網頁設計中非常細節的東西,比如就一個描邊,有時就造成了用戶心理感受上的差別,進而影響用戶的使用偏好,直至對整個設計的成功與否以及作品的商業價值產生非常大的影響。類似於”千裡之堤毀於蟻穴”和”蝴蝶效應”的感覺。誇大其詞嗎?絕對不!細節的力量我認為在網頁設計中有著無窮的魅力。認真想想那些你個人認為優秀的設計作品,其中是什麼東西打動了你?真的很多時候就是一種描述不出來的顏色,一些1像素的高光,或者是一種質感。
例如下面的這20個網頁視頻播放器的界面設計,似乎一眼看上去差別並不大,但是如果讓你必須從中選擇一個最偏愛的,並且要付費購買的話,我想每個人都能做出自己的選擇。然後你再想想為什麼選擇的是這個而非其他?所以我這裡想要說的是,作為網頁設計師,或者是UI設計師,我們需要不斷的努力,常問自己一個問題”我是否有了掌控視覺設計的細節到比較准確的實現目標設計方案,從而引導用戶的心理感受的能力?”我想,這是我們可以從這20個設計中學到的一點東西。
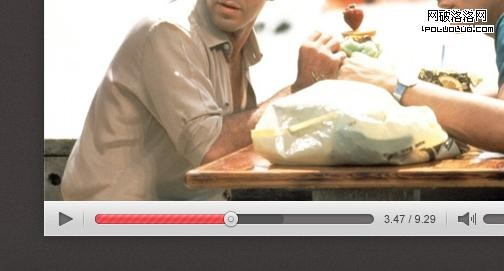
一、鋒利的邊緣

細微的淺灰色漸變、邊緣2個像素的內發光、各控制按鈕內陰影、1像素的邊緣高光的組合是最常見到的設計方案之一,很經典,並且讓這個播放器看上去感覺邊緣鋒利,能劃破手指一般。
二、輕快

圓角黑色控制條背景調整到半透明,各控制按鈕也沒添加更多的圖層樣式,當鼠標離開畫面的時候它就消失,看上去簡單輕快的感覺。
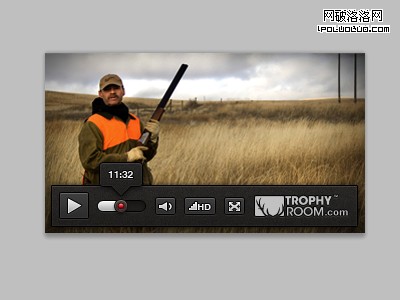
三、遙控器

玻璃般光亮的控制條背景,較粗的線條描邊,各控制按鈕添加了1像素的深色描邊。讓人聯想到耳機上的線控裝置。
四、清晰明了

這是我個人最喜歡的設計風格,所有元素周圍都有深色的1像素描邊和細微的內發光效果,高光、描邊、發光效果都控制在1像素之內,直角設計,並且添加了雜色的材質,讓整個控制條看上去不會是光溜溜的感覺,而是清晰明了,硬朗,有質感的心理感受。
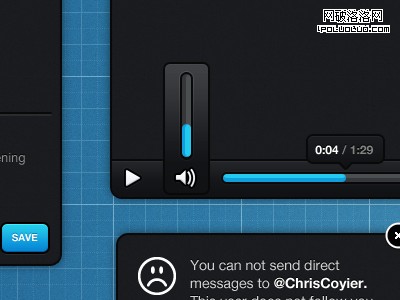
五、寬大的背景面板

寬大的面板讓這個設計方案有一種一整塊的感覺,好像一個簡單的遙控器,玻璃質感,高飽和度的藍色讓重要的控制按鈕醒目易見,音量調節界面的設計很有特點。
六、金屬的、拉絲的質感

細看控制條背景有一種金屬般的拉絲質感,進度條的滑動按鈕也是金屬的質感,底部的1像素高光讓邊緣有了凸出的感覺,播放進度條中間更深層次的1像素的凹陷給設計添加了更豐富的細節。
七、濃郁的黑色

