網頁制作Webjx文章簡介:CSS的簡單在於它易學,CSS的困難在於尋找更好的解決方案。在CSS的世界裡,似乎沒有完美這種說法。所以,現在介紹的CSS絕對底部,只是目前個人見過的方案中比較完美的吧。
CSS的簡單在於它易學,CSS的困難在於尋找更好的解決方案。在CSS的世界裡,似乎沒有完美這種說法。所以,現在介紹的CSS絕對底部,只是目前個人見過的方案中比較完美的吧。
先說我們為什麼會使用到這個CSS底部布局解決方案:
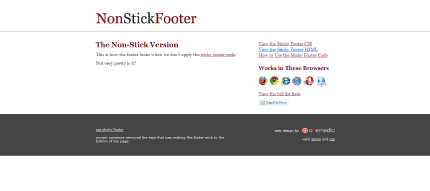
當做一個頁面時,如果頁面內容很少,不足於填充一屏的窗口區域,按普通的布局,就會出現下面圖片中的樣子(也就是底部內容並沒有位於窗口的底部,而留下了大量空白。

對於追未完美的設計師來說,這是不美觀的。網上有一些解決方案,但會出現當改變窗口高度時,底部和正文重疊的BUG。盡管沒有多少人會有事沒事兒的去改變窗口高度,但設計嘛,追求的就是盡善盡美。

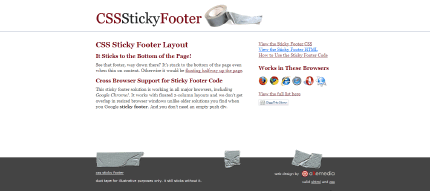
下面是我找到的一個比較完美的方法,來自國外的設計達人,純CSS,可以實現: 當正文內容很少時,底部位於窗口最下面。當改變窗口高度時,不會出現重疊問題。

甚至,創造該CSS的人還專門成立一個網站介紹這個CSS底部布局方案。不知道他有沒有去申請專利:)
HTML代碼:
<div id="wrap">
<div id="main" class="clearfix">
<div id="content">
</div>
<div id="side">
</div>
</div>
</div>
<div id="footer">
</div>
OK, 沒有了。如果沒看懂,具體的使用方法和說明可以到 原站 查看。