div css text-decoration樣式屬性基本語法與圖文實例教程篇
css text-decoration常常用於布局字體下劃線樣式、字體刪除線樣式等字體修飾效果屬性,這裡ThinkCSS從基本語法到以簡單小實例讓大家掌握text-decoration屬性。
一、text-decoration基本語法結構與值介紹
text-decoration是用於設置文字文本字體下劃線、刪除線(貫穿線)、上劃線的樣式效果屬性。
text-decoration翻譯成中文文字修飾意思。
首先此屬性以text開頭組成的樣式,那麼text就可以理解為與文本文字字體有關樣式,而text-decoration翻譯中文也是文本字體修飾意思,所以可以看出此屬性是對文字設置樣式相關CSS屬性單詞。
1、text-decoration語法:
text-decoration : none || underline|| blink || overline|| line-through
2、text-decoration的值參數解釋:
text-decoration:none——無裝飾比如取消下劃線、刪除線樣式(兼容各大浏覽器)
text-decoration:blink ——閃爍(浏覽器不兼容 不推薦使用)
text-decoration:underline ——下劃線(兼容各大浏覽器)
text-decoration:line-through ——貫穿線(又叫刪除線、中劃線)(兼容各大浏覽器)
text-decoration:overline ——上劃線(兼容各大浏覽器)
3、CSS text-decoration值說明:
設置對象中的文本文字的裝飾樣式。
有href特性的a,以及u標簽,ins標簽對象默認值為underline 。
對象strike標簽,s標簽,del標簽,默認值是line-through(中劃線、刪除線、貫穿線)。
沒有文本的對象此屬性不會作用。
對應的腳本特性為text-Decoration。
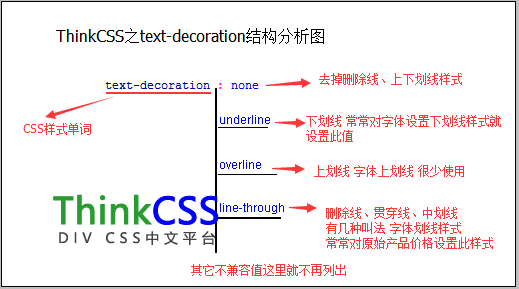
4、css text-decoration樣式結構分析圖

text-decoration樣式的值與對應解釋說明的結構分析圖
5、text-decoration CSS小設置示例:
.exp-1{ text-decoration : overline; }
/* 設置對象內文字字體上劃線 */
.exp-2{ text-decoration : underline ; }
/* 設置對象內文本字體下劃線(設置下劃線使用比較多) */
.exp-3{ text-decoration : line-through; }
/* 設置對象內文字刪除線(貫穿線 中劃線)效果 */
u{text-decoration:none}
/* 取消下劃線U標簽下劃線樣式 */
二、text-decoration幾種值CSS實例
1、text-decoration使用完整實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-decoration應用實例 ThinkCSS</title>
<style>
.exp-a{ text-decoration:none}
.exp-b{ text-decoration:underline}
.exp-c{ text-decoration:line-through}
.exp-d{ text-decoration:overline}
</style>
</head>
<body>
<p>
第一排:ThinkCSS文本修飾測試文字<br /><br />
第二排:測試內容<u>我在U下劃線標簽內</u>未設置去掉下劃線樣式<br /><br />
第三排:測試內容<u class="exp-a">去掉U下劃線標簽下劃線樣式</u><br /><br />
第四排:測試內容<span class="exp-b">設置下劃線樣式</span><br /><br />
第五排:我被設置<span class="exp-d">上劃線樣式</span><br /><br />
第六排:我原來價格<span class="exp-c">200元</span>,現在價格120元
</p>
</body>
</html>
div css text-decoration布局實例說明,實例第二排中使用html u下劃線標簽實現字體下劃線樣式,第三排使用text-decoration:none去掉u下劃線樣式,第四排設置下劃線樣式,第五排設置上劃線樣式,第六排設置刪除線樣式(又叫中劃線 貫穿先)。
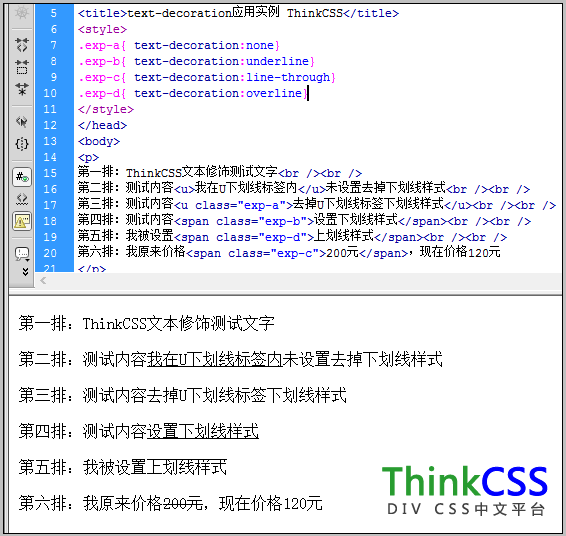
2、text-decoration使用實例效果截圖

text-decoration各值DIV CSS布局實例效果截圖
3、text-decoration實例在線演示:
查看案例
4、text-decoration應用實例打包下載:
立即下載(1.319KB)
三、css text-decoration使用總結
text-decoration屬性看似比較難拼寫,可能從英文單詞上看比較復雜單詞,實際上是比較簡單容易掌握的單詞,常常在CSS DIV網頁布局中對文字字體設置下劃線、刪除線等樣式,根據需求設置或取消字體修飾樣式。
擴展了解關於下劃線閱讀:
1、css下劃線顏色
2、css 下劃線虛線
3、css下劃線與字間距
4、html下劃線u標簽