聯想,不是說lenovo哦~ 是說人們的一種心理活動,這種心理活動讓人對世界有了自然的理解和表達。
通過對自然界事物的理解、抽象演化,人們創造出很多圖形、文字來表達各種意思,向他人傳遞信息。
人們不斷積累經驗,聯想經歷的特點不斷被深化、強化,促使表達者的設計活動不斷發展。
到如今,我們已可以明確運用前人總結的聯想規律(相似聯想、接近聯想、對比聯想、因果聯想)來施展設計,向我們的用戶傳達各種信息。
可是……
別人心中的聯想活動,我們有多大的控制能力呢?
我們可以有,我們必須有!
本文以下將分享三個問題:
什麼東西讓人們聯想? 圖形化設計的元素(磚瓦)
用什麼方法導演人們的聯想? 設計過程(手藝)
拿什麼樣的精神來導演聯想? 設計原則(心法)
圖形化設計 的“親戚”很多,如信息圖表設計、信息可視化設計、視覺傳達設計 等等。
我們可以說他們都與圖有關,與意思、數據或邏輯有關。歸根結底 他們都是要把信息直觀、准確、快速、清晰的傳達給人們,以獲得理解和共鳴,甚至快速的被記住。
為了讓人們能真的依著導演去聯想,正確理解我們的意思,我們需要研究認識以下內容:
什麼東西讓人們聯想?圖形化設計的元素(磚瓦)
我們通常用不同的視覺元素,代表不同的數據和信息維度,將這些帶有意義的元素組織在圖中,通過控制一個或多個元素變量,來體現數據信息間的關聯。


用什麼方法導演人們的聯想?設計過程(手藝)
不同的信息 適合不同的圖形化設計
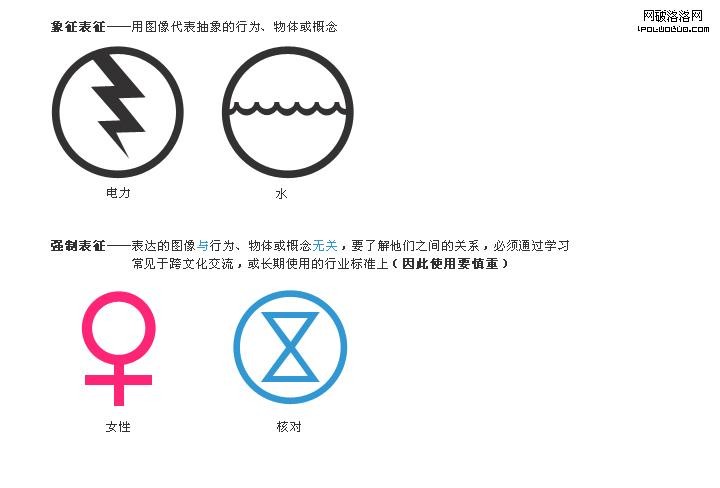
1. 簡單的目標 — 圖像表征


2. 簡單的意思
就可以像上文中例1和例2那樣,用基礎的柱狀圖(或餅狀圖等)、簡潔的圖示,就可以解決問題了。
3.較復雜的邏輯或內容
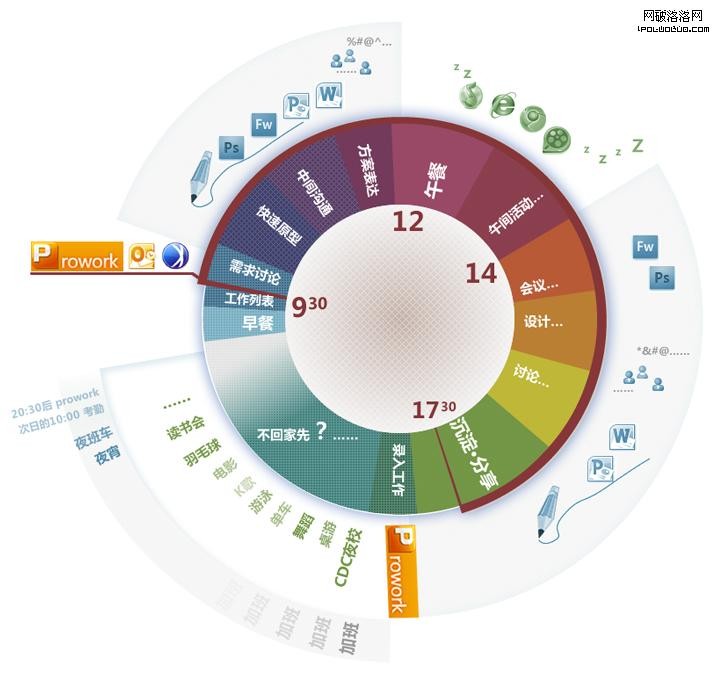
如表達我們這裡“設計師的一天” ( 原圖過大,這裡縮小了一點放上來)

