網頁制作poluoluo文章簡介:近期發布的buzz又能發展成什麼樣的產品,很難預測。但是根據以往的經驗,google的強項是在產品功能上,而非社區化上。

【戰略】
在我看來Google最大的優勢就是每一個產品都做得很到位,產品間的聯系也有機而緊密的聯系。
放眼現有產品:search,calendar,docments,reader, map,YouTube,Picasa,Android……無論是自己研發還是通過收購的,google都能把他們做得很有特色,成為別人的模仿對象。
近期發布的buzz又能發展成什麼樣的產品,很難預測。但是根據以往的經驗,google的強項是在產品功能上,而非社區化上。
實際上google以往的產品都是相對獨立,雖然說g粉們用各種g家產品都能和朋友產生良好的互動,但是影響的范圍有限。遠不能做到像facebook和 twitter這種一呼百應的人群效應。
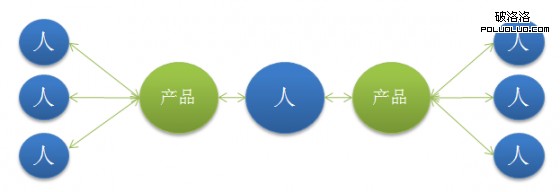
如圖:

圖表 1 google原有信息模式

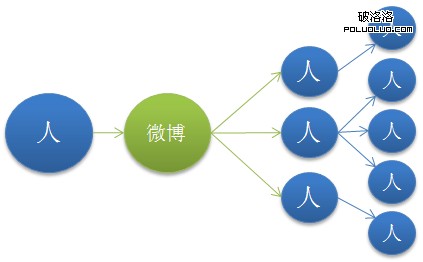
圖表 2 twitter信息模式
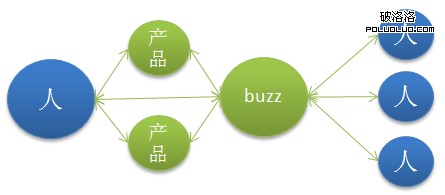
這大概就是google急急推出buzz的原因吧。希望強化各產品間用戶的聯系,從而加強用戶黏度,增加用戶量。Buzz目前看來更像一個 社交平台,匯集某用戶的各方面信息,然後集中發布,如圖所示:

圖表 3 buzz信息模式
而在使用形式上,它更像facebook,開心網這類社區網站:圍繞一個信息展開交流,通常是回復和少量的轉發。交流的人群是相對封閉的,可能是郵 箱常用聯系人,也可能是某個產品的朋友等等。交流范圍通常在一個固定圈子裡。而twitter的形式更像是傳銷,一條信息可以不斷的經過陌生人手發展下 線。
【內容與信息】
在互聯網,人與人的交流都是通過“物”來發生的,這個“物”可能是某個照片,可能是某個文章或視頻。這些正是google所充裕的。訂閱,視頻,照片等產 品都是它手頭現有的資源。例如:我第一次點開buzz,就發現默認被reader的好友關注了。因為原本就因reader上的共同愛好建立了關注聯系,所 以,即便來到buzz發現依然有關系,也不會反感的解除。(Google聰明之處在於沒有默認將郵箱中的全部聯系人設置為關注。)
如果將需要用賬號登錄的產品按隱私分類,則大致可以分為三類,如下圖。

