網頁制作POLUOLUO文章簡介:如何設計完美“勾引”用戶點擊的按鈕好的按鈕設計一定會是醒目且能“勾引”用戶眼球的。以下是好的按鈕設計必不可少的5個特征.
如何設計完美“勾引”用戶點擊的按鈕好的按鈕設計一定會是醒目且能“勾引”用戶眼球的。以下是好的按鈕設計必不可少的5個特征:
1、顏色
顏色一定要能與平靜的頁面相比更加與眾不同,因此它要更亮而且有高對比度的顏色。

圖1
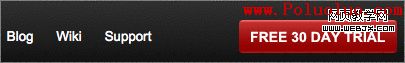
2、位置
它們應當”座落於”用戶期望更容易找到它們的地方。產品旁邊、頁頭、導航的頂部右側…這些都是醒目且不難找到的地方。

圖2
3、文字表達
在按鈕上使用什麼文字表達給用戶是非常重要的。它應當簡短並切中要點(不羅嗦),並以動詞開始,如:注冊、下載、創建、嘗試等…
如果想切實的達到”勾引”用戶點擊的按鈕,添加”免費”二字的確可以起到誘惑的效果,當然那要真的是免費,不要誤導或欺騙用戶。

圖3
4、尺寸問題
如果它是你最重要的按鈕並且你希望更多的用戶點擊它,那麼讓它更醒目些是沒有壞處的。把這個按鈕設計的比其他按鈕更大些並讓用戶在更多的地方找到並點擊它。

圖4
5、可”呼吸”的空間
你的按鈕不能和網頁中的其他元素擠在一起。它需要充足的margin(外邊距)才能更加突出,也需要更多的padding(內邊距)才能讓文字更容易閱讀。

圖5
點擊下一頁,欣賞30個網頁按鈕設計實例。
網頁制作POLUOLUO文章簡介:如何設計完美“勾引”用戶點擊的按鈕好的按鈕設計一定會是醒目且能“勾引”用戶眼球的。以下是好的按鈕設計必不可少的5個特征.
30個網頁按鈕設計實例
1、Things

2、Wordpress e-Commerce

3、Skype

4、PB Wiki

5、Exceptional

6、PicsEngine

7、InCase

8、GoodBarry

9、Plan HQ

10、TypePad

11、Mozilla Firefox

12、37 Signals

13、Hambo Design

14、Cake PHP

15、Traffik

網頁制作POLUOLUO文章簡介:如何設計完美“勾引”用戶點擊的按鈕好的按鈕設計一定會是醒目且能“勾引”用戶眼球的。以下是好的按鈕設計必不可少的5個特征.
16、Boag World

17、Donor Tools

18、Luke Larsen

19、Square Space

20、Wu Foo

21、Barack Obama

22、Freshbooks

23、Crazy Egg

24、Web Notes

25、Campaign Monitor

26、Light CMS

27、Litmus

28、Stumble Upon

29、Remember The Milk

30、Ekklesia 360

原文鏈接:http://blog.bingo929.com/web-design-trends-call-to-action-signup-download-buttons.html
- 上一頁:taobao cdn性能優化
- 下一頁:設計思想:看好你的作品集