Mozilla於6月19日正式推出了一款基於網頁的新開發工具Thimble,采用可視化的編輯器幫助用戶在浏覽器中撰寫和修改html與css代碼,並能夠及時的提醒用戶代碼中的錯誤,且提供簡單的代碼說明。
其實這種網頁開發工具並非只此一家,前期就使用過另外一款在線網頁編輯工具—imcreator,下面,就帶大家從以下三個方面來談談此兩款網頁編輯工具的體驗。
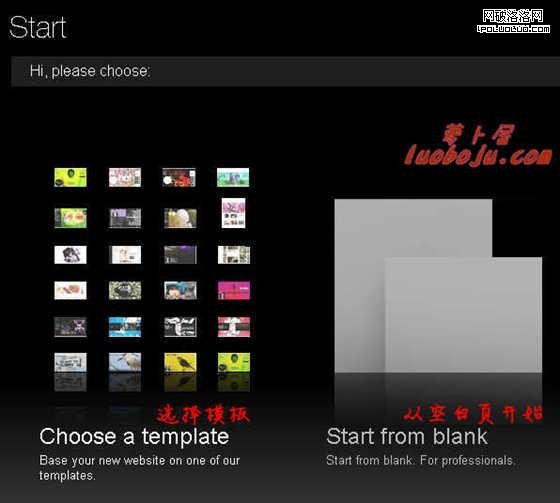
一、選擇模式:thimble和imcreator都允許您選擇自定義網站或者根據模版進行修改兩種方式進行網頁編輯。不過,imcreator提供更多的模板選擇,其每月會發布幾十款新的模板,且imcreator的模板選擇頁面分類更為詳細,讓您能更為准確、快速的找到自己想要的模板進行編輯,這一點上,覺得imcreator要比thimble做的更為出色,下圖分別為imcreator和thimble的選擇界面:


二、用戶開發界面:用戶開發界面個人覺得兩款工具各具特色。均選擇了使用模板開發,然後,我們看看此兩款開發工具的區別吧。
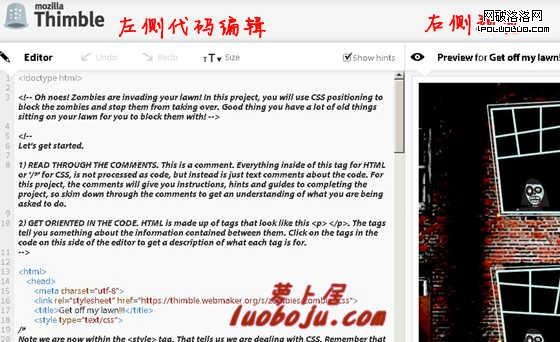
先說說thimble吧,Thimble提供的是雙面板設計,左側為帶語法高亮的代碼編輯,右側可實時預覽網頁效果。但是其並為提供一些快鍵方式,覺得這種開發環境更適合有一定經驗的網頁開發者,至少您要懂點html和css的基本語法,當然如果你想聯系html和css技術,它是您的不二選擇。

再看看imcreator的開發界面,風格截然不同了,imcreator界面是單欄顯示的,其界面上方提供了一些網頁開放常用的一些工具,比如:文字標題、下拉菜單設計、圖庫設計、seo、favicon的添加等等,使用的時候,您只需要點擊上面的工具按鈕即可,覺得這種開發環境更適合新手,您可以不懂html和css而做出了比較精美的html頁面。

三、發布方式:兩款開發工具均可以免費發布您的網站,並隨機分配給您一個網頁地址,您可以使用此地址,在不同浏覽器中測試其兼容性。
總之,thimble更適合有一定經驗的網頁開發人員,而imcreator並無此要求,如果您想快速的擁有一個html網頁,個人覺得,imcreator具有更多的模板可以選擇,更為輕松的開發環境;如果您是想練習您的html和css技術,建議您使用thimble工具,其可見可得的編輯模式,是您的不二選擇。