也許你在做網頁的時候發現,發一個區塊內的元素被應用了float之後,那麼整個box的高度對就不以被浮動對象的高度為標准了。
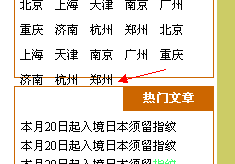
如圖中的城市導航內的城市列表中采用了float之後,那個外框的高度並不是內容元素的高度:

怎麼解決這個問題呢?經發現可以采用overflow來解決!方法是在父元素加上如下代碼即可
overflow:auto; zoom:1;
overflow:auto;是讓高度自適應, zoom:1;是為了兼容IE6,也可以用height:1%;的方式來解決。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float浮動之後的問題</title>
<style>
* { padding:0; margin:0;}
body { font-size:12px; line-height:150%;}
ul { list-style:none;}
.container { width:700px; margin:0 auto;}
.header, .footer { height:60px; background:#99CC66; margin-bottom:6px; font-size:18px; font
-weight:bold;}
.main {}
.left { float:left; width:200px;}
.sidepanel { border:1px solid #CC6600; margin-bottom:8px;}
.sidepanel h2 { font-size:12px; background:#CC6600; height:24px; line-height:24px; text-
indent:20px; color:#fff;}
.city { padding:6px 0px; overflow:auto; zoom:1;}
.city li { float:left; width:35px; text-align:center;}
.right { margin-left:200px; background:#CCCC66; height:240px;}
.hotinfo {padding:6px;}
.clearfloat {clear:both;height:0;font-size: 1px;line-height: 0px;}
</style>
</head>
<body>
<div class="container">
<div class="header">header</div>
<div class="main">
<div class="left">
<div class="sidepanel">
<h2>城市導航</h2>
<ul class="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>南京</li>
<li>廣州</li>
<li>重慶</li>
<li>濟南</li>
<li>杭州</li>
<li>鄭州</li>
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>南京</li>
<li>廣州</li>
<li>重慶</li>
<li>濟南</li>
<li>杭州</li>
<li>鄭州</li>
</ul>
</div>
<div class="sidepanel">
<h2>熱門文章</h2>
<ul class="hotinfo">
<li>本月20日起入境日本須留指紋</li>
<li>本月20日起入境日本須留指紋</li>
<li>本月20日起入境日本須留<font color="#43FF73">指紋</font></li>
<li>本月20日起入境日本須留指紋</li>
<li>本月20日起入境日本須留指紋</li>
<li>本月20日起入境日本須留指紋</li>
<li>本月20日起入境日本須留指紋</li>
<li>本月20日起入境日本須留指紋</li>
<li>本月20日起入境日本須留指紋</li>
</ul>
</div>
</div>
<div class="right">右側內容</div>
</div>
<br class="clearfloat" /><!-- 用於清除浮動的元素 -->
<div class="footer">footer</div>
</div>
</body>
</html>