濃的化不開的黑色是這個設計給人的直觀感受,面板頂部凹陷的刻痕給面板厚重、實在的感受。三種設計方案讓我們看到了控制按鈕不同的組合方式。
八、清爽的味道

半透明的背景設計給了這個播放器清爽的味道。
九、粗糙的、草草一做的

我個人認為這是一個反面的案例,寬於1個像素的描邊讓設計界面看上去感覺笨拙和不夠精致,很像是隨隨便便做一下的樣子。
十、風格不統一

高飽和度和亮度的黃色在深灰色背景下格外的搶眼,但是播放器顏色和背景色的對比度不夠讓兩者有模糊在一起的感覺,另外,看上去類似顯示器的亮度、對比度、和顏色的調節圖標的玻璃質感和整個設計的質感不夠統一。所以Dribbble上的作品也不是完美的無可挑剔,個別設計,比如我這裡隨便挑到的九和十應該說是做的不夠好的設計。
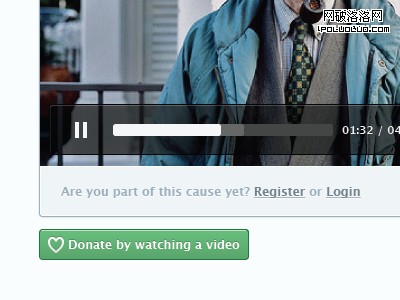
十一、大小不統一

看來,包括這個設計在內都是不夠好的案例,可以仔細觀察這個設計,相較於狹窄的播放器來說,進度條有些過於寬了。控制按鈕圖標的大小也不夠統一,除了心形圖標,播放、高清、音量圖標都稍微有點小,這些都是看上去不夠用心的地方。
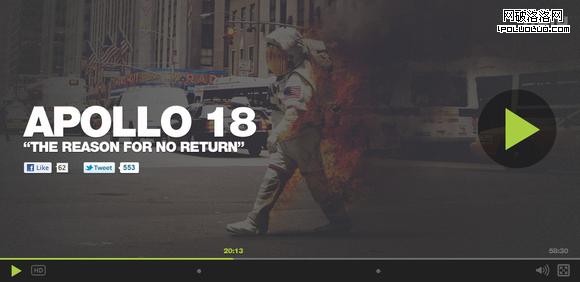
十二、時尚

大幅的畫面,畫面的斜紋,碩大的半透明背景的播放按鈕,簡單的播放條和控制按鈕的設計,沒有過多的圖層樣式,讓這個設計多了一些時尚的感受。
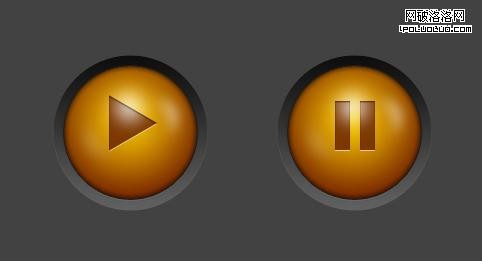
十三、豐富的細節

簡單的要會做,酷的炫的更要會做,注意觀察透亮的播放按鈕的細節,考慮一個問題”高光為什麼要放在這裡?這樣做給了這個按鈕怎樣的質感感受?”然後把它臨摹一遍,牢牢地記在腦子裡,以後你就會做按鈕了,就這麼簡單!再深入一個層次,同樣的按鈕,還能做出怎麼樣的質感來?我做了另外一個樣式放在下面,看看這兩個有什麼質感上的差別?再想想還能不能做出其他的樣式?

十四、中規中矩

這個設計中規中矩,時常見到的設計方案。
十五、雜色的質感

從技術上來和第一個設計方案差別不大,但是這個播放器的背景添加一定數量的雜色,讓表面從光滑變為粗糙的質感。
十六、還是透明

這像是一個沒做完的設計,很多設計元素,例如播放時間等都沒有添加上,但是,如果說這只是一個開頭的話,還是很不錯的,播放器界面透明的質感和控制按鈕的玻璃質感非常的統一,很漂亮。從這個案例也能感受到透明的風格總是比純色的設計更清爽那麼一點點。
十七、毛玻璃

高亮的邊緣和控制按鈕柔和的白色高光給了這個設計那麼一點毛玻璃的質感,很特別。
十八、更高的透明度

相較於前面幾個半透明的播放器背景來說,這個設計的透明度要更高,所以會有更加清爽、透亮的感覺。
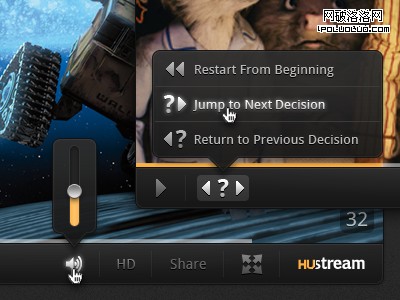
十九、一個整體

這個設計有著值得借鑒的創意,那就是整個播放器控制按鈕融合在一起,拉近了鼠標點擊的距離,並且有著更加渾然天成的感覺。
二十、發光

鼠標懸停的效果不只是高亮,還可以讓元素的四周擴散出一點點光暈出來,好像是燈被點亮的感覺,這也是細節上值得學習的地方。