哈哈~ 能列出這裡總共說了哪些信息點麼?
……
總之,各種元素的搭配和利用,要根據實際需要來統籌安排,要做到每個細節都是有道理的合理的安排。
拿什麼樣的精神來導演聯想?!設計原則(心法)
1. 我們第一眼讓用戶看到的線索,一定要清晰凸出。
要放進一張圖的信息,至少會以一個貫穿整體的線索關聯。這條線索很多時候也是這個圖的主題。信息的組織 就要靠這條線索了。
如“設計師的一天”,線索就是自始至終一天的時間,所以我就按照鐘表的刻度來對應每個時段會做的事,還標出了四個時間關鍵點。
說到這兒,要講一個小案例:

這是某好友“與我的故事”模塊,旨在告訴我該好友與我有什麼共同點,當然實際是希望制造完善資料和互動的機會。
大家也可以體驗一下,它藏在QQ2011正式版下,對方的資料卡窗口中。
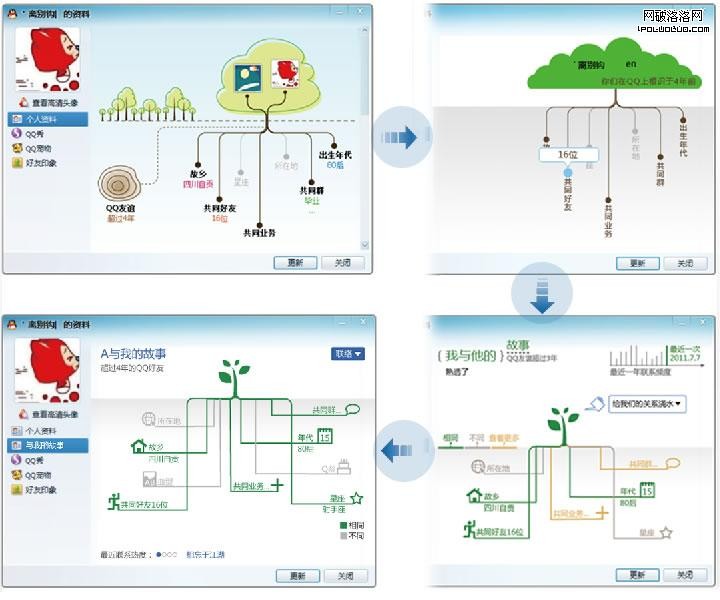
要說的是,最初的方案不是彩虹橋,是一棵友誼樹,請看:
設計師最初的想法是兩好友間的友誼樹,樹根上抽象伸展出根系,每個根枝的末端指向一個屬性,寓意為養分供給著友誼樹成長。當屬性相同時根系顯綠色,當屬性不同時根系灰顯。兩人相同的屬性越多寓意養分越多、樹根綠的越多,樹木就越茂盛。
初期交互過程中的演化:

越來越規矩、簡單。
但為了組織一堆數據而抽象出來的“友誼樹”卻愈發弱小了。設定的最弱到最強的表現是:

最弱的時候是只有兩片葉子的芽,卻要拖著好大一坨“樹根”。
按照交互的方案表達,線條簡潔,顏色單純,很平的感覺比較輕量。
但是灰色與綠色的根摻雜在一起並不好辨識,而且當灰色過多時 無法很好收斂可能給用戶造成的負面情緒。
更讓人緊張的是,視覺處理過程中,為了避免不和諧的頁面分隔,去掉了“地平線”的感覺,分隔地上、地下的界限已不在,小芽就被膨脹擴張的根條淹沒,整體的表達不再淺顯貼切。
此時呈現出來的結果,已讓人較難聯想到圖的線索,和背後真正的意思了……

