2種方法實現CSS LI隔行換色
編輯:布局實例
CSS隔行變色使用率挺高的,今天抽空寫了這篇簡短的教程,教給CSS不順手的初級學者兩種方法實現CSS的隔行換色功能。大家知道,隔行換色的對象一般是TABle或Li,Table就不說了,個人覺得已經過時了,主要來說下CSS Li的隔行換色,直接放代碼吧。
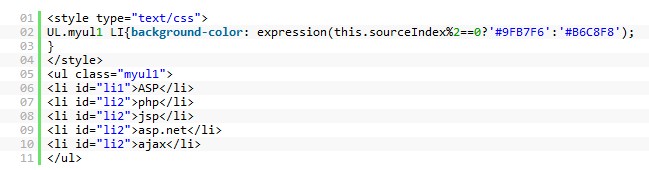
第一種方法:

這種方法看上去是純CSS,不過這裡使用了expression,等同於半個JavaScript,這種方法簡單,不過CSS的expression貌似存在一些兼容性問題,所以這個功能僅用於看重IE的用戶。
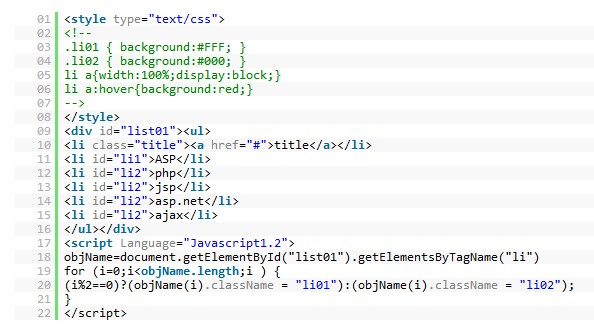
第二種方法:CSS和JS結合:

小編推薦
熱門推薦