CSS超鏈接下劃線兼容的顯示
編輯:布局基本知識
css超鏈接顯示下劃線
有的浏覽器對超鏈接不設置任何css樣式,有的超鏈接顯示下劃線,有的超鏈接不顯示下劃線。通常布局時候無論是否需要默認超鏈接顯示下劃線還是去掉超鏈接下劃線,都需要統一設置超鏈接字體是否顯示下劃線。
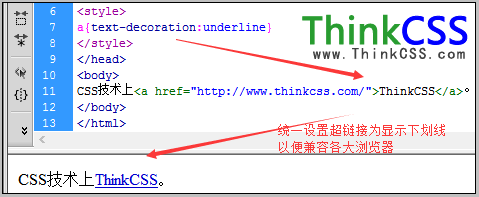
1、CSS統一設置超鏈接(html超鏈接標簽)顯示下劃線代碼:
a{text-decoration:underline}

css統一設置超鏈接顯示下劃線
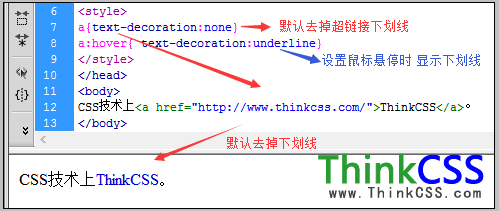
2、CSS統一設置去掉超鏈接下劃線代碼:
a{text-decoration:none}
a:hover{ text-decoration:underline}

去除超鏈接下劃線,再設置懸停在超鏈接時顯示下劃線實例
這裡兩個實例代碼對超鏈接設置下劃線場景,第一個統一設置超鏈接默認狀態下顯示下劃線;第二個統一設置超鏈接默認狀態去掉下劃線,並設置鼠標懸停(經過)在超鏈接文字上時再顯示下劃線樣式。
關於下劃線相關更多教程:
——html超鏈接顯示下劃線
——html超鏈接去下劃線
——css去掉u下劃線
——css去掉超鏈接下劃線
- 上一頁:css float:right應用
- 下一頁:div css 學習技巧
小編推薦
熱門推薦