後來立意改變,采用彩虹橋寓意兩人的友誼,向天空升起一個個屬性泡泡。相同的屬性越多,彩虹橋跨過的弧度越大。未跨過的部分漸變至偏白的低飽和度,如此一來,主體目標夠大,屬性相同的程度很容易辨識,頁面的色彩也飽滿了起來,並且規避了不和諧的頁面分割,算是比較成功的一次優化了。
回過頭來總結:
主題的線索,是人們對號入座展開聯想理解的開始。如果別人連線索也就是你這些信息的組織方式 都沒看懂,那就沒辦法聯想到你圖中的邏輯,這個圖就白做了。
我們為了將一堆繁雜信息簡潔、清楚的表達,把他們按一個線索組織起來。
有時會為這個線索凝練出一個主體(比如上面所說的“友誼樹”、“彩虹橋”),來承載這些信息的邏輯關系。
所凝練之主體,是第一個要站出來的,從它開始,用戶才在觀察這些信息與它的關聯性中,更好去理解信息和邏輯。
如果為了凸出信息而凸出信息,那還凝練出來這個主體干什麼呢?
所以說,聯想的過程需要順序,需要導演!
2. 我們安排的“劇情”,一定要符合人們的認知理解 和客觀規律,接近真實生活經驗。
比如,關於對顏色的感覺:
顏色 在應用的時候,是運用人們的心理感知規律,來加強人們的聯想和理解。
如橙色 是暖的對應到熱的活躍的;
藍色 是冷的、平靜的,對應到不活躍的。
那麼橙色到藍色的過渡漸變,自然成為人們的一個理解思路,他會很自覺的感受到你的意思。
比如,關於事情發展的順序:
在說明流程的時候,假如我們圖中的主角是一個水龍頭,用它來串聯流程,那就是
從把手開始,依次經過旋轉點、龍頭、出水口,最終走到流出的水滴。
不可能倒著來,否則不符合客觀事實的邏輯順序。
比如,關於一種現狀的延續性聯想
在QQ相關設計的實際項目中,我們通常是將某用戶個人的信息獨立呈現出來,但我們又往往打算讓用戶與其他人的圖表碰到一起 比較,然後讓他們感受到其中的不一樣 和樂趣。
那就有一個問題了—— 如何在用戶沒有看見其他人的圖表時,就能充分感受到他自己的圖表是在什麼階段或檔次呢?不然怎麼讓他主動去比較?
來看案例 :

這是QQ概況圖形化表達設計中的一個過程方案(最終飛機掉了)。
我們的本意是給“用戶QQ的價值”一個具象的寄托,同時滿足用戶間的強弱對比表達。
一開始我想用一個瓜果籃表達,價值越高 則瓜果種類越豐富、數量越多,這樣用戶看到自己籃子裡的東西 會相對准確的感覺到自己的QQ是什麼情況,有沒有讓他興奮。
但是這個想法品牌延續性未顧及到,實現也有困難,不便後台繪圖,如果純貼圖的話,視覺設計師的工作量也會徒然增大不少,因此放棄了。
後來想到不同體格的動物 ——覺得與我們的品牌關聯性太差,當用戶僅看到自己的圖表時,獨立的動物之間 在狀態上沒有自然的延續,讓用戶較難想象與其他人有很明確的可比性。
想到不同大小的鳥(就是上面那個) —— 在物種上保持了一致,形成了形象間一定的延續性,但還是與我們的品牌關聯性太差。
最終決定用不同年齡階段的QQ企鵝 —— 總算緊扣上了我們自己的品牌,並且從幼兒到青壯年間的狀態過渡具有很好的延續性、強關聯,當用戶僅看到自己的圖表時,不管呈現何種時期的企鵝,他都能聯想到對應的狀態。並且很容易延展的想到還有什麼樣的狀態,他要做些什麼才可以提升自己QQ的總體價值。
視覺同學所繪的小企鵝初稿:

總之,在邏輯表達的任何一個細節 都要盡量的靠近實事。這就是說,圖形化設計的內涵容不得牽強。
結語:
在目前的工作中,我們還沒有碰到非常復雜、龐大的數據系統需要對其做可視化設計表達。
之前接觸過的項目中,id.qq.com新版首頁的個人QQ概況、好友視圖統計(年齡分布、性別分布、地域分布),客戶端好友資料卡“與我的故事”(好友同屬性)等等,也都是表達較簡單的信息組。(說實話這些需求處理的都還比較粗淺,不過首先,簡單管用就好~)設計過程中我們走過彎路,有過糾結,此處就謹作為前車之鑒,以供後來者辨析參考。
以上文中給您提供了一些關鍵詞,不指望一篇文章就能催化出一批大牛。
想了解更多 您就先百度百科湊合一下,再慢慢拓寬、深入,搜尋您渴求的知識。
最後,期待您的厚積薄發!
over ^^
附題外冷笑話一枚:
當我用“聯想”一詞 去搜索我需要的圖片素材時……我崩潰了。