圖表 4 產品開放程度分類
每個產品可能都有自己的小的朋友圈。有些圈子的信息可以互通,有些卻沒有必要。例如:我在相 冊裡發了一套新的資料圖片,可能只希望游戲圈的好友知道,這時我就需要選擇:只通知我的游戲圈好友。這就要求我們要統籌聯系人,幫用戶分類,給用戶較大的 可控制性。
從內容來看,Reader,Picasa,chat,flickr,twitter,YouTube,網頁,博客……幾乎所有的網絡內容都可以導入到 buzz。這個樣的結果就是信息量極大的膨脹。繼而可能出現兩種情況:
- 第一種,之前沒有太多網絡閱讀習慣的用戶被教育,被強制閱讀網絡信息,從而發展成新 的忠實用戶。
- 第二種,本來就有網絡搜集信息閱讀習慣的人,被大量的信息沖擊得無法分辨哪些更有價值,哪些是沒用的信息,於是產生負面情緒。
試想,有多少人能將訂閱的信息逐條讀完?更多的人恐怕是看都沒有看就全部設為了已讀。如果沒有好的篩選信息機制,用戶的熱情必定會在初期爆發後逐步冷卻。
因此,人群劃分(篩選)和信息劃分(篩選)將是決定buzz這類產品成敗的關鍵。
【交互與架構】
buzz的使用途徑和平台有很多,如手機,google的浏覽器chrom,google的profile頁面。可是主推的buzz被放在了gmail 中,可以試著想想其中的利弊。
- 利:郵箱是google用戶最多的產品(需要登錄操作),很大一批人會要經常登錄郵箱收發郵件。直接在郵箱做信息匯總和發布能最大化增加用戶,相對 wave的高端而神秘的推廣,buzz推廣更加暴力和近人。並且,郵箱是私密信息的傳播工具,buzz是公開信息的傳播工具,將buzz置入郵箱也有著互 補的關系。
- 敝:根據多次用研的調查,用戶期望郵箱是快速,穩定,功能強大。並認為:郵箱是更偏重工作更隱私的地方。如此說來buzz這種社區化,大信息量的產品又是 和用戶期望相違背的。有可能用戶進入郵箱想要高效的完成任務,但是卻被一堆信息吸引了,耽誤了工作效率,從而引起用戶的反感。
Buzz雖然大的形態和現有的社區網類似。但細節交互上仍有不少亮點:
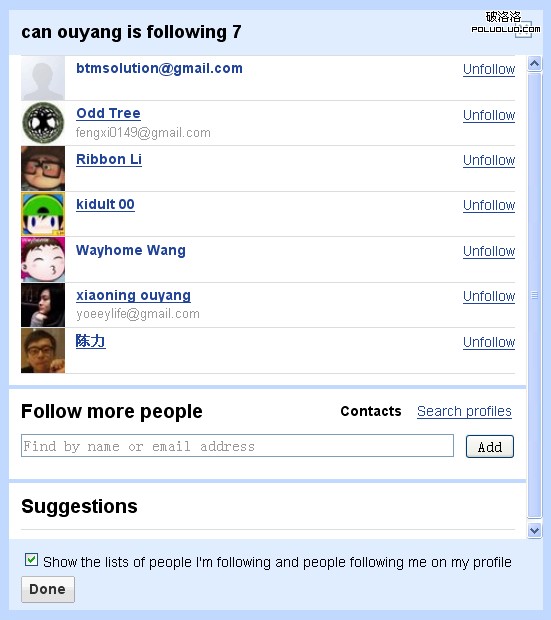
1. 新用戶引導

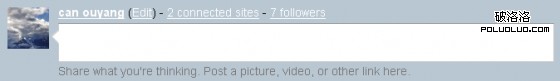
圖表 5 第一次使用頁面
一開始就默認使用了訂閱中的關系,讓用戶不用從零開始。關注和被關注一目了然。
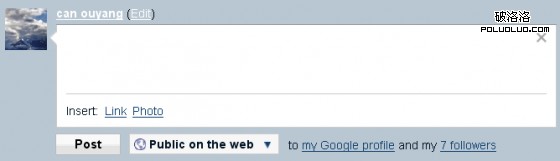
2.信息發布區
常規的時候,輸入框是簡單

圖表 6 buzz輸入區常規狀態
點擊後輸入框變大,並且沒有字數限制。

圖表 7 buzz輸入區編輯狀態
這樣節約了頁面空間。同時在用戶浏覽信息時減少了不必要的干擾信息。
和其他的微博不同的是:其他微博的關注人數和被關注人數在一塊比較獨立的區域。而Buzz在信息發布區顯示你被關注的人數,言下之意就是提醒用戶你寫的這 些內容將被這幾個人看到,是否有問題,你自己要掂量下!
而在插入的部分卻做得不夠貼切用戶。“Link和photo”的范圍太模糊,高級用戶可能知道如果要分享視頻可以用連接方式,而普通用戶就會不知所措。這 塊qq的做法較好。把最常用的分享列出,點擊後再引導使用。

圖表 8 qq廣播輸入區
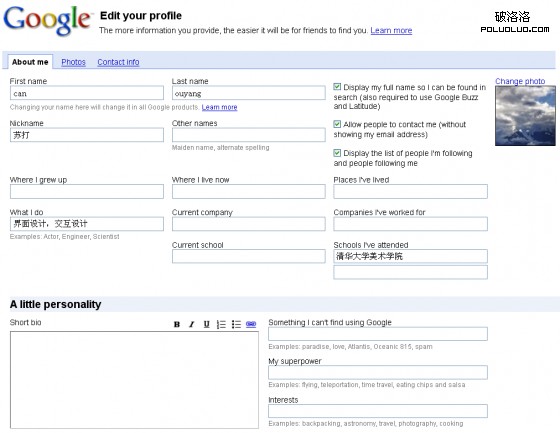
3.單獨的個人信息編輯頁面
在姓名旁邊有一個[edit]按鈕,點擊後進入到一個獨立的google個人信息編輯頁面。這個信息是可以在google任何一個產品共享的。

圖表 9 google個人信息編輯頁
相比目前網易,產品類別很多,但是卻沒有個能統籌全局的個人信息。網易通行證注冊時需要填寫很多信息,但是這個信息在以後的產品使用時無法共享。這 就導致用戶需要反復的填寫個人信息,手機號碼等資料。容易引起用戶反感厭倦。建議網易通行證建立一個個人信息頁面,供全公司產品調用。並且可以自己在某個 產品中自定義個人信息顯示。
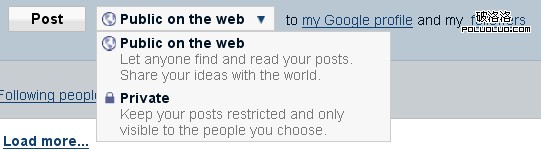
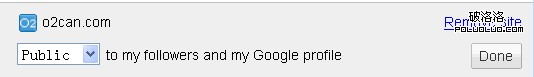
4.發布信息時選擇公布給誰

