CSS讓ul所有的li居中顯示的方法
編輯:布局實例
CSS ul li居中本來以為很容易就實現了,因為平時都是讓li float:left,這樣後面的可以排成一行,對居中沒做要求,不過最近搞個項目,必須讓ui的每個li都居中顯示,這可讓我難為了,沒想到一時把我難壞了,不過還是被我解決了。下面說下方法:
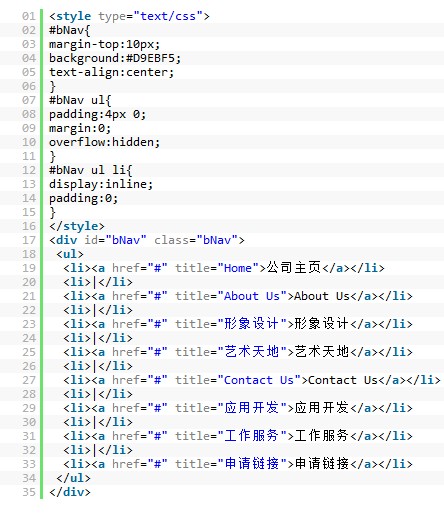
我的方法主要是利用li的浮動固定寬度來實現,li的默認display為block,將這個屬性改為inline就可以讓ul li居中,簡單吧!下面來段代碼實例:

呵呵,由此你可以做成一款菜單了。
小編推薦
熱門推薦