玩飛镖的時候,靶心是最難射中的位置,因為靶心是整個靶面上面積最小的部分。越是小的目標,就越是難以達到。這個准則在移動設備的觸摸屏幕上同樣適用。
眾所周知,對於觸屏設備用戶來說,面積小的目標比面積大的目標更難操縱。所以,在設計移動設備界面的時候,觸控目標一定要充分的大,足以讓用戶操作自如。但是多大才算充分呢?多大才是對於大多數用戶最合適的尺寸呢?各大移動設備開發者已經認識到這個問題,最常見的做法是在各大廠商的用戶界面設計文檔中尋找答案。
那麼,設計文檔怎麼說?
Apple的IPhone Human Interface Guidelines推薦觸控目標的最小尺寸是44*44 pixels。Google的Android Design說7-10mm是比較理想的尺寸。Microsoft的Windows Phone UI Design and Interaction Guide推薦的最小觸控目標尺寸為7*7mm(26*26px),理想的尺寸為9*9mm(34*34px)。Nokia的開發指南建議目標尺寸應該不小於10*10mm(28*28px)。
雖然每個設計文檔都給出了大體的合適尺寸,但是我們可以看到各個設計文檔都有所不同。實際上,有些他們所推薦的尺寸是遠小於用戶手指尺寸的,而正是這些誤差導致了用戶在操作過程中的種種問題。
小目標,大問題
如果觸控目標太小的話,用戶需要付出額外的精力來進行精確的點擊。用戶需要不斷的調整他們的手指來點擊目標並獲得反饋。有的人習慣用指腹,這樣可以覆蓋整個目標區域,但如此以來就很難在點擊的同時看到按鈕的內容,也看不到點擊的反饋。而有些人用指尖,這樣可以在點擊的同時獲得視覺反饋。如果用戶需要多次嘗試才能到達目標的話,就會影響任務操作的順暢,耗費了不必要的精力,並且增加了用戶的挫折感。

除此之外,小的觸控目標還很容易導致誤操作。當小的按鈕被組合在一起的時候,用戶很容易因為目標太小而點擊到鄰近的按鈕,從而觸發了其他動作。這樣的誤操作在用戶使用大拇指進行操作時尤為明顯。有些用戶為了在點擊的同時看到反饋甚至將手指側過來進行點擊,其實,這完全是可以避免的。

對於用戶來說,很多時候他們只有一只手來操作設備,單手握持設備的時候,大概就只能用拇指進行點擊操作了。我們的設計不能因為用戶用的是拇指而不是食指而出現更難點擊的情況,更不能導致他們的誤操作。
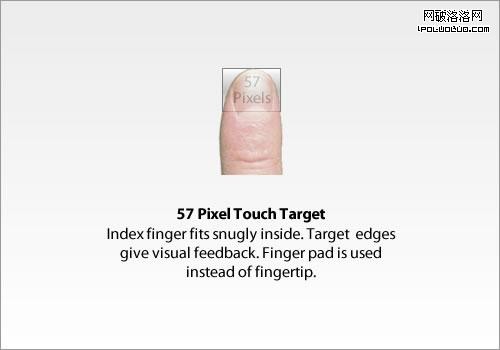
食指的平均寬度
MIT的一項研究指出,大多數成年人的食指寬度為16-20mm,換算後大約為45-57px,在設計文檔中,只有Apple的44px還比較接近。

如果觸控目標的寬度能夠達到45-57px,那麼操作起來就很舒適了,並且在進行點擊的時候,按鈕的邊緣是可見的,這樣點擊的反饋也能很好的體現出來。用戶點擊和拖放目標的速度也能大大提高。根據費茨定律,目標越小,達到目標的時間越長。小的目標需要用戶付出額外的精力去精確的點擊它,增加目標的寬度就不用擔心這些問題了。
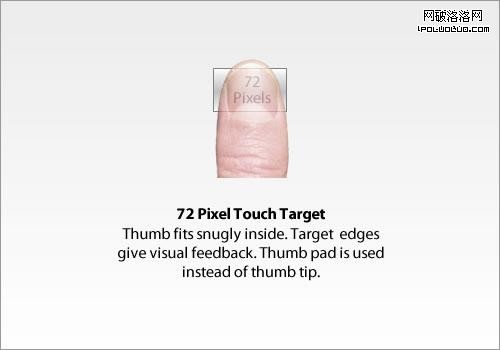
拇指的平均寬度
有的用戶喜歡用食指進行操作,而用拇指的用戶更是大有人在。兩者最大的不同在於拇指更寬。一個成年人的拇指寬度大概是25mm,換算之後大約是72px。

對於拇指用戶來說,72px寬的觸控區域能夠很好的進行定位,同時也能看到目標的邊緣和角落,從而獲得反饋信息。
Microsoft Research的一項研究發現,觸屏用戶的誤操作數量隨著點擊目標的增大而減小,用戶點擊目標的速度也隨之變快。
雖然增大目標的尺寸有諸多好處,但在某些情況下也有例外。大家都知道,移動設備的空間是很有限的,如果一味的增大按鈕目標的尺寸,移動設備尤其是手機的屏幕肯定會不夠用。所以在設計的時候,我們必須解決屏幕大小和點擊目標大小之間的沖突和矛盾,在屏幕允許的情況下盡可能的使用充分大的按鈕目標,如果實在不行,我們還有設計指南的推薦尺寸可用。
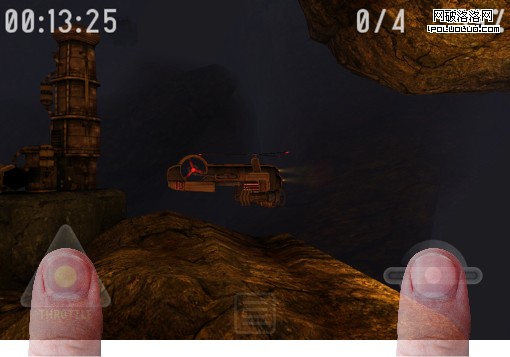
游戲中的應用
另一個我們需要考慮的問題是用戶什麼時候用食指,什麼時候用拇指。如果是在游戲當中的話,用戶會更傾向於使用拇指進行操作,想想PSP,NDS。所以,游戲應用中的控制區域最好要適合拇指的寬度。同樣,觸控目標的大小要既能舒適的控制,又能看到目標的反饋。

毫無疑問,讓移動應用中的觸控區大小與用戶手指尺寸相匹配大大提高了應用的可用性。如果用戶在使用移動應用的時候還要特別花注意力來進行點擊操作,那麼其用戶體驗必將大打折扣。
本文編譯自汪銳,原文地址。