DIV CSS隱藏內容樣式方法大全
編輯:布局實例
DIV CSS網頁布局有很多值得學習的地方,這裡和大家重點討論一下DIV CSS隱藏內容樣式方法,相信本文介紹一定會讓你有所收獲。
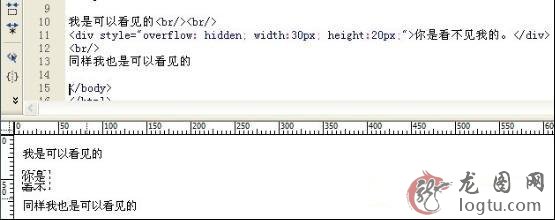
DIV CSS隱藏內容樣式方法 CSS隱藏的用途 1、對文本的隱藏 2、隱藏超鏈接(另類黑鏈) 3、對統計代碼隱藏 4、隱藏超出圖片 5、CSS隱藏滾動條 6、CSS來隱藏DIV層 使用CSS隱藏方法 1、使用display:none;來隱藏所有信息(無空白位占據)推薦,CSSdisplay手冊查看 2、使用overflow:hidden;來隱藏溢出的文字或圖片適用推薦,CSSoverflow手冊查看 3、使用overflow-y:hidden;和overflow-x:hidden控制滾動條的隱藏與否,CSSoverflow-y手冊查看,CSS手冊查看overflow-x 常見DIV CSS隱藏案例 1、對display:none;文本圖片的隱藏如 <divstyledivstyle="display:none;">你是看不見我的</div> 使用div中CSS樣式display:none;將使得div內的內容隱藏通過浏覽器什麼也看不見,並且隱藏的內容也不會占用空間。通過此方法可以隱藏超鏈接文本(黑鏈)和圖片等內容同時也會隱藏div層樣式。推薦使用隱藏內容。 2、overflow:hidden隱藏內容或圖片 實例如: 我是可以看見的 <br/><br/> <divstyledivstyle="overflow:hidden;width:30px;height:20px;"> 你是看不見我的。</div> <br/> 同樣我也是可以看見的 使用CSS樣式通過對“你是看不見我的”DIV CSS層設置固定的高和寬,然後通過overflow:hidden樣式即可使得超出固定的高寬內容隱藏同時也不占用被隱藏地方位置。
3、使用overflow-y:hidden;和overflow-x:hidden來隱藏或顯示對應橫或豎方向的滾動條。
此案例可以進入CSS手冊的overflow-y和CSS在線手冊的overflow-x有詳細的講解對滾動條的設置隱藏或顯示方法。
使用CSS樣式通過對“你是看不見我的”DIV CSS層設置固定的高和寬,然後通過overflow:hidden樣式即可使得超出固定的高寬內容隱藏同時也不占用被隱藏地方位置。
3、使用overflow-y:hidden;和overflow-x:hidden來隱藏或顯示對應橫或豎方向的滾動條。
此案例可以進入CSS手冊的overflow-y和CSS在線手冊的overflow-x有詳細的講解對滾動條的設置隱藏或顯示方法。
小編推薦
熱門推薦