
在網站優化中,如果圖片優化得好,不但可以提高頁面的加載速度,提升網站的用戶體驗,而且還可以通過圖片優化來節省網站的帶寬。那麼作為頁面構建工程師應該采用什麼方法來優化圖片,既能保證UI的還原度,又使圖片最精簡呢?下面我就個人經驗,來簡單介紹一下圖片優化的方法,首先我們了解一些圖片方面的知識:
1. 矢量圖與位圖。
- 矢量圖:縮放、旋轉不失真的圖像格式,不管你離多近去看都看不到圖形的最小單位。存儲的文件較小,但是很難表現色彩層次豐富的逼真圖像效果。你可以理解成完美的圓型、拋物線等形狀。
- 位圖:又叫柵格圖、像素圖,最小單位由像素構成,縮放、旋轉會失真。舉個例子來說,位圖就好比十字繡,遠看時畫面細膩多彩,近看時能看到每一針的色彩過渡。

十字繡 十字繡放大
下表為矢量圖和位圖的對比:

2.有損壓縮、無損壓縮。
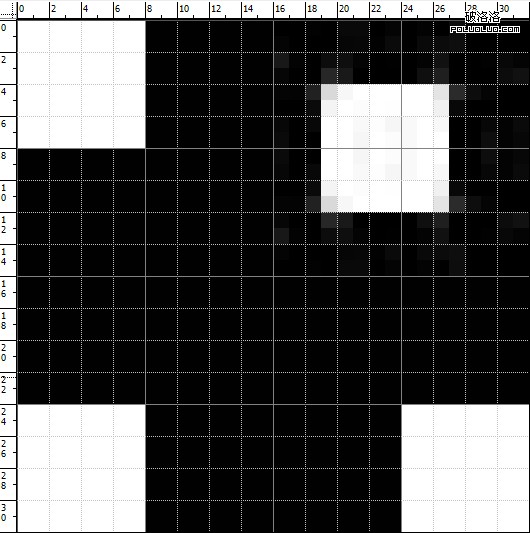
- 有損壓縮:特點是保持顏色的逐漸變化,根據人眼觀察現實世界的 突然變化, 然後使用附近的顏色通過漸變或其他形式進行填充。因為素點的數據信息,所以存儲量會降低,還不會影響圖像的還原度質會有所下降。JPG是有損壓縮格式,在存儲圖像時會把圖像分解成8*8像素的網格單單獨優化。舉個例子:白色小塊為8*8px,黑色底色塊為32*32px,當小白塊已經不是純白色了,它周圍的小白塊卻很尖銳,如下圖所示:

右上角的白色格子剛好沒有在8*8像素的網格單元中,所以保存時會跟周圍的8*8的網格單元顏色融合,下圖的效果:

這就是平時保存JPG圖片時圖像會模糊的原因,下面是幾張彩色圖的局部對比效果:

- 無損壓縮:利用數據的統計冗余進行壓縮,真實的記錄圖像上每個像素點的數據信息。他的原理是先判斷哪些顏色相同,哪些不同,將相同顏色的數據信息進行壓縮記錄,把不同的數據另外保存。多次存儲後圖片的品質不會下降。
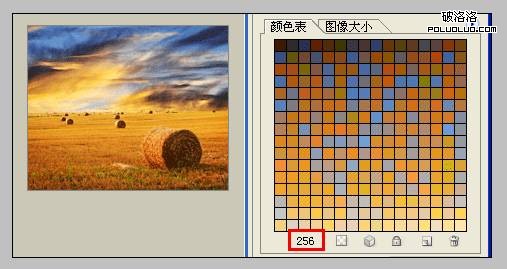
為什麼無損壓縮的圖也會有失真的?因為他的壓縮原理是通過索引圖像上相同區域的顏色進行壓縮和還原,也就是說只有在圖像的顏色數量小於我們可以保存的顏色數量時,才能真實的記錄和還原圖像,否則就會丟失一些圖像信息。例如,PNG-8和GIF格式:

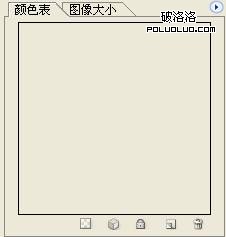
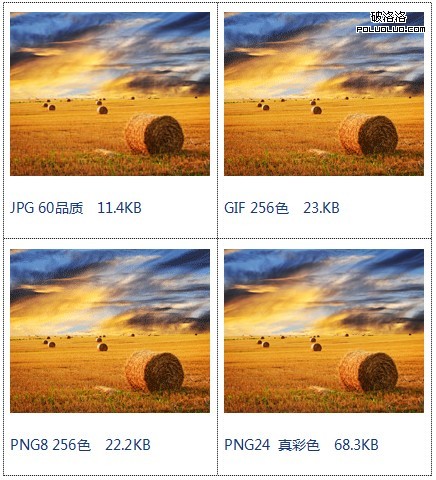
而PNG24為真彩色所以顏色表為空,不會失真。

