CSS的相對定位和絕對定位
通常情況下,我們元素的position屬性的值默認為static 就是沒有定位,元素出現在正常的文檔流中,,這個時候你給這個元素設置的left,right,bottom,top這些偏移屬性都是沒有效果的,不會生效,比如你設置一個距離左邊距偏移100px的聲明:left:100px 那麼這條聲明不會起到任何效果。還有z-index屬性在這時也不會生效。
也就是說我們平時如果不給某元素一個position屬性的聲明,那麼它默認的就是我上述的這種情況,不過因為有了浮動,所以通常情況下我們還真不需要給元素設置position屬性!
但是某些特殊的情況下,我們不得不用到position屬性,那我們今天就講講position屬性的relative和absolute值
首先說relative ,相對定位。
怎麼理解呢?如果說我對某元素設置了相對定位,那麼首先這個元素他會跟其它的元素一樣,出現在文檔流中它該出現的位置,然後,我們可以設置它的水平或垂直偏移量,讓這個元素相對於它在文檔流中的位置的起始點進行移動。有一點要注意, 在使用相對定位時,就算元素被偏移了,但是他仍然占據著它沒偏移前的空間。這裡值得注意的一點是:偏移可不是邊距,跟邊距是不一樣的。
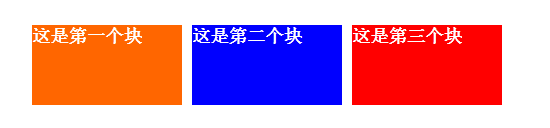
我們先看看下圖:

上圖中有三個浮動的塊,第二個塊是設置了相對定位position:relative了的,這時大家看到它的位置並沒有其它什麼不同,跟其它兩個塊一樣都處在正常的文檔流中。
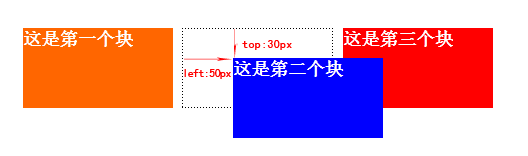
接下來我給那個設置了position:relative的塊設置一個偏移:left:50px ; top:30px 這時我們再看看效果:

這時我們發現第二個塊針對它本身位置的起始點進行了一個偏移,但是它原來所占據的那個位置空間依然還在(虛線框標示的地方),即使我們把偏移量設置得再大一點,使它完全離開原來的位置,它原來位於文檔流中的位置仍然會存在,不會被第三個塊浮動過來填補掉。
同時,它的偏移也不會把別的塊從文檔流中原來的位置擠開,如果有重疊的地方它會重疊在其它文檔流元素之上,而不是把它們擠開,就像圖中那樣,它已經覆蓋在了第三個塊之上。
我們可以設置它的z-index屬性來調整它的堆疊順序。
接下來我們來看看絕對定位:position:absolute
被設置了絕對定位的元素,在文檔流中是不占據空間的,如果某元素設置了絕對定位,那麼它在文檔流中的位置會被刪除,那這個元素到哪去了呢?它浮了起來,其實設置了相對定位relative時也會讓該 元素浮起來,但它們的不同點在於,相對對定位不會刪除它本身在文檔流中占據的那塊空間,而絕對定位則會刪除掉該元素在文檔流中的位置,完全從文檔流中抽了出來,我們可以通過z-index來設置它們的堆疊順序 。
那麼絕對定位是如何定位的呢?首先,如果它的父元素設置了除static之外的定位,比如position:relative,或者position:absolute以及position:fixed,那麼它就會相對於它的父元素來定位,位置通過left , top ,right ,bottom屬性來規定,如果它的父元素沒有設置定位,那麼就得看它父元素的父元素是否有設置定位 ,如果還是沒有就繼續向更高層的祖先元素類推,總之它的定位就是相對於設置了除static定位之外的定位(比如position:relative)的第一個祖先元素,如果所有的祖先元素都沒有以上三種定位中的其中一種定位,那麼它就會相對於文檔body來定位(並非窗口,相對於窗口定位的是fixed)
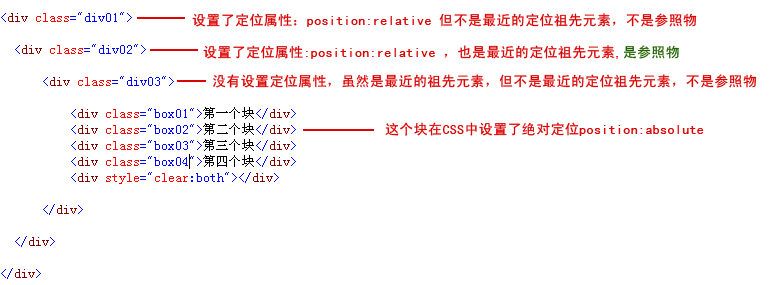
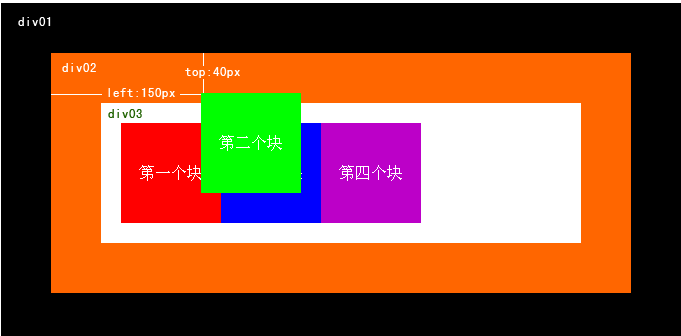
絕對定位的元素相對於誰來定位,我們就把這個"誰"叫著參照物,我們結合上面的講解來看看下圖就明白了 :

