用戶研究:老年用戶網站可用性若干思考
編輯:關於網頁技巧
 在西方大部分國家,大多都是老齡化社會,如英國2001年政府調查報告稱,英國60歲以上的人口已經超過了16歲以下的人口。由於西方的互聯網起步比較早,老年的用戶更多,關於老年用戶的可用性研究也很普遍了。
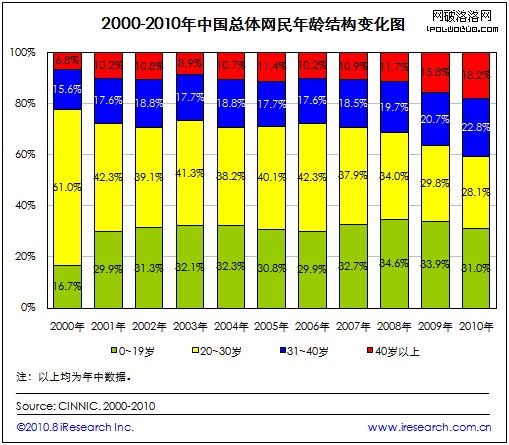
而目前中國已經開始進入老齡化社會,中國的 互聯網也不再是年輕人的世界。艾瑞咨詢調查顯示 中國的網民年齡結構趨於均衡,中高年齡層用戶增長迅速。截至2010年6月,20~30歲的網民由2000年的61.0%逐漸縮減為28.1%,占比最小的31~40及40歲以上的用戶已分別增至22.8%、18.2%,網民年齡結構不斷成熟。網民年齡結構趨衡的原因首先在於隨著社會經濟的發展,互聯網已由早期的新鮮事物普及成為人們日常生活中經常接觸的應用,與人們生活的整合度不斷提高。此外,10年的時間跨度使得網民發生代際更替,原屬於低齡階段的一部分用戶已成長為中高齡網民。所以對於網站的老年用戶可用性的探索非常有必要 。
在西方大部分國家,大多都是老齡化社會,如英國2001年政府調查報告稱,英國60歲以上的人口已經超過了16歲以下的人口。由於西方的互聯網起步比較早,老年的用戶更多,關於老年用戶的可用性研究也很普遍了。
而目前中國已經開始進入老齡化社會,中國的 互聯網也不再是年輕人的世界。艾瑞咨詢調查顯示 中國的網民年齡結構趨於均衡,中高年齡層用戶增長迅速。截至2010年6月,20~30歲的網民由2000年的61.0%逐漸縮減為28.1%,占比最小的31~40及40歲以上的用戶已分別增至22.8%、18.2%,網民年齡結構不斷成熟。網民年齡結構趨衡的原因首先在於隨著社會經濟的發展,互聯網已由早期的新鮮事物普及成為人們日常生活中經常接觸的應用,與人們生活的整合度不斷提高。此外,10年的時間跨度使得網民發生代際更替,原屬於低齡階段的一部分用戶已成長為中高齡網民。所以對於網站的老年用戶可用性的探索非常有必要 。
 看了國外幾篇關於老年用戶網站可用性的文章,綜合其內容,我也對關於老年用戶網站可用性幾個方面進行了若干思考。
看了國外幾篇關於老年用戶網站可用性的文章,綜合其內容,我也對關於老年用戶網站可用性幾個方面進行了若干思考。
1,情緒反應
年老用戶不像年輕人,需要刺激性,具有沖擊力的視覺圖片。所以建議盡量采用色彩平和,不用視覺沖擊力太強的圖片或動畫。文字內容避免采用色彩情感強烈語氣詞。多用祈使句式。2,較弱的心智模式
老齡人思維和記憶都有所衰退,所以在浏覽網站方面盡量給出提示和幫助信息。比如訪問過的鏈接改變顏色。還有在電子商務網站購物過程中,有的老齡用戶購物後常常忘記了結算。或者多次選擇了同樣的商品,出現了重復付款等。所以我們應該盡可能做出多的提示信息。另外一個很有趣的發現是,在年長者希望滾動頁面這種方式,而不是采用翻頁。因為在滾動方式中,用戶願意看到更多的信息。所以我們在twitter還有google reader中都發現了這樣的滾動的技術設計。3,技術語言
盡量少使用技術語言,我們平時發現,年紀較大的用戶都不太理解技術語言。 有人發現,年老用戶有的甚至都不理解的短語’主頁’,’網址’和’浏覽器’。記得從前有個笑話是這樣說,孫子上網在說通過貓下載,奶奶聽成了貓下崽。這種科技術語容易給老年人造成不解或者歧義,造成的結果就是年輕人說的去買蘋果四代,老年人很可能去買的是四袋蘋果。4,厭惡下載
據國外的一項調查,有八成的年老用戶,表達了對下載強烈的反感,從互聯網下載文件,因為他們擔心病毒或者錯誤的發生。 對年輕的參加者沒有表達了這樣的看法。5,偏好大和簡單的設計
現在2011年網頁設計的流行趨勢就是,大和簡單。大標題,大LOGO,大字體,大背景圖片。 簡潔化設計日趨流行。這些一方面是因為和較小移動設備普及有關系,同時加強了視覺效果。另一方面是給這些老年用戶提供便捷。一些建議:
1, 設計網頁滾動模式替代翻頁模式是網站設計的趨勢。頁面內容為完成時,不斷加載。 2, 盡量減少插件的下載和使用,提供html的網頁版本。 3, 頁面設計簡潔明了,保持一致性。重要內容可以用大字體突出顯示。 4, 訪問過的鏈接應該改變顏色,做提示。 5, 各種英文縮寫,技術術語盡量不要使用。對於我們中國老年用戶來說,網站上的英文單詞也是難以理解的。也應該少用。必要時應該作出解釋。 6, 網頁字體盡量大,背景顏色要和諧,要低碳。避免刺激眼睛,造成疲勞。結語
老年用戶作為網站用戶群體之一,規模和重要性,將在未來數年顯現。 現在的思考和研究,可以使我們的設計更加趨於人性化。也能支持老年人對互聯網的使用。我認為,思考老年人如何使用網站這一課題。將進一步擴大我們用戶設計的知識。小編推薦
熱門推薦