7並沒有對信息的組織進行優化,這些信息的組織布局和iOS、安卓系統沒有本質區別,只是少了一些線條、圖片而已。

另外,這種“信息即頁面”的展示方式,還導致了一個新問題:所有APP只能放在首頁依次向下羅列。雖然數據顯示大部分用戶常用APP不到10款,但是用戶下載不用的APP依然很多,而且對於那些游戲玩家來說,肯定遠遠多於10款。即使WP7提供了強大的搜索功能,但是通過搜索來找到一款APP,用戶在獲取時,依然是一件費時費力的事。

UI設計的根本目的是什麼?是幫助用戶直接、高效地獲取信息。Metro“內容即界面”的信息展示方式以及什麼panorama的顯示形式並不一定是好的設計,在用戶的長期使用中,信息組織的合理與否,直接關系到用戶能否簡單高效的獲取信息,這才是用戶體驗的關鍵。WP在UI設計上,還有很大改進空間。
文章來源:tech2ipo.com