DIV字體大小 span字體大小 font-size樣式
編輯:布局基本知識
DIV內字體大小,DIV內文字大小設置,div font-size字體大小布局篇,同時擴展到span字體大小,等標簽內字體大小設置布局教程
設置對象DIV字體大小或span字體大小設置有兩種方法,一種是使用style直接設置css字體大小,另外一種外部設置指定DIV內字體大小樣式。
一、標簽內設置字體大小
我們分別設置DIV盒子和SPAN盒子內字體大小為12px和16px,在分別標簽內使用style屬性設置css font-size設置字體大小樣式。
1、對應html源代碼片段
<div style="font-size:12px">設置div內字體大小為12px</div>
<span style="font-size:12px">設置span內字體大小為14px</span>
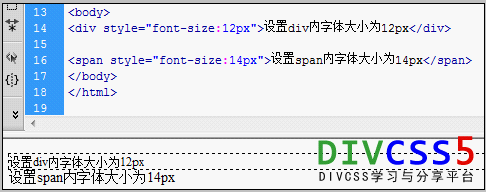
2、案例截圖

標簽內使用style分別設置div和span內字體大小案例截圖
擴展閱讀:
div和span區別
二、外部設置指定的div字體大小
我們通過外部新建CSS選擇器分別對指定div和指定span設置文字大小樣式。
1、實例css代碼
<style>
.div{font-size:14px}
/* css注釋:設置使用對象選擇器名為“.div”的字體大小為14px */
.span{font-size:16px}
</style>
2、實例對應html代碼片段
<div>未設置div字體大小</div>
<div class="div">設置div字體大小為18px</div>
<span>未設置span內字體大小</span><br />
<span class="span">設置span字體大小為24px</span>
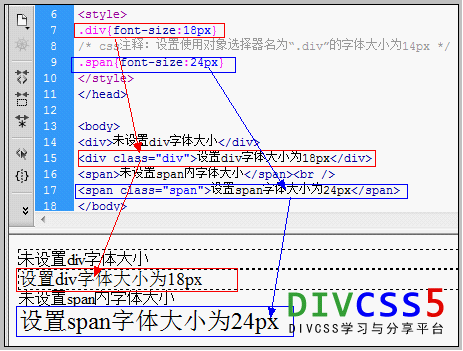
3、div字體大小與span字體大小實例截圖

外部CSS設置div和span對象字體大小實例截圖
在實際CSS+DIV布局中,通常推薦第二種方法布局DIV或SPAN等對象CSS樣式表,這樣可以利於開發和日後維護修改。
- 上一頁:div大小如何改變設置
- 下一頁:div style標簽內嵌CSS樣式
小編推薦
熱門推薦