普通文本段落的換行
案例說明:在實際應用中我們常遇到這樣的問題,就是一段文本,有了明確的寬度,需要文本自動換行。(如下圖)

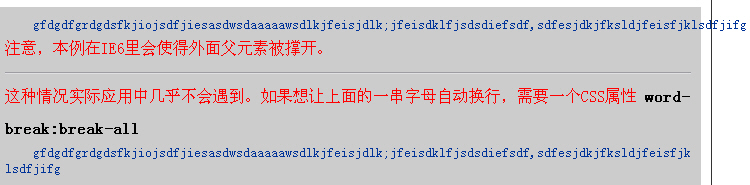
案例分析:上面兩個圖,沒有使用任何排版的CSS屬性,也就是默認情況下,塊元素裡的文本,達到邊緣以後會自動換行。但是這裡有個特例:就是內容全部為英文字母(沒有單詞句子,沒有詞和詞之間的空格),此時文本就不自動換行了(見下圖)

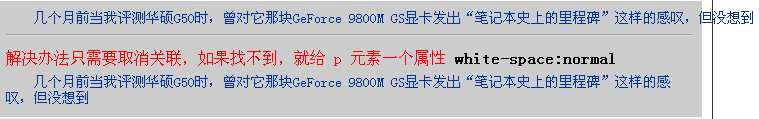
特殊情況:有時候你寫的東東,默認情況下並不自動換行,這多半是由於你在其他的CSS屬性設置裡,無意中關聯了那個段話。比如你的 p 元素無意中有了 white-space: nowrap

多行鏈接或文本的換行

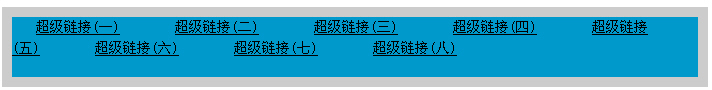
上圖代碼:
li { display: inline }
a { padding: 0 1.2em }
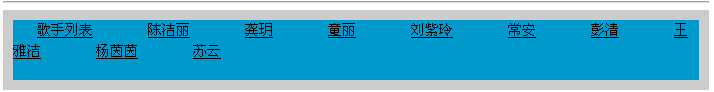
案例分析:上圖采用了大家常用的列表來排版文本。只需要把 li 的顯示屬性設為行內,就可以達到自動換行。但是這樣會有一點小瑕疵。不知大家注意到沒,本來標簽a有左右padding,第二行確是頂頭顯示。由於這是一個鏈接被分行了,顯示並沒錯,但顯示效果並不夠完美。 繼續往下看

上圖有個小瑕疵,就是歌手名被分行,會給浏覽者帶來不愉快的感覺。這時候我們需要把每個歌手看做整體,並強制文字在這個整體中不換行,而是讓這個塊狀的整體自動換行,如下圖。

這樣看起來美觀過了,是怎麼做到的呢,看下代碼:
li { display:inline; float:left}
a { padding: 0 1.2em; display: block; white-space:nowrap}
代碼解釋:display:inline意圖在於消除IE6雙倍margin的bug,white-space:nowrap忽略所有空格回車等元素,目的是強制“文字在該塊裡”不換行。如果不強制換行,當寬度不合適時就會出現下圖症狀。

除此之外,還有其他解決方案,比如讓上面的 【a】也浮動,這樣它的寬度,就變成自適應。
總結:
對於同樣的效果,通過CSS可以有很多種實現方法,到底哪種更優秀,需要長時間經驗積累。
下一篇我正在策劃“CSS系統布局和排版”,意思就是站在整個網站層面上,統一布局,而不單是針對一個頁面。
為什麼有這個打算。現在很多站,尤其是CMS建起來的,往往頁面優化不夠,造成浏覽速度不夠快。很多站長抱怨空間速度不行,想花大價錢買好空間。其實完全可以從頁面優化入手。