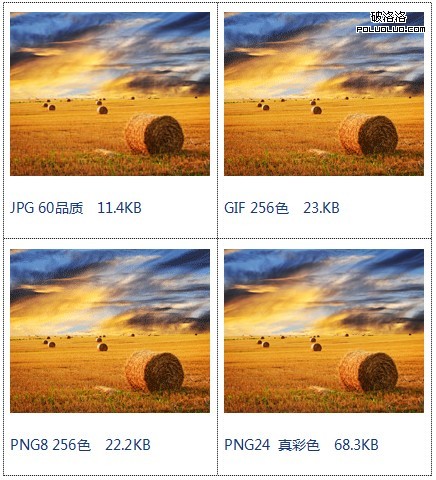
3. PNG 、GIF 、JPG圖片對比。
在我們進行圖像優化技術前,需要學習有關的圖片格式的一些技術細節。每個圖形格式都有自己的優勢和弱點,知道他們會使你得到更好的視覺質量和壓縮品質。

網頁圖片優化是網頁加速中非常重要的一步,對圖片進行壓縮,不僅能夠節約帶寬,並且加快網頁的速度。我們常用的圖片編輯軟件都可以在壓縮圖片。
- PNG-8 的高壓縮比
切圖時,有時選擇 PNG-8 可以獲得更高的壓縮比。注意,是 PNG-8,不是 PNG-24。不過有些情況下還是 GIF 或 JPG 會小一些,需要根據實際情況調試以選擇最佳方案。
- PNG-24 的優化技巧,使用色調分離:
拿微博左側導航的小icon為例,壓縮後的圖像大小對比如下圖:

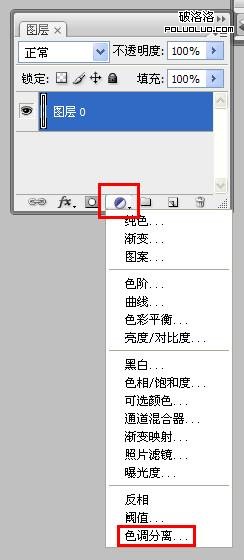
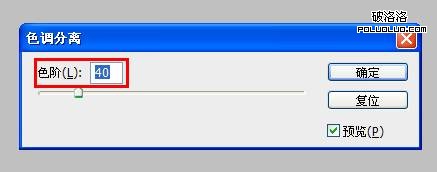
PS色調分離的操作步驟如下:


對比大小:

使用工具優化後,還能夠小一些:

請注意,上圖中原本是GIF格式的圖片![]() 被改為了PNG格式
被改為了PNG格式![]() 。所以,在使用工具優化時後需要再查看一下文件格式是否被更改,避免漏過某些圖片沒有優化。
。所以,在使用工具優化時後需要再查看一下文件格式是否被更改,避免漏過某些圖片沒有優化。
圖片優化在微博首頁上的應用:
1. 圖型類、照片類
對於圖像格式的選擇,我們還需要考慮圖片的使用場景或功能,概括為兩類:圖型類、照片類
圖型類:圖形符號,具有高度濃縮並快捷傳達信息、便於記憶的特性,顏色數量較少。
圖型類一般可以使用PNG格式或者GIF格式。優化時可采用PNG格式為PNG8或者PNG24,品質為32,如果色彩有損失可采用品質64或者128。
例如:首頁左導的圖標、feed區圖標、勳章圖、表情動畫都屬於圖形。
照片類:照片通常含有百萬數量級的顏色,包括平滑的顏色過度和漸變,如果是圖形較為復雜,圖中有時會出現真實的照片。
照片類一般用PNG和JPG。可以根據圖片色彩的豐富程度而定。
PNG的品質一般要到128。JPG的品質一般要在70-80之間,以噪點的程度確定。
例如:皮膚背景圖、發布器、按鈕背景、發布器下方的tips、右側廣告、用戶頭像、用戶發布的圖片。
2. 通用類、隨機類
按照首頁圖片出現的頻率分成:通用類、隨機類
通用類:每個人首頁都會看到,圖標、按鈕、小背景。
例如,頂部托盤圖標、左導圖標、feed區圖標、發布器圖標、身份圖標、操作類圖標、狀態類圖標、按鈕。盡可能的采用PNG的格式保存,文件會相對來說較小一些。
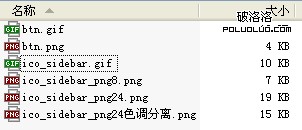
下圖為微博的按鈕和左側導航icon小圖的,使用GIF和PNG格式的大小對比:

