用戶體驗設計,來源與產品對於用戶關懷,目的是產品和用戶雙贏。
用戶,則是廣大真實存在的人們,那麼來源於生活的用戶體驗啟發,對於虛擬產品的用戶體驗設計,具有極大的借鑒意義。
案例一:
UED跟隨產品中心的成立,從8層搬至9層後,早晨上班打卡就變成比較麻煩的一件事。由於公司的前台設置在9層,所以電梯是直達9層,集團的打卡系統卻又安裝在8樓。
剛搬上樓確實不習慣,糾結之處在於是,假設從直達9樓的電梯上樓
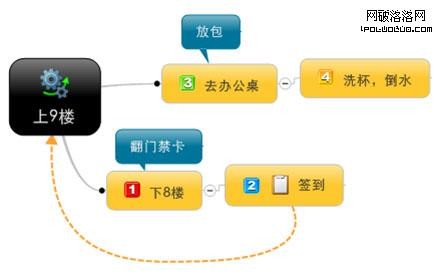
【方案一】先從9樓下到8樓打卡簽到,再返回9樓去辦公桌放包,最後洗杯子倒水。共4步。

【方案二】直接去辦公桌放下包,下到8樓順帶洗杯子倒水最後打卡簽到。共3步

另外,樓層之間很多通道需要刷門禁卡才進得去,
【方案一】需要拎著大包小包翻找門禁卡,讓人煩躁,【方案二】可以則可以放下手中東西後,在辦公桌旁從容的找到門禁卡。
起初,感覺第一種方式好像更節省時間,但後來基本都采用了第二種方式,覺得更方便。
從上面的流程圖我們能看出,【方案二】的優勢在於第二個步驟統籌安排了洗杯倒水的環節,讓整個流程看起來更規整,並節省了一個操作步驟。另外在辦公桌放下包後可以很從容的拿出門禁,比拎著重物找門禁讓人覺得心情舒適。
由此我們可以總結出:
1、多一個步驟就可能會丟失用戶,流程越簡單越好;
2、不測試用戶耐心,能合並的步驟不做單獨操作;
3、不方便的操作行為最終會被放棄;
案例二
和同事結伴看電影,就得用電影兌換券先去兌換電影票,好看的大片,一年也就那麼幾部,人人都想看,所以每次兌換都人山人海,隊伍排的拐了幾個彎。
國際影城一般有兩條隊伍同時售票,並設置了超大屏幕,將目前上映的電影全部列在上面,方便大家查閱,通常為:
片名時間廳號價格
通常來說,我們能做的是:
隨便選擇一條隊伍,一邊跟隨人群排隊,一邊在電子屏獲取信息,選擇最適合自己的場次。
然後會出現兩種情況:
1、終於排到自己,才發現自己排的隊伍是預售明天場次的電影票。很郁悶,這才發現在不顯眼的地方寫有“明日預售窗口”。
2、自己選擇的場次沒有座位了,抬頭從電子屏重新選擇場次
從這個案例中我們可以看到:
1、指引型信息要醒目突出,幫助用戶正確選擇,降低錯誤機率。
2、遺漏關鍵信息,會讓用戶出現重新操作的可能。
真實的生活始終都是我們最大的創意來源。而對於用戶體驗設計來說,這些來源平凡生活的小細節也是值得我們認真思考和借鑒的。