圖表 10 公開范圍選擇
默認是公布給所有,但是如果點了[隱私],則會彈出聯系人分組,供用戶選擇。減少了對不必要用戶的干擾,也增加了用戶的隱私和可控制性。

圖表 11 公開范圍選擇
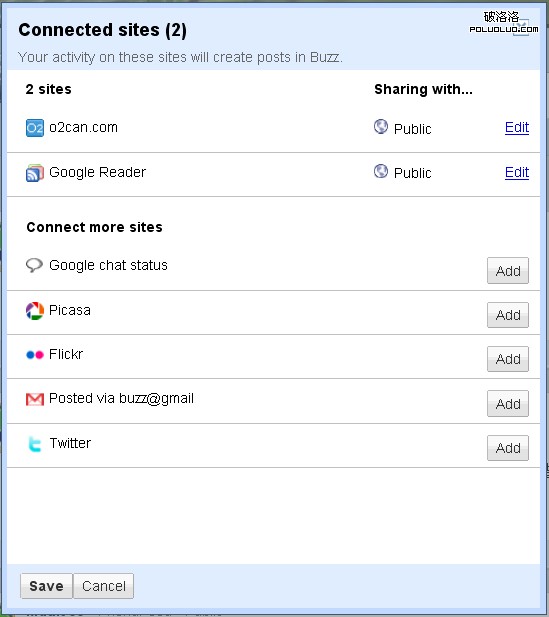
5.方便的關聯發布操作
點擊 connected sites(關聯頁面)後,會以彈窗的形式出現和你google有關聯的產品。用戶可以點擊添加到buzz中。設計添加的操作十分簡單,能讓初級用戶也能 迅速上手,同時減少了用戶由於不常發布言論造成的冷場感覺。新產品最擔心的就是用的人少,信息內容少,google在這兩點上花了很多心思,極大的降低使 用的門檻。

圖表 12 關聯頁面設置

圖表 13 點擊編輯後可設置可見人
6.多入口添加關注人
可在通訊錄中搜索聯系人進行關注,也可在某個人的buzz頁面進行添加,同時可以在某人的profile中添加關注。
或許用不了多久,各個產品上都可以做buzz的關注添加,然後供用戶選擇公開給誰看。

圖表 14 添加關注
7.會自動疊加同一個人的同一的信息來源。

圖表 15 折疊同源信息
信息量的驟增容易對用戶造成干擾,google這種小處理做得很好。在右側的下拉區還可以選擇隱藏整個折疊。
當然,如果提供一個按鈕用來不關注該人的此個消息源,會更加方便。
說了亮點,接下來說可以優化的地方(前面也簡單提到一些)。
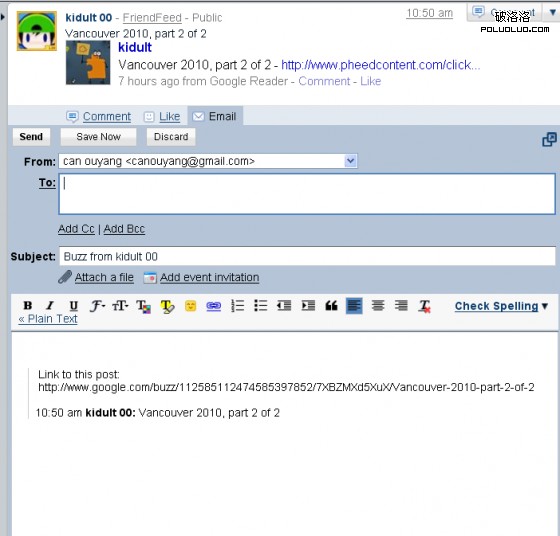
1.寫信頁面復雜
Buzz的寫信和郵箱正式的寫信是一樣的設計。點擊email按鈕,展開了很大一個區域,功能全但是復雜。相比下來,reader的寫信頁面做的輕巧實用。 符合快節奏的產品使用習慣。

圖表 16 buzz寫信頁

圖表 17 reader寫信頁
2.頁面信息太多
信息多,頁面加載比較慢。盡管在buzz的底部有加載更多的按鈕,但如果能自定義默認顯示數會更加好。
關閉不想關注的信息不夠方便,要點擊下拉才再點擊能實現。
3.如果發布的是鏈接頁面,則圖片不是按原有的排版順序排列。

圖表 18 buzz內圖文顯示
圖片顯示在文字的最後,如果不能找到針對圖片的說明文字就不容易理解了。