相信很多人都遇到過在設計中自定義滾動條樣式的情景,之前我都是努力說服設計師接受浏覽器自帶的滾動條樣式,但是這樣只能規避還是解決不了問題,最近在項目中遇到了,正好來總結一下。當然,兼容所有浏覽器的滾動條樣式目前是不存在的。
IE下的滾動條樣式
IE是最早提供滾動條的樣式支持,嗯,好多年了,但是其它浏覽器一直沒有支持,IE獨孤求敗了。
這些樣式規則很簡單:
scrollbar-arrow-color: color; /*三角箭頭的顏色*/
scrollbar-face-color: color; /*立體滾動條的顏色(包括箭頭部分的背景色)*/
scrollbar-3dlight-color: color; /*立體滾動條亮邊的顏色*/
scrollbar-highlight-color: color; /*滾動條的高亮顏色(左陰影?)*/
scrollbar-shadow-color: color; /*立體滾動條陰影的顏色*/
scrollbar-darkshadow-color: color; /*立體滾動條外陰影的顏色*/
scrollbar-track-color: color; /*立體滾動條背景顏色*/
scrollbar-base-color:color; /*滾動條的基色*/
大概就這些,你也可以定義cursor來定義滾動條的鼠標手勢。
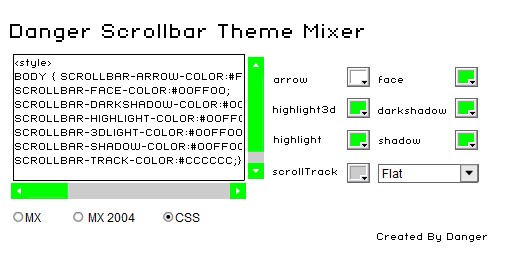
這裡,很久以前danger做了個基於Flash的可視化工具,簡單但是好用:

選中CSS選項即可自動生成CSS樣式,這裡不再過多的介紹了。嗯,多謝大貓老師推薦。
webkit的自定義滾動條樣式
yes,這裡才是今天要重點介紹的。
從上一部分的樣式名中就可以看到,IE只能定義相關部分的color等屬性,這樣太不靈活了。
webkit最近實現了對滾動條的支持,先看一個簡單的demo:

不過,webkit不再是用簡單的幾個CSS屬性,而是一坨的CSS偽元素:
::-webkit-scrollbar 滾動條整體部分
::-webkit-scrollbar-button 滾動條兩端的按鈕
::-webkit-scrollbar-track 外層軌道
::-webkit-scrollbar-track-piece 內層軌道,滾動條中間部分(除去)
::-webkit-scrollbar-thumb (拖動條?滑塊?滾動條裡面可以拖動的那個,腫麼翻譯好呢?)
::-webkit-scrollbar-corner 邊角
::-webkit-resizer 定義右下角拖動塊的樣式
通過這些偽元素,可以完全的重寫一個網站的滾動條樣式。
當然webkit提供的不止這些,還有很多偽類,可以更豐富滾動條樣式:
:horizontal – horizontal偽類應用於水平方向的滾動條
:vertical – vertical偽類應用於豎直方向的滾動條
:decrement – decrement偽類應用於按鈕和內層軌道(track piece)。它用來指示按鈕或者內層軌道是否會減小視窗的位置(比如,垂直滾動條的上面,水平滾動條的左邊。)
:increment – increment偽類和decrement類似,用來指示按鈕或內層軌道是否會增大視窗的位置(比如,垂直滾動條的下面和水平滾動條的右邊。)
:start – start偽類也應用於按鈕和滑塊。它用來定義對象是否放到滑塊的前面。
:end – 類似於start偽類,標識對象是否放到滑塊的後面。
:double-button – 該偽類以用於按鈕和內層軌道。用於判斷一個按鈕是不是放在滾動條同一端的一對按鈕中的一個。對於內層軌道來說,它表示內層軌道是否緊靠一對按鈕。
:single-button – 類似於double-button偽類。對按鈕來說,它用於判斷一個按鈕是否自己獨立的在滾動條的一段。對內層軌道來說,它表示內層軌道是否緊靠一個single-button。
:no-button – 用於內層軌道,表示內層軌道是否要滾動到滾動條的終端,比如,滾動條兩端沒有按鈕的時候。
:corner-present – 用於所有滾動條軌道,指示滾動條圓角是否顯示。
:window-inactive – 用於所有的滾動條軌道,指示應用滾動條的某個頁面容器(元素)是否當前被激活。(在webkit最近的版本中,該偽類也可以用於::selection偽元素。webkit團隊有計劃擴展它並推動成為一個標准的偽類)
另外,:enabled、:disabled、:hover 和 :active 等偽類同樣可以用於滾動條中。
關於具體的demo,這裡不再做了,網上已經有很多demo可以參考,比如,webkit官方的這個,具體的線上項目中也有現成的例子,比如,QQ空間的簽到彈出框和豆瓣說的右側詳情欄(某條信息評論多的時候會顯示)。
值得一提的是,webkit的這個偽類和偽元素的實現很強大,雖然類目有些多,但是我們可以把滾動條當成一個頁面元素來定義,也差不多可以用上一些高級的CSS3屬性,比如漸變、圓角、RGBa等等,當然有些地方也可以用圖片,然後圖片也可以轉換成Base64,總之,可以盡情發揮了。
PS:中間部分術語翻譯不到位,歡迎斧正。
- 上一頁:CSS的nth-child使用方法
- 下一頁:CSS換行詳細教程