div大小如何改變設置
編輯:布局基本知識
如果改變更改div大小尺寸。
首先我們要知道DIV大小是由高和寬確定,要修改DIV容積大小我們設置css寬度和css高度即可實現改變DIV盒子大小。
一、改變div大小實例
為了實驗便於觀察DIV盒子大小改變,我們對DIV設置一個紅色邊框。CSS盒子命名為“.thinkcss”
css代碼:
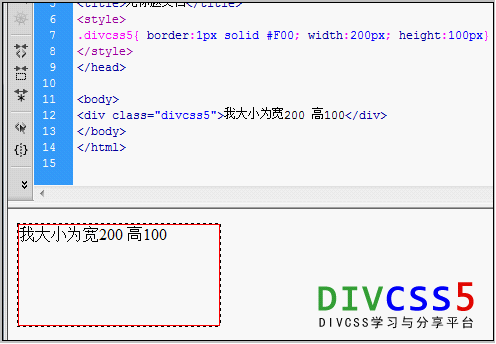
.thinkcss{ border:1px solid #F00; width:200px; height:100px}
html應用代碼片段:
<div class="thinkcss">我大小為寬200 高100</div>
截圖

設置DIV盒子大小寬度為200px 高度為100px
改變DIV大小我們只需要改變寬度和高度大小值即可。
二、修改DIV大小改變後實例
我們改變這個DIV大小寬度為300px;高度為200px
對應CSS代碼:
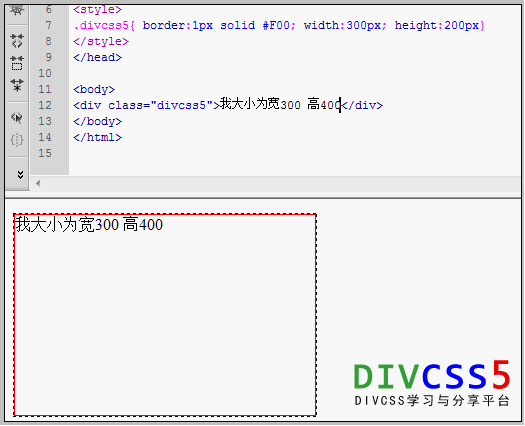
.thinkcss{ border:1px solid #F00; width:300px; height:200px}
對應HTML代碼:
<div class="thinkcss">我大小為寬300 高400</div>
改變後截圖

大小改變後截圖
大家可以觀察第一個圖的DIV大小與第二個圖DIV大小是否不同,是否實現了改變大小。答案是!改變了寬度和高度即可實現改變DIV盒子大小尺寸容積面積。
擴展相關閱讀:
1、css字體大小
2、css寬度自適應
3、table表格寬度
4、div寬度設置
5、css圖片寬度如何設置
6、span寬度
7、div溢出寬度
小編推薦
熱門推薦