css border-right div css右邊框樣式設置
編輯:布局基本知識
css border-right div css右邊框樣式設置
右邊框border-right樣式設置屬於css border邊框屬性細分應用。border-right對對象設置右側邊框樣式,包括css邊框粗細寬度、邊框顏色、邊框樣式(虛線、實線)樣式設置。
一、border right簡單代碼
border-right——右邊框屬性
border 邊框
right 右
其實從單純解釋上看出CSS右邊框屬性比較好理解。

border right右邊框樣式分析截圖
css右邊框樣式代碼:
.expa{border-right:1px solid #F00}
.expb{ border-right:2px dashed #00F}
解釋:
class=expa設置紅色1px寬實線邊框;
class=expb設置藍色2px寬虛線邊框;
二、css右邊框簡單實例
為了看見右邊框效果,我們設置布局一個div盒子對其設置200寬width,對其設置1px紅色實線右邊框,再對裡面其中一個文字右邊設置2px虛線藍色邊框。
1、CSS代碼
.expa{border-right:1px solid #F00; width:200px}
.expb{ border-right:2px dashed #00F; padding-right:5px}
2、測試HTML代碼:
<div class="expa">
ThinkCSS <span class="expb">右邊框</span> 實例,測試文字
</div>
3、完整HTML+CSS代碼(可直接復制拷貝測試過程效果)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border-right 實例 ThinkCSS</title>
<style>
.expa{border-right:1px solid #F00; width:200px}
.expb{ border-right:2px dashed #00F; padding-right:5px}
</style>
</head>
<body>
<div class="expa">
ThinkCSS <span class="expb">右邊框</span> 實例,測試文字
</div>
</body>
</html>
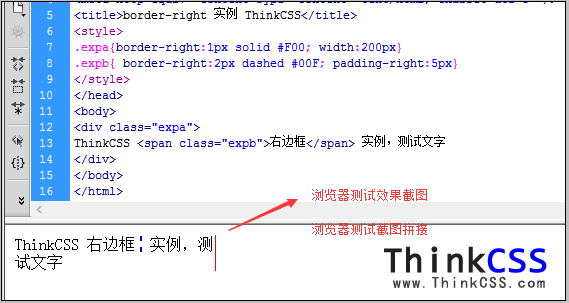
4、實例截圖

CSS右邊框border-right樣式實例效果截圖
三、css border-right右邊框總結
對象盒子右邊框(border-right)樣式設置,注意使用時候語法正確設置准確顏色值即可。
關於邊框擴展閱讀:
1、css border-bottom下邊框
2、css下劃線與字體距離設置
小編推薦
熱門推薦