下圖為微博的按鈕背景圖分別使用GIF和PNG格式保存的大小對比:

隨機類:根據自己定義和發布的內容而定。
A. 表情GIF
可以使用FireWorks或者ImageReady,建議使用ImageReady。
最好是手動一張張的調整,因為這些表情圖的色彩值都比較少,如果使用比較大的顏色時會存儲量較大。
另外,批處理的話也是需要一個文件夾一個文件夾去處理,表情的文件夾太多了,基本上批處理還是很慢。批處理如果是使用FireWorks的話,有的動畫會出現變快或者是缺邊的情況。
手動處理時,根據索引色的多少來存,一般來說4-128索引色存儲。
B. 換膚類圖片:
采用JPG格式或者PNG格式。
皮膚的主要背景圖中如含有真實的照片或者文字,可采用JPG格式,為了保證更接近設計圖需采用85以上的品質壓縮圖片。如果色彩跨度不大的背景圖片,可采用PNG格式。
C. 勳章類:
目前有GIF和PNG兩種格式,GIF的是小圖、PNG的是中圖和大圖。品質選128即可。
這個目錄批處理比較快。因為都是在同一個文件夾裡。但是手動的話會更小一點。
D. 各種廣告:
發布器下方tips、右側廣告、底部廣告。采用JPG格式或者PNG格式。
E. 用戶相關圖:
頭像、用戶發布的圖這個需要在後台控制壓縮品質。采用JPG格式或者PNG格式。
圖片優化工具Smush.it 介紹
Smush.it 是 YUI 團隊制作的一款基於 YUI 的在線圖片優化工具。
它是基於以下四條圖片優化建議制作的服務:
· 移除 JPG 中的 meta 數據。
· 優化 JPG 的壓縮率。
· 轉化特定 GIF 圖片到可索引的 PNG 格式圖片。
· 從可索引的圖片中移除沒用到顏色信息。
所以使用 Smush.it 壓縮圖片可以刪除圖片中多余的字節而不改變圖片的視覺效果和質量。
在實際使用中發現:
· 它還能把某些JPG圖片轉化為PNG圖片。
· 對於PNG24真彩色圖片,能夠去掉一些肉眼察覺不到的顏色信息,彌補photoshop和firework優化不了PNG24圖片的不足。
· 可以優化GIF動畫圖片。
Smush.it 使用
方法一:使用Firefox的插件Yslow裡的Tools工具中的All Smush.it™
拿微博首頁為例:

Firebug,使用Yslow工具,運行後,選擇Tools

點擊All Smush.it™,會自動跳轉到http://www.smushit.com/ysmush.it/得到下圖:

