CSS右對齊實現方法
編輯:布局實例
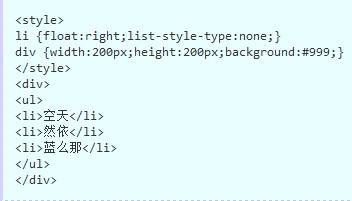
用CSS實現右對齊,這似乎是一個太過基礎的例子啊,不過越基礎越容易出錯,有時候甚至找不到頭緒了,這也是我本人在剛開始寫CsS的時候所遇到的問題,今天才次向CSS初學者演示一款極其簡單的CSS右對齊代碼,希望對你的前端設計開發有所幫助。代碼如下:

其實這裡最主要的一個CSS屬性就是float:right,也就是浮動屬性:右對齊,也可以改成float:left,改成這樣後,想一想,你可以擴展出許多的網頁布局,比如最基礎的網站導航菜單、友情鏈接列表、一行兩列的文字列表等。
- 上一頁:Td或Div文字超出寬度的CSS隱藏方法
- 下一頁:CSS文字豎排方法
小編推薦
熱門推薦