小孩子看見別人在吃冰棍,吵著媽媽:“我也要!”“回家給你吃雪糕。”“不,我就要他那樣的!”
我就想要他那樣的,“一個小孩子的幼稚需求”,肯定有人會這麼說。隨著年齡的增長,它還是一個本能的需求,潛藏在內心裡,只不過我們會用理智來抑制它的直接表達。
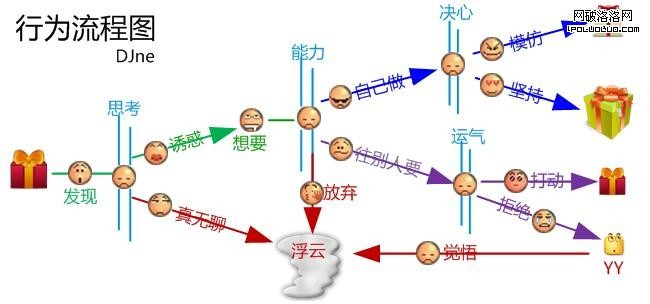
看到一個事物後,我們大致會有以下過程:

不管通過哪種途徑,都是想獲得“那樣的”,而結果也都是大同小異
下面有三個典型的情形:
1. BOSS突然丟一個網站地址給你:“我覺得這個網站很好啊”,而當時你恰好在規劃公司網站
2. 我們在產品中為某些用戶設計了閃亮的徽章和特殊標識,並且放在明顯的位置展示
3. QQ秀中為什麼加入“索取”和“贈送”?
第一種情形
相信有不少PD都遇到過,BOSS告訴你這個網站,意思就是他“暫時”覺得這個網站好,這時候,照搬是不明智的,因為過幾天你把布局做的差不多之後,BOSS很可能又告訴你一個網站:“這個看起來不錯啊”,那你之前做的又要全功盡棄了。
無視BOSS的建議?不,雖然網站設計之前已經經過了好幾輪討論,也基本已經定型了,但BOSS擁有這個網站設計的一票否決權,無視他的意見你就危險了。
不能搬也不能無視,那怎麼辦?你需要站在BOSS角度對這個網站進行分析:
- 風格及展現形式變化(簡潔、豐富、大氣?)
- 和公司原有網站對比,突出內容有無變化(如產品、內容等)
- 某些可能打動BOSS的模塊或功能(如Flash,展示櫥窗等)
有一點很重要,找到關鍵元素後,不能原樣照搬過來,因為BOSS認為好的網站肯定不止一個,他如果又告訴你一個“更好”的網站,最後通過的可以是和兩個都不一樣的網站,而不會是和之前一樣的那個,因為之前那個網站在告訴你“更好”的時候已經被BOSS否定掉了
第二種情形
徽章類似於網絡游戲中的“成就”概念,是一種增加產品黏性的途徑。
成就有兩個要素:吸引和傳達。
吸引有許多體現形式,如好看,有獎勵,代表某種特殊性等
傳達是讓其他用戶看到此成就,並且能找到此成就的獲取途徑。這是一個很重要的因素,卻也容易不被重視,結果經常是很有吸引力的成就沒有幾個人知曉,或者被它吸引了自己卻找不到途徑去獲取。網游中有幾個傳達的方式可以參考:成就查詢系統,獲取時通知區(好友或群組)提示,活動的宣傳等

這裡提一下新浪微博的徽章系統,在我看來有以下不足之處:
1. 徽章系統跟產品內容關系不大,導致徽章反映不了角色相關的能力。很多都是可以隨手刷出來的,沒有了成就感的徽章擺那自己都會覺得占地。
2. 推出之前沒有進行規劃,個人成長類,活動類等混在一起,徽章的配色無講究,一眼看不出來輕重主次,如100000的沙發和1000的一眼看去差不多,相比之下一個小活動 “我要做贏家”的徽章看起來更像是一個高級徽章
3. 無實質性獎勵,再加上第2條,努力10倍換來的卻只是不到10個像素的地方改變了一點點
4. 弱傳達,只能在個人主頁看到,而這個主頁是很少去看的
第三種情形
在行為流程圖中,綠線代表的感興趣會遇到能力門檻,在QQ秀中表現為有無購買能力,或者說想不想自己買,而贈送和索取明顯能減少在這個門檻上“放棄”的幾率。
我們往往會將注意力集中在個人角色身上,而忽視了角色身邊的因素。如果不是代表個人能力又有能力門檻的限制,不妨考慮下贈送和索取。
“我就要他那樣的”,你讀懂了這個需求,並很好的利用它了麼?