點擊按鈕Download Smushed Images後,會讓下載一個zip的壓縮文件。
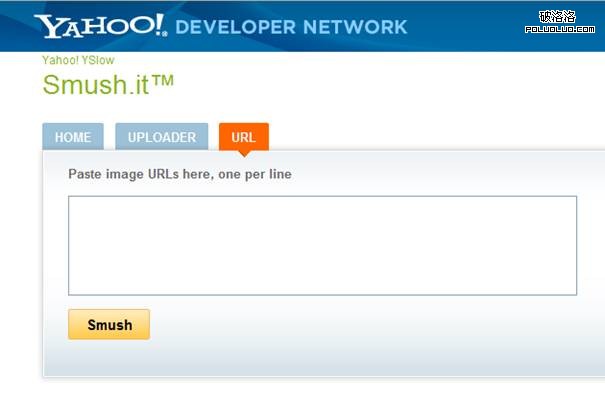
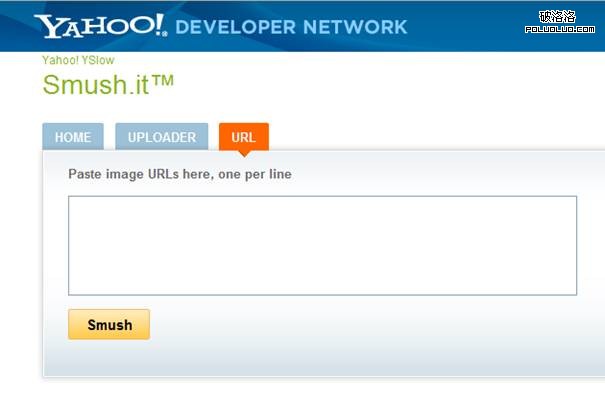
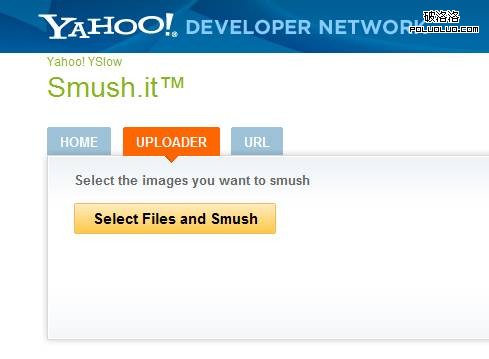
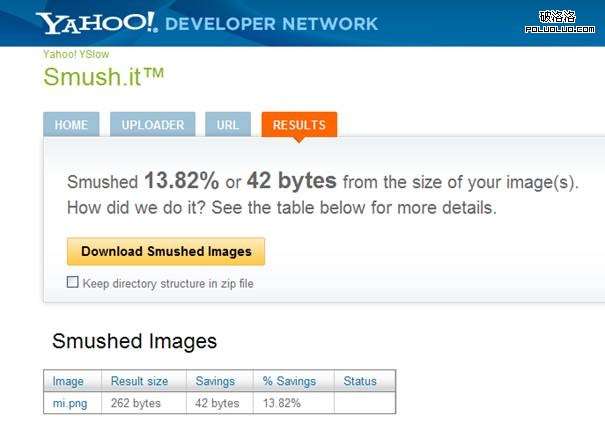
方法二:直接登錄 Smush.it 的網站,把需要壓縮圖片的url粘貼到輸入框中(或者從本地電腦上選取圖片),點擊 Smush 就可以進行圖片壓縮,然後 Smuch.it 就會提供一個優化報表,顯示圖片壓縮比率和節省了多少字節,並且提供一個可下載包含壓縮後的圖片文件的壓縮包。
下圖為直接填寫線上URL的方式(以逗號隔開):

下圖為從本地電腦上選取圖片的方式:

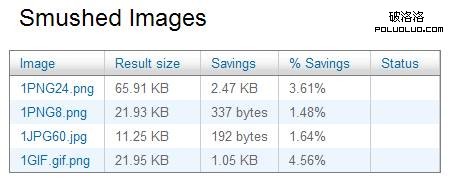
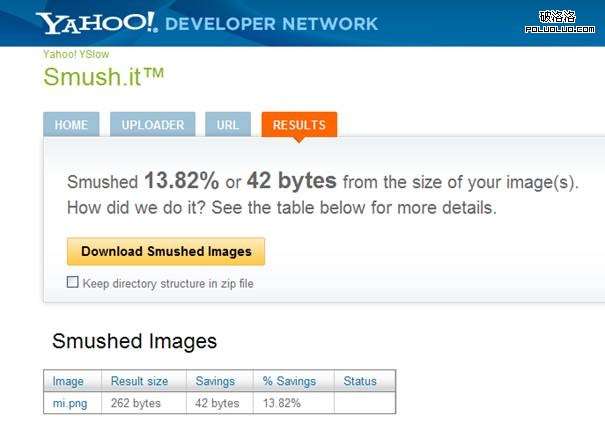
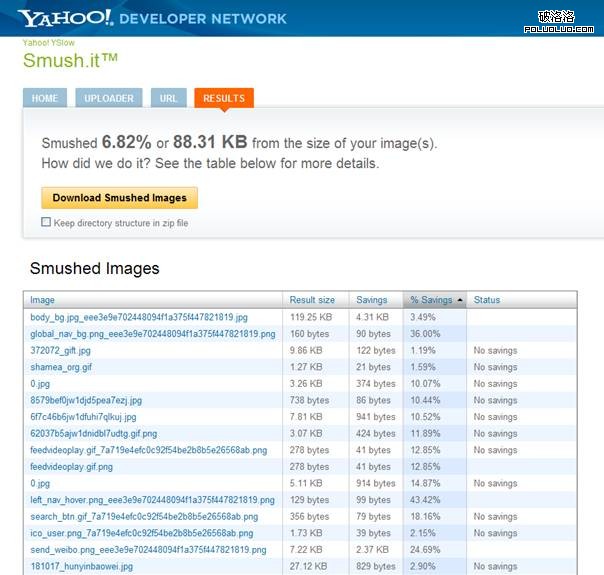
下圖為優化結果:

歸納:
讓我們再回顧一下重點:
1. 選擇合適的格式:用JPG保存照片、用GIF保存動畫,其他圖片使用PNG保存,並盡可能用PNG8。
2. PNG24圖片的壓縮技巧。
3. Smush.it的使用。