一直都覺得自己的背包太小,想換個大的,剛好又想體驗一下麥包包的服務,就決定在麥包包買了。
先說好的。
一、麥包包的產品配圖
本來我就是想買一個包的,但是由於另外一個包的照片看起來很棒,導致了我總共買了兩個包,而且那個額外的包讓我掏了更多的錢。
好的產品攝影對於用戶購買欲望的刺激是非常明顯的,下次我單獨比較一下各個網站的產品配圖。
二、麥包包的產品和配圖對比
我收到我買的包後,和網上的產品圖片對比,實物看起來還是很贊,這點我很滿意。要知道如果產品和網上的圖片不一致,一定會讓購買者不爽,更不用說哪裡有瑕疵了。
三、麥包包的贈送服務
來麥包包之前,我只打算買一個背包的。
結果最後我一共拿到5個包。
為什麼?
買了第一個包是買一送一。
第二個包是因為我沒禁住誘惑買的,也是買一送一。
由於我買的兩個包超過了229元,又送了我一個包。
這個真的蠻意外的。不過這也大大地增加了我對麥包包的好感。因為送的包質量確實不錯,而且有兩個是皮質的。
四、物流以及包裝
雖然我後面要說物流不好,但是我還是先說他好的地方。
7月3號,我在麥包包的網站上查到我的包已經發貨,7月4號中午的時候快遞就送過來了。雖然當時出了點小意外導致我在5號的時候才收到貨,但是送貨能送到我的辦公室,而且態度還可以。
麥包包產品包裝也不錯,外面的紙箱看起來很結實,而我買的好一點的包也包裝的不錯,外面兩層,裡面有填充物,這裡我也是滿意的。
五、積分
麥包包除了前面的買包送包比較吸引用戶之外,他還有個積分制,使用積分可以讓包買的更實惠,用戶評論送積分還有簽到送積分賺贏大獎。部分包購買時可以使用現金加積分,而且不同的產品需要的積分和積分產品的優惠額度都不一樣,這樣的機制是對用戶有不小的誘惑的。
好了,說了不少麥包包做的好的地方,再來看看他還有哪裡做的不是太好的地方。
這次我在麥包包上購物,最讓我糾結的地方就是在下了訂單和麥包包發貨之間的這個階段。
一、調貨的問題
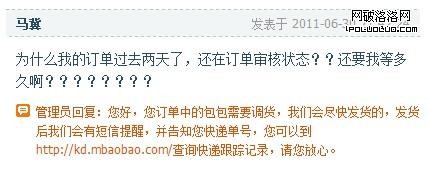
我在麥包包上面買東西可是不知道你要花時間調貨的,但是你調貨就調貨,為什麼不通知我?

具體情況可見上圖。
在我下訂單之後,貨物卻遲遲未發出,作為消費者的我當然是感覺莫名奇妙的。我耐著性子等了兩天,受不了了就在麥包包的留言板裡留言。上面就是我收到的答復,但是要等多久他還是沒做說明。
然後又是漫長的等待。
從我下單之後,我每天都會登錄麥包包,看看我的貨到底發了沒有。
我等到7月2號的時候,已經感覺自己的耐心有點不夠了,這個時候我又覺得我買包有點貴了,超出了我原先的預算,我已經想好如果麥包包還不發貨我就要取消訂單了。由於麥包包的頁面沒有取消訂單的地方,我決定打客服的電線讓她給我取消訂單,然後我悲劇地發現自己停機了。等到7月3號的時候,我發現麥包包終於給我發貨了,本來我差點就取消訂單了。
這裡有個疑問就是到底麥包包有沒有跟他先前說的那樣給我發了發貨的確認短信?我是沒有收到這樣的短信的,但是由於我有停機的時間,所以這個也沒法完全確定。這裡還有一個隱藏的重要麻煩,就是我沒拿到客服說的那個快遞單號,後面就無限悲劇了,當時我是不知道的。
總結:任何讓用戶感覺不爽的體驗都有可能導致用戶不下訂單或取消訂單。最好的用戶體驗就應該是讓用戶迅速下單迅速收貨,不要在任何時間去挑戰用戶的耐心,這樣才能讓生意完成地非常順暢。
二、物流查詢
麥包包的物流查詢功能讓我非常迷惑。
下圖是我的訂單頁面。

在麥包包通知我已經發貨的時候,我可以在我的訂單裡查詢物流。
點擊物流查詢後,頁面如下。

頁面右邊是空欄且提示我填寫單號。
於是我不得不返回剛才的頁面,我復制了剛才的訂單號(上上張圖的1號位置)過來,點擊查詢之後,什麼都沒查出來。
我非常迷惑,然後我在查詢頁面上發現頁面上是有快遞公司選擇的,默認是圓通。我在想,難道我的快遞不是圓通?
我繼續返回到我的訂單頁面,我沒找到我的快遞公司,事實上它是在的,就是上上圖的那個2號位置裡面的杭州ABC。
接下來我試遍了所有的快遞公司查詢(常用部分的那幾個),都不行。
這個時候我發現了訂單號和單號的區別。難道訂單號不是單號?於是我用上上圖的2號位置裡面的5590737 來查詢,還是不行。我用ABC5590737 來查詢,還是不行,我用杭州ABC5590737 來查詢,照樣不行。
從某種程度上來說,這裡糟糕的用戶體驗就是讓我萌發取消訂單想法的重要原因,雖然我沒取消成。
問題1:用戶點擊物流查詢後,最好的結果就是直接跳轉到物流訂單的查詢結果頁。如果做到這樣就沒有我先前碰到的莫名其妙的問題了。
問題2:就算你達不到一步跳轉的要求,也應該在查詢頁面預先幫我選好快遞公司填好單號吧。但是麥包包沒有這麼做。而且在查詢頁面的左側的快遞公司裡根本沒出現杭州ABC,如果出現了,我就能查了,真要人命,我就沒聽過這個公司,我是在我的包裹上看到上面寫著配送公司:杭州ABC,才知道有這貨的。
問題3:就算你自動填寫信息也做不到,那總得告訴我我的配貨公司和單號是什麼吧?如上上圖2號位置所示,麥包包只給了個杭州ABC2327907的字樣,就這樣用戶能知道配貨公司名稱和單號是什麼嗎??而且前面還有個那麼明顯的訂單號顯示在那誘惑我。用戶在填單的下意識裡是會把單號和訂單號混為一談的,因為沒看到明確的單號顯示。
問題4:雖然說我沒有收到麥包包的發貨提醒短信,也沒有拿到訂單單號的信息,這也有可能是上訴悲劇發生的原因,但是麥包包總要考慮到用戶沒看到短信的情況吧,沒看到短信時查詢的體驗是如此的差勁,完全可以讓用戶抓狂。
對於電商網站來說,用戶體驗是不得不說的事兒,而且每一處的用戶體驗都至關重要,總會有訂單和用戶踩到哪顆體驗不好的地雷然後沒掉了的。用戶體驗沒有最好,只有更好。麥包包,再接再厲吧。