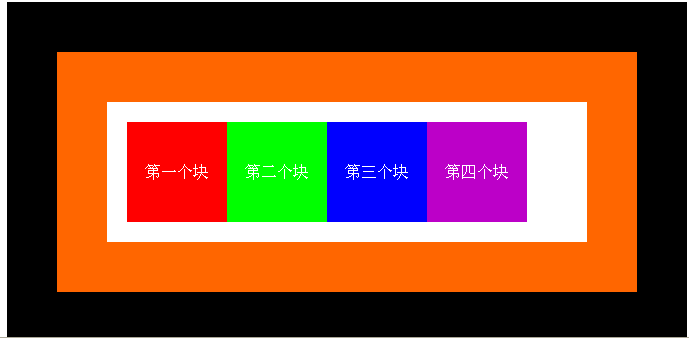
我們看一下在浏覽器裡的效果,我們先看看沒有使用絕對定位時的樣子:

然後我們給第二個塊設置絕對定位:position:absolute 然後再設置一個偏移:left:150px;top:40px; 這時就變成了下圖所示:

還有一點就是:在設置偏移量的時候,我們可以設置負值。
好了,既然理解了相對定位和絕對定位,那我們應該怎麼把它們運用到實際案例中呢?
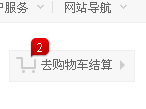
首先我們來看看下圖:

在上圖中的去購物車結算按鈕左上方有一個紅色的小塊,用來顯示購物車中有幾件商品,大家在沒學會絕對定位之前可能不知道這個紅色的小塊要怎麼實現,但是現在剛剛學了絕對定位,這個問題就不再是問題了。
我還是親自來做一下吧,我們先把這個背景圖片弄出來:

然後我們寫HTML:
<div class="cart_btn">
<span><i>155</i></span>
<a href="dd.html" target="_blank">去購物車結算</a>
<b></b>
</div>
上面HTML代碼中的 span元素就是那個用來顯示購物車中商品數量的小紅塊,a元素中是文字描述,b元素是最右邊的小三角。
我們來看一下CSS代碼:
.cart_btn{width:120px;height:30px;background:url(../images/picA.png) no-repeat -17px 7px#f7f7f7;border:1px solid #eee;padding-left:30px;position:relative;_padding-top:5px;_height:25px;}
.cart_btn span{background:url(../images/picA.png) no-repeat -36px -54px;padding-left:7px;position:absolute; top:-12px;left:20px;}
.cart_btn span i{float:left;height:20px;background:url(../images/picA.png) no-repeat right-25px;padding-right:5px;font-style:normal;color:#fff;font-size:14px;}
.cart_btn a{color:#aaa;text-decoration:none;font-size:14px;padding-left:15px;line-height:30px;}
.cart_btn b{display:inline-block;border-color:transparent transparent transparent #CCCCCC;border-style:dashed dashed dashed solid;border-width:5px;height: 0;overflow: hidden;width: 0;}
上面CSS代碼中我們把購物車圖標作為.cart_btn的背景,這裡我們發現一個問題,就是那一張圖片上有三個圖標,大家也發現了,我三個用到圖標的元素都是用這一張圖片做背景,但是顯示的卻不一樣,這裡就用到了我們前面講過的背景定位問題,不會的朋友可認去看看前面的第十一講:css背景屬性background詳細講解-使用背景圖片
CSS中的內容是什麼意思這裡就不講了,要講的話就跑題了,這些都是基本的東西,除了那個CSS三角形之外,其它的如果都還不會,那你肯定沒有好好看前面的文章。再說你實在不懂的話也可以去查一查參考手冊
最後我們來看看浏覽器裡的效果:

這個代碼我已經上傳到網站,有需要的朋友可以下下來學習