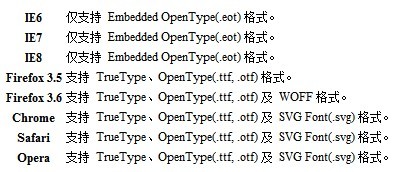
之前對“在網頁中嵌入非系統自帶字體”做過一點研究,雖然技術上能實現,但是對國內來說,沒有太大的實際意義,因為一個中文體文件起碼20M+,而且各個浏覽器支持的字體文件還都不一樣,也就是說,在服務器端必須有2-3個不同格式的字體文件,用來應付各個浏覽器,可以看下下面這張對應圖。

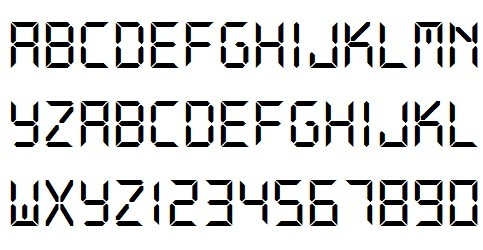
以為之前做的這個小研究對以後的工作不會用到,誰知還真的用到了。有個客戶要求顯示時間,但時間的字體必須是電子表的那種字體,如圖:

首先,我們要找到這個字體,因為這個字體只有ttf格式的,所以我們需要轉換出其他各種不同的格式,至於如何轉換,有軟件,有在線,我在這就不指明一定要使用哪種了。
轉換好後,就可以編寫css代碼了
復制代碼代碼如下:
@font-face {
font-family: 'hooray'; /*給自定義字體命名*/
src: url('http://demo.jb51.net/js/2013/webfontry/hooray.eot');
src: url('http://demo.jb51.net/js/2013/webfontry/hooray.eot?#iefix') format('eot'),
url('http://demo.jb51.net/js/2013/webfontry/hooray.woff') format('woff'),
url('http://demo.jb51.net/js/2013/webfontry/hooray.ttf') format('truetype'),
url('http://demo.jb51.net/js/2013/webfontry/hooray.svg#webfontjKg17VrE') format('svg');
}
復制代碼代碼如下:
font-family: 'hooray';
完整demo下載。在線演示
文章中很多內容我都沒有具體解釋原因,因為網上對“網頁中使用任意字體”的資料很多,只是例子較少,如果大家有不明白的,去百度谷歌一下,就能明了。
附1:新增兩個在線字體轉換的網站,FontsQuirrel、onlinefontconverter。